Twenty Twelve: Live demo
By team on July 6, 2012

Working on the new default WordPress theme, Twenty Twelve, has been a very special, exciting, and humbling experience. We got off to a slow start earlier this year, but the pace has picked up significantly since then, and we’re now preparing to move the codebase back into WordPress core.
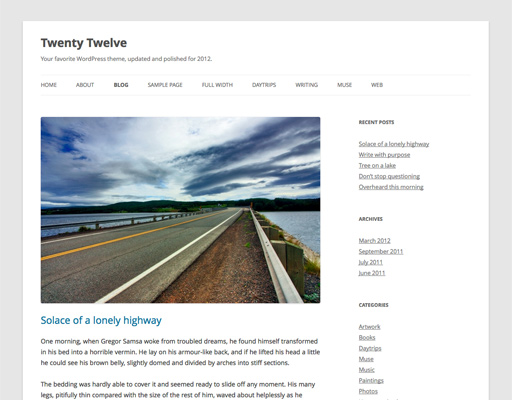
Live demo
We have a live demo of Twenty Twelve hosted over on WordPress.com!
Twenty Twelve isn’t finished yet, but all the major styling is complete. The goal was to design a clean, minimal, and responsive theme, with a focus on typography and readability. I think we met that goal and I’m really happy with where we are right now. Take it for a spin and let us know what you think.
Saying goodbye to Forge and Git
While I’m excited to see Twenty Twelve move back into WordPress core, I’m sad to stop using some of the theme building tools we love here at The Theme Foundry: Forge for developing WordPress themes in a tidy environment with Sass, and Git for easy and distributed version control. We’ll leave the Twenty Twelve Github repository up for posterity, but active development of the theme will soon move over to the Subversion powered WordPress Trac.
More to come
I still plan to pen a few more posts here detailing more of the design decisions and processes we went through during development of Twenty Twelve. Please do let me know if there is anything specific you would like to hear more about.
Enjoy this post? Read more like it in From the workshop.






