Toggle an extra row of buttons with WordPress
By team on April 12, 2012
As a theme developer, there are situations when having some extra buttons on the content editor can come in handy. WordPress provides the mce_buttons_3 hook, which allows you to add buttons to a third row on the visual editor.

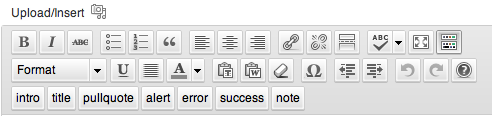
However, by default this row will show no matter what, even when you toggle the “kitchen sink” on and off:

It seems more logical to toggle the third row on and off along with the rest of the advanced buttons. In fact, there is a core ticket dealing with this very situation.
In searching around, I discovered a WordPress StackExchange thread that described my exact problem – but without a solution to the toggle issue.
I decided to dig into the TinyMCE API and write my own little jQuery function to handle it. You can add this code directly to your TinyMCE plugin init call:
init : function( ed, url ) {
ed.onInit.add(function( ed ) {
if ( getUserSetting( 'hidetb', '0' ) == '0' ) {
jQuery( '#content_toolbar3' ).hide();
}
jQuery( '#wp-content-editor-container #content_wp_adv' ).click(function() {
if ( jQuery( '#content_toolbar2' ).is( ':visible' ) ) {
jQuery( '#content_toolbar3' ).show();
} else {
jQuery( '#content_toolbar3' ).hide();
}
});
});
}
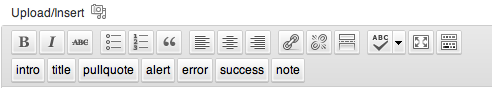
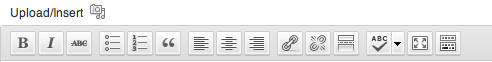
Once you add this snippet to your editor plugin JavaScript, your extra row of buttons will toggle on and off along with the other advanced buttons:

Let me know if it works for you!
Additional resources for writing your own TinyMCE plugin:
Enjoy this post? Read more like it in From the workshop.






