How WordPress made us more productive
By team on March 13, 2012
At a small company, the “Jack of all trades” is often more valuable than the “Master of one”. Each team member must wear a number of hats at any given time. When I’m helping our awesome customers I wear my support cap, and when I’m working on themes I put on my coder helmet. Previously, my least favorite hat was the documentation ushanka – the “docushanka”. Bulky, uncomfortable, and when you wear it, you know you’re going somewhere unpleasant. But, that all changed when we rolled over to our new site.
It was about time
Now that we’ve moved completely to WordPress all of our content is actually managed by – guess what – a Content Management System! All tutorials, documentation, theme pages and generic content pages (About, Contact, etc) were previously hand-edited HTML/PHP files. Making updates to the documentation involved:
- Writing the copy locally and committing to Git.
- Creating and formatting any necessary images and adding them to the Git repository.
- Adding links elsewhere on the site to the new content.
- Ask the team to review changes, which meant they had to pull the repository.
- Deploying the changes and images to the live server.
That meant content and images were generally not visible to the whole team until they were checked into Git, and it created incredible friction when it came to updating documentation. I know I personally avoided adding images because it was such a pain to get things to work “just right”. It was a process that is better suited for code and not content.
New and improved workflow
Now, we’ve simplified our workflow:
- Write or edit your content and insert images in WordPress.
- Ask for review if necessary.
- “Publish” and you’re done!
Most links are managed by WordPress and automatically updated – for example, publishing a new theme immediately makes it available on the theme index page.
Now, there are times where we want to do some local development – maybe Scott wants to test some new headings for blog posts. I wrote some pulldown scripts using Capistrano with the multistage extension to make this possible.
Content (including uploads) is pulled down from the production server to the staging server, which is a nearly-exact replica of the production machine. Then, we pull the content from the staging server to our local machines, which means we can develop locally with a copy of the live content easily.
Before the switch, content flowed from Development → Live. Now, we’ve completely reversed the flow: Live → Staging → Development. This is separate from code changes, which still go Development → Staging → Live (and they should, as Mark Jaquith dutifully pointed out in his WCSF 2011 talk).
The WordPress-powered site removes the friction I mentioned earlier, making documentation and copywriting tweaks quick and easy. We’re now using the full potential of WordPress to power our entire site, instead of only using it for our blog. It’s refreshing to trust WordPress to manage all of our content, because it allows us focus on improving the other aspects of the site.
That’s great, but what’s under the hood?
Our content is broken down into a few Custom Post Types, beyond the normal Posts and Pages:

- Themes – One for each dazzling theme we release.
- Stories – Success tales from our actual customers.
- Tutorials – Documentation and guides for our paid customers.
We use custom taxonomies for each of these Post Types. Currently, the taxonomies are used to decide which Themes/Stories/Tutorials are “featured” in various places on our site.
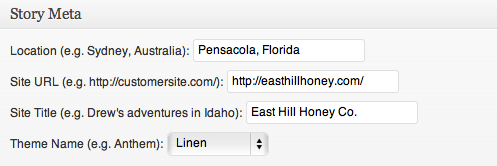
In addition to the taxonomies, we’re using a handful of custom meta data fields on each of the post types. For example, each Story belongs to a Theme, so we store that with the Story:

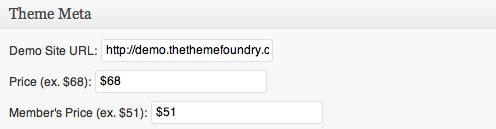
Similar meta data is stored for Themes:

Plugins
We’re also using a few plugins to help power the new site.
- Akismet – Foil nasty spammers.
- bbPress – Powers the customer support section of our new Help Center.
- Markdown on Save Improved – We love Markdown, and this plugin makes it easy to use with WordPress.
- Memberful WP – Handles single sign on and integration with Memberful.
- Multiple Post Thumbnails – Use multiple Featured Images in a post.
- VaultPress – Real-time offsite backups of our precious data.
Wrapping it all up
So what does all this WordPress goodness amount to? Well, it has offered a few clear advantages:
- Previously, WordPress only powered our blog. Now, it powers all of our content – and that means that we’re dogfooding it even more, bringing us closer to the experience of most of our customers. Heck, according to the WP 2011 survey most WordPress users have WordPress acting as a CMS only, so we needed to get with the times!
- Our documentation and marketing copy have improved already, due to the ease of revisions. Small copy tweaks that would’ve taken 15 minutes to deploy on the old system take 15 seconds now.
- Reviewing the material before a release used to be a mish-mash of “sharing” methods. Sometimes we’d check it into Git and push for everyone to read and sometimes we’d post rough drafts in Basecamp. Now, we just write our draft in WordPress and publish when a new theme is released. Condensed, consolidated and simplified.
I think the last point can’t be overstated – consolidating your workflow into one place does major things for your productivity. No more lost bits of information scattered over multiple sources. Instead, you have a canonical place for your content, reducing the clutter and allowing you to just…write.
All of this sums up to a much better content publishing experience. Like I mentioned, I used to dread publishing to our site. But now I’m actually excited to work on our documentation posts and to write blog posts like this one.
Enjoy this post? Read more like it in From the workshop.






