Featured slider
The featured slider is displayed above your post list, on your home page. To add a post to the featured slider:
- Go to the Edit Post screen for your post.
- Check the “Show in featured slider” box in the Watson Theme Post Options meta box:

- Set a featured image.
- Save your post.
Featured thumbnails
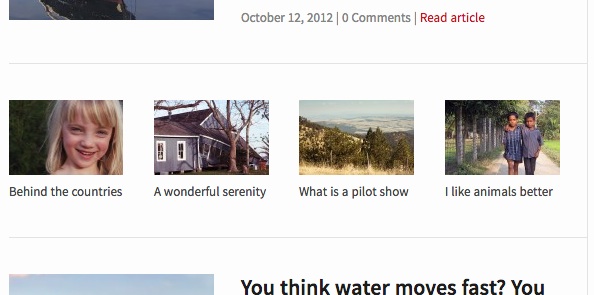
The featured thumbnails are displayed after the second post in your post list, on your home page.

To add a post to the featured thumbnails:
- Go to the Edit Post screen for your post.
- Check the “Show in featured thumbnails” box in the Watson Theme Post Options meta box:

- Set a featured image.
- Save your post.
Theme options
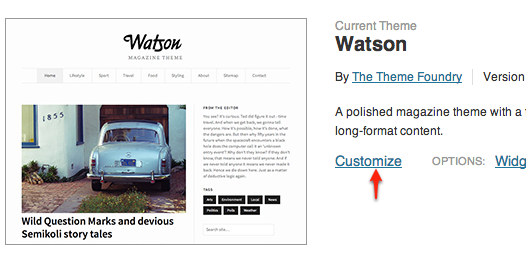
Changes to your theme options can be previewed in real time. Your can preview changes by clicking “Customize” on the Appearance → Themes page of your admin panel.

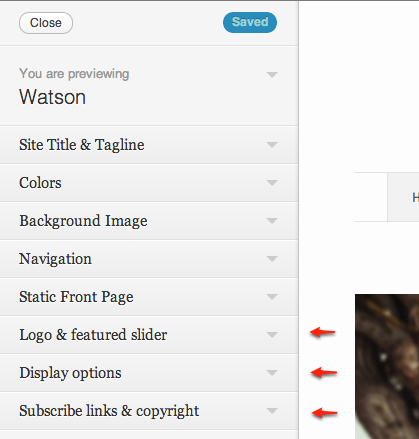
From here, you can:
- Set a logo and high-resolution logo (for Retina/Hi-res devices).
- Autostart the featured slider.
- Hide tags, categories, authors, dates, featured images and post navigation.
- Choose a primary color (used for links and other accents).
- Set up Watson’s social icons.
- Add credit/copyright text to the footer.

Formatting with editor buttons
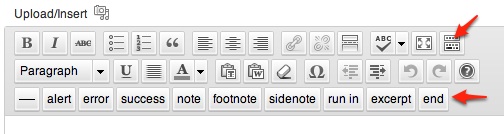
Watson adds a set of buttons to WordPress’s visual editor, which make it easy to use Watson’s pre-defined styles in your posts. To view these extra buttons, make sure you’ve enabled the “Kitchen Sink” option on the visual editor.

Stylistic elements include:
- Horizontal rule
- Alert boxes
- Footnote and sidenote
- Run-in
- Excerpt
- End
Examples of these elements can be viewed on Watson’s demo site.
Sidebar and footers
To add items to your sidebar or two footer areas, navigate to the Appearance → Widgets screen on your admin dashboard.
Recently Discussed widget
The Watson Theme Recently Discussed widget is featured in the sidebar of the demo site. The widget was designed to be placed in the sidebar, and probably shouldn’t be placed in either footer simply because it won’t look as nice.
The widget displays the featured image, title, and date of last comment for your 3 most recently commented posts.
Slideshows in posts and pages
To add a slideshow on a post or page, add your gallery; then, paste the following shortcode into your page content, replacing the default [gallery] shortcode:
[gallery slider="true"]
To autostart a slideshow within a post or page, include autostart="true" into the shortcode, like so:
[gallery autostart="true" slider="true"]
Retina device support
To provide Retina-friendly versions of your images for high-resolution devices, we recommend the WP Retina 2x plugin, which is used on Watson’s demo site.
Image dimensions
Where a height is not provided, feel free to use any value.
Featured slider/featured image for pages
- Width: 608px
- Height: 400px
To support high resolution devices:
- Width: 1216px
- Height: 800px
Single post/default page content area:
- Width: 492px
With-sidebar page content area:
- Width: 550px
Full width page content area:
- Width: 900px
