Archive of posts with the Tutorials topic

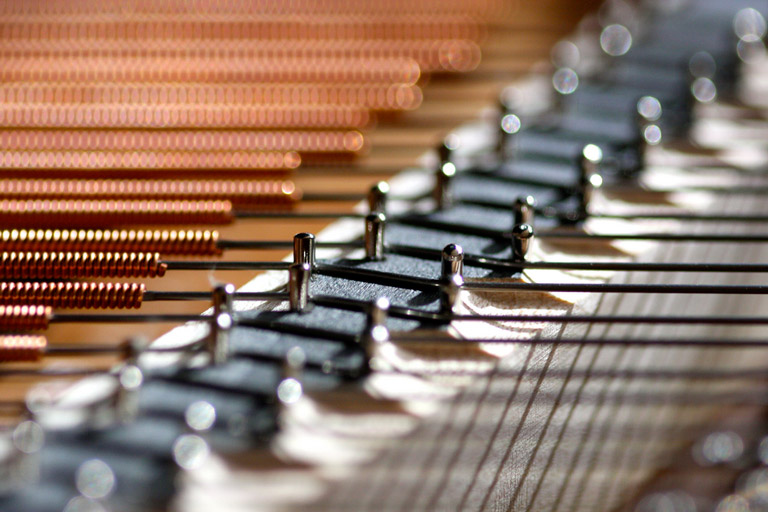
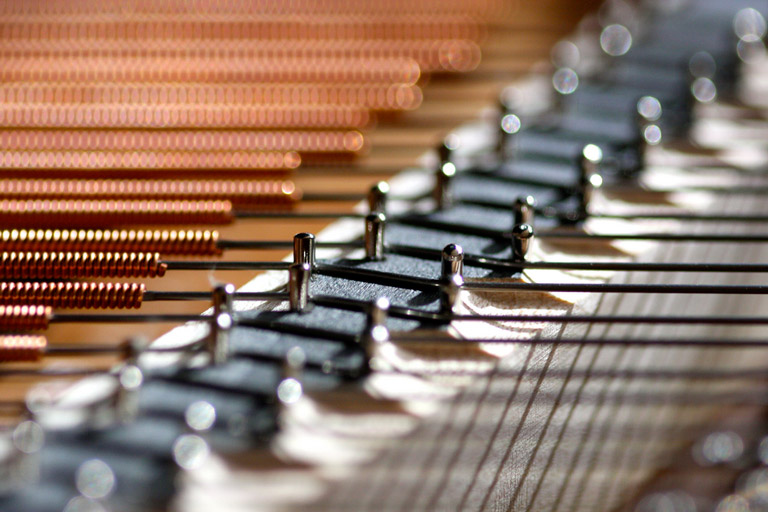
Have you ever wondered why an image looked better before you published it? If you’ve had this experience, managing image quality in WordPress can seem like a frustrating, if not bewildering, endeavor. What’s happening to your images between leaving your hard drive and appearing on the web – and how do they get so blurry?
Read more
So you want to change this one small thing in your WordPress theme. How do you do it?
It’s a question we’ve addressed on our blog before. Covering everything from the basics of CSS, the pitfalls of editing your theme’s core stylesheet, and the concept of WordPress child themes, the following posts were extremely well-received by our readers:
If you haven’t read those posts yet, we recommend checking them out before proceeding further. You’ll learn how to customize your theme with a child theme, which is usually the best method. This post is for readers who want to customize their theme but, for one reason or another, aren’t sure whether they should use a child theme or a plugin to add custom CSS.
Read more
Backing up WordPress gives you options in the face of a server failure, malware attack, or accidental data loss. You’ve put countless hours into building a valuable website, so losing any of it simply isn’t feasible. You need a disaster recovery plan, and an archive of backups can provide one.
Read more

Many bloggers rely on responsive design. A responsive website can help you seamlessly deliver content to a variety of devices and accommodate all of your readers.
The thing is, choosing the right responsive theme isn’t as simple as identifying a design labeled “responsive,” uploading it to WordPress, and clicking “activate.” Evaluating responsive WordPress themes actually requires careful testing, quality analysis, and diligent attention to how a design treats your content.
Read more

If creating a custom WordPress sidebar sounds difficult, baffling, or all-out impossible, we’re here to destroy your apprehensions. There is a plugin called Widget Logic that gives you precise control over your WordPress sidebar widgets.
Widget Logic lets you display specific widgets on an individual page or group of pages. For example, if you want to display links to your social media profiles alongside individual posts but not on your “About” page, Widget Logic can make it happen. There’s a catch, though. Widget Logic requires you to add conditional tags to every widget – and adding conditional tags means learning a little PHP. If you don’t mind learning a little PHP, or already know how to edit code, keep reading.
If you don’t feel like learning PHP, or have no interest in code, take a look at our Make WordPress theme. Make features a powerful drag and drop page builder, and when you upgrade to Make Plus, you’ll also get on demand widget areas and per page sidebar controls. Once you start using Make with Make Plus, you’ll have all the precise sidebar control you could ever wish for.
Read more

A faster website can help you attract readers, retain them, and improve SEO. And if you’re using WordPress, incorporating a few simple administrative practices – and changing some publishing habits – could be just what you need to speed up WordPress.
Let’s explore several ways small publishers can make WordPress faster. These tips are for coders and non-coders alike, so anybody can use them to improve website performance.
Read more

Prior to April, 2014, modifying WordPress widgets posed a serious editorial challenge. To view any changes made to a widget, publishers had to click “Save,” navigate to a website’s front end, and examine the published modifications. Any mistakes would already be visible on the live website.
Thankfully, the release of WordPress 3.9, Smith, took care of this issue for good. By merging the popular Widget Customizer plugin into the WordPress Core, the latest update lets users enjoy live widget previews before publishing any changes.
Here, we’ll show you how to use this new feature and improve how you work with widgets. Never again will you publish widget content without previewing it first – and that’s a beautiful thing.
Read more

On the surface, a WordPress contact form seems simple. Create a contact page, add the form syntax, and click “Publish.” Done.
Unfortunately, that order of operations is a one-size-fits-all approach to a user engagement issue with no one-size-fits-all solution. Your use of web forms should align with personal or organizational goals – not to mention the needs of your users.
If you’ve never thought about contact forms this way, these five tips will help you determine whether you’re using forms effectively. And if you’re not, you’ll learn how to improve your approach.
Read more

Can a WordPress caching plugin really improve your website’s performance? The WordPress community thinks so. And we agree.
If you’ve never heard of caching or aren’t sure how it works, don’t worry. We’re about to discuss the basics of caching and the potential benefits of using a caching plugin for your WordPress site. We’ll also examine the strengths and weaknesses of the most popular caching plugins available.
Read more

The WordPress Media Manager was improved dramatically in WordPress 3.5. Even with all the improvements, the Media Manager can still be intimidating if you don’t have much experience with it. Here’s 3 tips on getting the most out of the WordPress Media Manager.
Read more