Font API
Make provides extensive customization possibilities for its typography. This includes the ability to select the font for various site elements. In Make, the available fonts are organized by their source. By default, Make includes two sources: Generic Fonts, which are font types such as serif and sans-serif, and Google Fonts. Make Plus adds an additional font source for Typekit. Developers can also add their own font sources.
Example: Adding new fonts
function childtheme_add_font_source() {
// Add my awesome fonts
make_add_font_source(
'epic',
__( 'Literally Epic Fonts', 'make-child' ),
array(
'Comic Papyrus' => array(
'label' => __( 'Comic Papyrus', 'make-child' ),
'stack' => '"Comic Papyrus", "Comic Sans", "Papyrus", sans-serif',
),
'Wing Dings 98' => array(
'label' => __( 'Wing Dings 98', 'make-child' ),
'stack' => '"Wing Dings 98", sans-serif',
),
),
1
);
}
add_action( 'make_font_loaded', 'childtheme_add_font_source' );
In the above example, the make_add_font_source() takes four parameters. The first is the source’s ID, and should be a unique string of alphanumeric characters. The second is the public name of the font source. The third is the associative array of font data, where each item key is the setting value of the font, and the item value is another associative array containing a label and a CSS font stack for that font. The fourth parameter is a priority number that determines the order that the font source appears in in the list of all available fonts. A lower number means a higher position in the list.
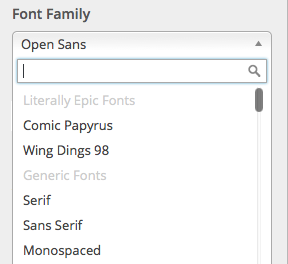
The above example will look like this in the Customizer:

Note that this does not define the @font-face CSS rules for any fonts added in this way. Those rules will still need to be added to the child theme’s stylesheet, along with any font file assets.
Variants
Many web fonts come in multiple variants or weights. Sometimes these variants are expressed as part of the font name, such as “Extra Light”, “Italic”, and “Black”. Each variant name corresponds to a font weight, which is a three-digit number:
100 - Thin 200 - Extra Light 300 - Light 400 - Normal 500 - Medium 600 - Semi Bold 700 - Bold 800 - Extra Bold 900 - Black
With Make Plus, custom font sources can also specify variants for each font, using the variants parameter in the font data array:
'Comic Papyrus' => array( 'label' => __( 'Comic Papyrus', 'make-child' ), 'stack' => '"Comic Papyrus", "Comic Sans", "Papyrus", sans-serif', 'variants' => array( '300', '400', '400italic', '600', '700', '700italic' ) ),
Example: Updating an existing font
The font data for an existing source can be modified via a filter. Perhaps you feel very strongly that the “Serif” choice from the Generic Fonts source should preference Goudy Old Style instead of Georgia. In that case, you would use the make_font_data_generic hook like so:
function childtheme_update_serif_stack( $data ) {
if ( isset( $data['serif'] ) ) {
$data['serif']['stack'] = 'Goudy Old Style,Garamond,Big Caslon,Times New Roman,serif';
}
return $data;
}
add_filter( 'make_font_data_generic', 'childtheme_update_serif_stack' );
Example: Disabling Google fonts
If you would like to disable an entire font source, there’s a filter for that, too:
add_filter( 'make_add_font_source_google', '__return_false' );