See Make in action: South Milwaukee PAC
By on September 17, 2014

What kinds of websites can you create with our Make WordPress theme? We developed Make to provide versatile design and layout options for a variety of personal and professional sites, and we’ve been reaching out to users to find out how they’re taking advantage of the theme’s powerful features.
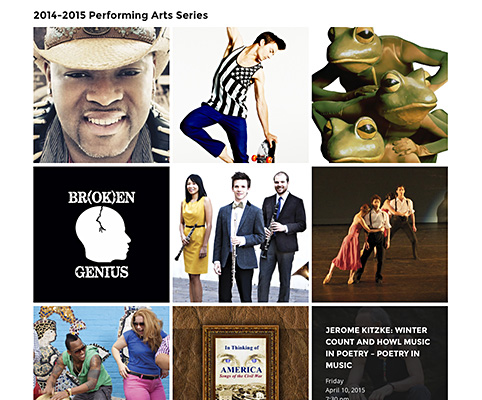
One organization doing exciting things with Make is the South Milwaukee Performing Arts Center (SMPAC), which hosts over 500 events each year at its 786-seat theatre. For SMPAC, using the web to connect with the public is crucial – and Make is helping it forge those connections.
 We recently caught up with Kevin Deval (pictured), the developer who created the SMPAC website. According to Kevin, Make offered all the right tools to fulfill SMPAC’s design requests and meet the needs of the organization’s audience.
We recently caught up with Kevin Deval (pictured), the developer who created the SMPAC website. According to Kevin, Make offered all the right tools to fulfill SMPAC’s design requests and meet the needs of the organization’s audience.
Here’s his verbatim review of Make with an illustration of what it was like implementing the theme for a client:
When I was hired to redesign a website for the South Milwaukee Performing Arts Center, step one was performing the dreaded “theme hunt.” As an Art Director by trade, I was looking for a theme that was responsive, solid, and very customizable. After considering multiple themes without finding anything that suited my vision, fate struck and The Theme Foundry released Make halfway through my search.
Make allowed me to skip the wire framing process altogether and move directly into build mode, quickly pulling over the content from the old site. As the deadline for completion was tight, this process allowed for quick reaction from the client and, with the help of the drag-and-drop Page Builder, we were able to add content, edit, and rebuild in real time. There was no change that Make couldn’t quickly handle.
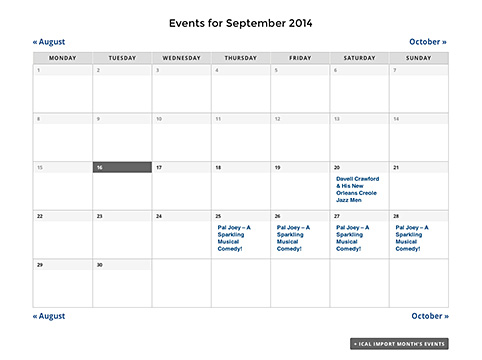
Even a curveball of a request was implemented seamlessly: a public calendar for SMPAC events. After searching for the best tool, I landed on Events Calendar Pro. Make handled the integration without any troubles, and setting up the plugin was a breeze.
The site was complete and the client was thrilled with the finished product. I sat down with the client and showed them Make’s intuitive interface. Even without any previous WordPress knowledge – they understood it immediately. I confidently handed over control of the site, knowing they could update it easily on their end.
The best part is that Make is so customizable, you can use it over and over again to create distinct looking sites. All this and the guys at The Theme Foundry were always there to answer any questions I had immediately.
Needless to say, we’re humbled by Kevin’s glowing review of Make! His comments also confirm what we have long suspected – that our free WordPress theme can help developers create full-featured business websites with speed and precision.
Developing a professional site with Make
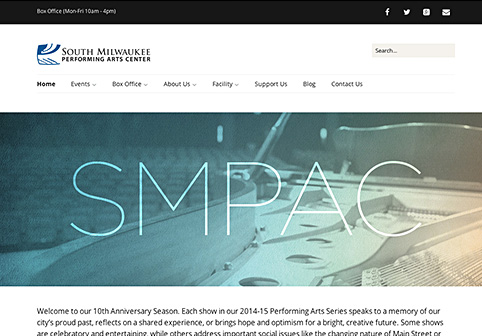
It’s exciting to see what Kevin achieved with Make. SMPAC’s site is clean, easy to use, and merges a variety of design elements into a single page while clearly communicating the organization’s goals.
Kevin even managed put it together on a tight deadline. As he explains, Make helped him “skip the wire framing process altogether and move directly into build mode,” saving hours of valuable time. He and the client were able to add content, edit it, and quickly modify page layouts to suit the changes.
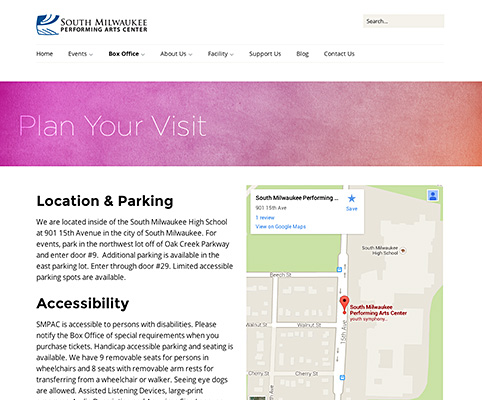
In addition to streamlining Kevin’s development process, Make simplifies site administration for the client. Consider SMPAC’s “Plan Your Visit” page, which features parking and accessibility information, an embedded Google Map, and dining and lodging suggestions for visitors.

Typically, a non-developer would have difficulty modifying the content on this page without help. But when Kevin created the page, he used the Text and Gallery sections in the Make Page Builder to display content in an orderly, intuitive fashion. The simplicity of the page’s assembly is just as apparent in WordPress as it is on the live site – so much so that SMPAC can modify the content itself, as needed.
Ultimately, the client doesn’t have to notify the developer every time this page needs an update. Both parties save time, and readers get up-to-date information more quickly.
After the site was complete, Kevin handed over control of all content to SMPAC. “Even without any previous WordPress knowledge,” he says, they found it easy to make their own changes within the Make interface.
More ways SMPAC takes advantage of Make
To be sure, not everyone using Make develops websites for client organizations. Companies can use Make to develop sites internally, and bloggers can use it to publish photos, experiment with new text layouts, or sell products directly to their audience.
The same tools Kevin used to build SMPAC’s site can prove beneficial to individuals and groups with various publishing goals. To be specific, we think Kevin pulled off some pretty amazing layouts with the Builder sections – some of which even we never would have considered! – and other Make users would be wise to take note.
Case in point: the SMPAC Home page. It uses all of Make’s Page Builder section types to deliver a visually pleasing, eminently usable page with relevant content and revenue-generating calls to action.

How can the SMPAC home page inform the design decisions of other publishers using Make? Imagine you’re a photographer. You want to display an above-the fold slider that gives your audience a preview of the work you produce. Further down the home page, you also want to display a gallery containing samples from recent projects. If you’re using a theme with static layout options, it might be difficult to achieve the effect you’re after.
Using Make, you can follow SMPAC’s example and include both of those design elements on the home page; the Banner and Gallery sections, respectively, will help you create the intended effect.
Designers and developers, too, can take advantage of this versatility. Say a client makes a last minute request – not that that ever happens, right? – like needing to display a list of product benefits (Gallery section) directly above a line of text that includes a call to action (Text section). Take a look at how SMPAC did it with Make’s Builder sections; you can use the same sections to create similar layouts.
As it turns out, Kevin faced a tricky, time-sensitive hurdle of his own: implementing a calendar that displayed SMPAC events.

He eventually settled on Events Calendar Pro, which supported all the events-related information and features SMPAC needed. According to Kevin, the plugin integrated “seamlessly” with Make, and he was able to set it up without any issues.
One site out of 108,324
If it’s not abundantly clear from the preceding accolades, we’re pretty amazed by what Kevin and SMPAC pulled off with our free WordPress theme!
Since we launched Make in May, we’ve been confident that a variety of publishers, from bloggers to professional organizations, could benefit from the theme’s flexible tools. SMPAC is doing just that – employing all of Make’s design and layout options to provide its audience with a beautiful, easy-to-use website. Here’s a quick recap of how SMPAC is using Make:
- The “Plan Your Visit” page: Here, Kevin embedded Google Maps into Make’s Text section and followed it up with a Gallery section beneath.
- The Home page: Possibly one of the most effective instances we’ve encountered of a page using all of Make’s Builder sections, the SMPAC Home page successfully blends style with usability.
- Events Calendar Pro integration: SMPAC’s calendar looks great and provided zero-hassle integration with Make.
- Banner sections as headers: Ok, we haven’t actually mentioned this yet, but it’s worth pointing out. Kevin used the Banner section as a header on every page; if you’ve thought about doing something similar, there’s a way to make it happen with Make.
SMPAC, of course, is just one out of several thousand people and organizations using our Make theme. As Kevin puts it, developers “can use [Make] over and over again to create distinct looking sites,” and we know that others out there are using the theme to do amazing things, too.
What do you think of SMPAC’s website? Do you know of anyone else (yourself, perhaps?) who has built a beautiful site with Make? Use the comments to let us know!
Enjoy this post? Read more like it in From the workshop.






