The easiest way to make style changes to your theme is with a tool like Firebug for Firefox or Web Inspector for Safari and Chrome. These tools make it easy to point and click on styles you want to change, make the changes and see them happen live, and then apply them to your theme.
Let’s say I’m using the Linen theme and I want to remove the top and bottom border around the top navigation menu.

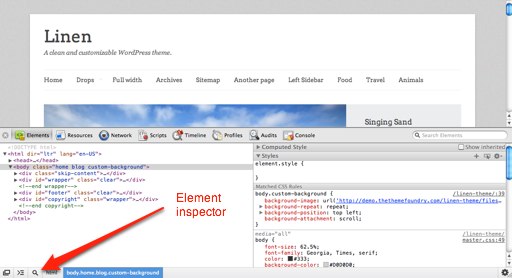
If I’m using Web Inspector with Safari or Chrome on Mac I’m going to press Option + Command + I while I’m on a page that contains a style I want to change. Next, I’m going to click the looking glass icon in the bottom left of my developer panel.

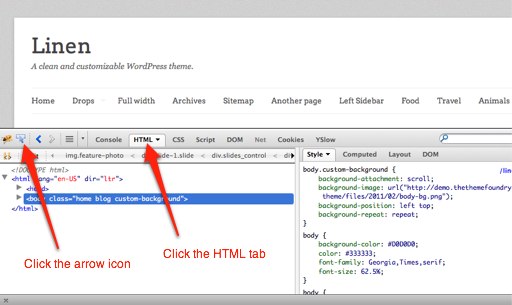
If I’ve installed the Firebug for Firefox add-on (Windows or Mac) I’m going to click the bug icon in the top right corner of my browser window.
![]()
Now I’m going to enable inspection mode in Firebug.

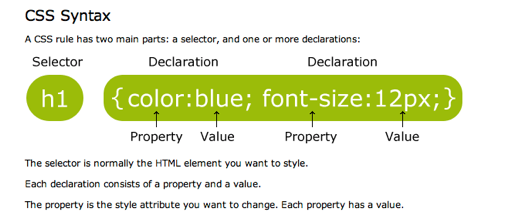
Now we’ve entered inspection mode and can start to inspect different elements of the page and discover their CSS selectors using Firebug or Web Inspector. CSS selectors are style definitions for different parts of the web page.

Image from W3Schools.com
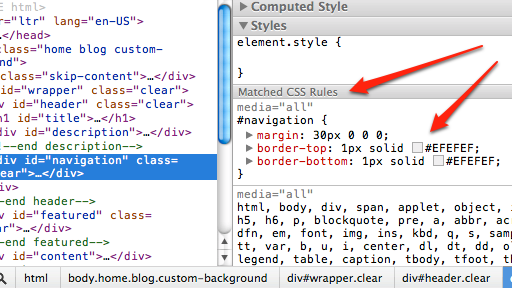
When I click on a specific element of the page using Web Inspector or Firebug, the tool tells me what selectors are being applied to that element. Both tools show this valuable information on the right pane of the inspection window.

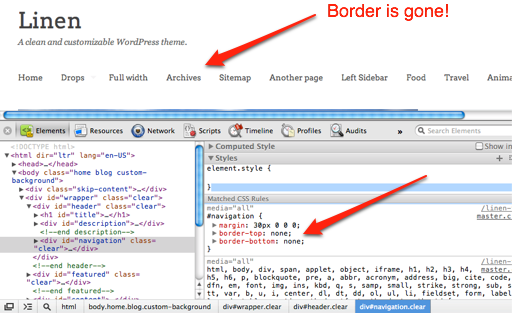
I then have the option to change these values in the tool itself and the changes will reflect on the actual page. Like magic!

This is all pretty awesome, but we need to keep in mind, it is just a tool for testing changes, we still need to actually add the code to our theme for it to take effect on our actual website for everyone to see. Therefore, when you get your styles how you want them, select and copy them to your clipboard (Cmd + C or Cntrl + C) and read through Basic Customization: Editing CSS and template files.
Resources for learning more about CSS:
