Watson: A classical magazine theme
By team on November 13, 2012
Watson was inspired by the clean lines and bold strokes of a classical newspaper. From the typography to the uncluttered article view, we focused on bringing that clean and classic look to your website. Watson boasts a neatly organized front page layout, a myriad of in post styles, and the option to set your own custom accent color. It may be our finest magazine-style production yet.
Typographically pleasing
Liven up your content using Watson’s custom editor formatting buttons. 10 hand-crafted styles add polish and charm to your ever-so-important words.
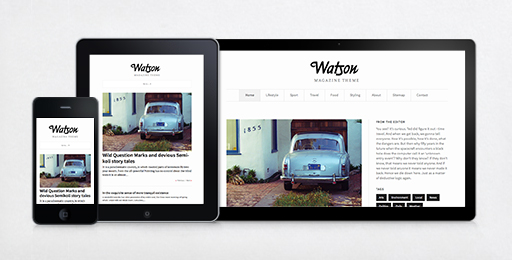
Responsive (as always)
Every new theme from The Theme Foundry looks beautiful on every device; Watson is no different. As your screen narrows, Watson shapes itself to provide a great reading experience.
Attention-getting
Place your posts in Watson’s featured slider or featured thumbnails section and your readers can focus on special articles they may have missed otherwise.
Read more and watch a video tour on the Watson theme page. Or, have a look at Watson on the demo site.