Introducing Forge
By team on October 7, 2011

I am excited to introduce Forge, a free command-line toolkit for bootstrapping and developing WordPress themes in a tidy environment using front-end languages like Sass and CoffeeScript. As part of Forge, we’re also releasing Struts, a simple theme options framework for WordPress.
How does it work?
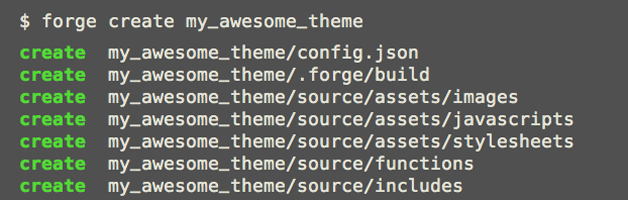
Forge creates a neatly organized source folder with clean and simple scaffolding (base template files, SCSS files, and theme options). The source folder is automatically compiled to your local WordPress install(s) as you save changes and work on your theme. When you are ready to distribute your theme Forge will build it to a folder of your choice or bundle the theme up into an easy to install zip package.
Why use Forge?
Developing themes with Forge is more fun! Forge accelerates development by giving you access to higher-level languages like Sass and CoffeeScript. These languages are much quicker and cleaner to code, but still compile to normal CSS and JavaScript. Forge also makes it easy to quickly bootstrap into and work from a clean and modular development environment, while still compiling “by the book” WordPress theme code.
Just the beginning
Forge is still very rough around the edges, and we’ve just started using it for our own theme development. If you have any feedback we’d love to hear it. If you run into any bugs or would like to see any new features please open an issue over on Github.
We plan on adding more goodies like automatic CSS / JavaScript minification and built in support for LiveReload soon.






