If you’re comfortable editing code and using an FTP client, customizing our themes should be simple and straightforward.
Installing and activating your child theme
- Download your child theme at the bottom of this page;
- Install / activate the child theme like you would any other theme. Nothing will change on your website when you first install and activate your child theme. This is normal, the child theme automatically inherits everything from it’s “parent”, which is the theme you originally purchased.
- Any future changes you make inside the child theme will automatically take precedence over the “parent”.
Read about child themes in the Codex
Adding custom CSS styles
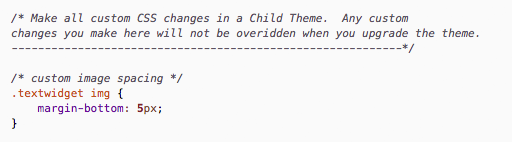
With your child theme installed, navigate to Appearance → Editor. Then, add all of your custom CSS styles to the bottom of your child theme’s style.css file. This protects your custom styles when you upgrade the theme. Below is an example of a modified style.css file.

Editing or adding a template file
For example, you want to edit your sidebar.php file. Instead of editing the file directly, make a copy, and move the copy into your child theme folder. Now, make your changes to your new sidebar.php file. The new file will automatically override the file in the parent theme and will be protected when you update. This will work for all the template files in the root directory of your theme. You may also add your own custom page templates by uploading them to your child theme folder.
Editing functions.php
If you need to change something in your functions.php file, please read Advanced customization: Replacing theme functions.
