You may have noticed that colors in CSS are displayed as a hex value; for example, blue may be represented as #1B67E0.
Example of how to change an element’s color
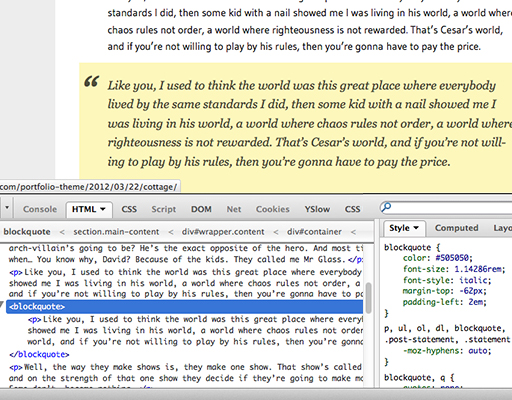
After learning how to use Firebug and Web Inspector you decide to change the default text color, and add a background color to blockquotes in the Portfolio theme. You first inspect the page and discover the selector for a blockquote is blockquote.

To apply a custom text color, you’ll want to use the CSS color property, and apply this to the blockquote element:
blockquote {
color: #f1f1f1;
}
I’ve used an online color picker to select a light gray text color. Feel free to change the color value of #f1f1f1 to your liking.
Then, you can add the background-color property:
blockquote {
color: #f1f1f1;
background-color: #1B67E0;
}
To complete the customization (after being sure to read how to properly edit CSS) you would add this new rule to the style.css file in your child theme.
