Learn how to edit WordPress theme HTML
By team on February 14, 2014

If you’re new to working with WordPress themes, learning how to edit WordPress theme HTML can be intimidating. Here’s how it usually unfolds: You get really excited to make a change to your website and open up a template file to make some edits. Immediately, you see a bunch of PHP code and start running for the hills. Slow down! It’s important to remember WordPress themes create fully functioning HTML pages. They just do it using PHP, which can be confusing at first. Once you understand the basics of how a WordPress theme actually works, the mystery starts to unravel.
A primer on HTML, WordPress, and PHP
For a quick primer on how HTML, WordPress, and PHP work together read our tutorial on converting HTML to WordPress. Once you understand those basic concepts, you’re ready to learn how to edit your WordPress theme HTML. If you’re looking to make styling changes to your theme using CSS you’ll want to read our guide on how to customize a WordPress theme.
Always use a child theme
Before you start editing your WordPress theme create a child theme. Child themes are important, because they protect your original theme files. Also, when you edit a child theme, you can undo your changes more quickly. It’s the modular and bulletproof way to edit a WordPress theme.
Edit WordPress theme HTML
If you followed the two links above you now understand the basics of how HTML, PHP, and WordPress work together and you’ve also activated a child theme. You’re ready to go. Let’s edit some WordPress theme HTML!
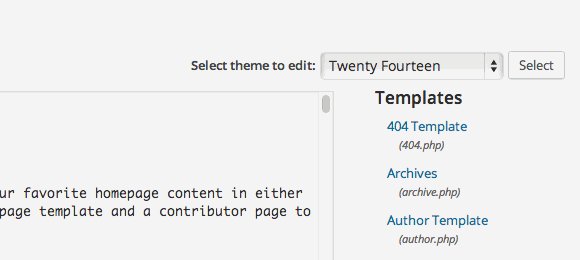
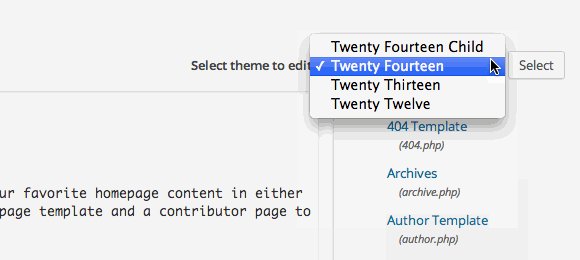
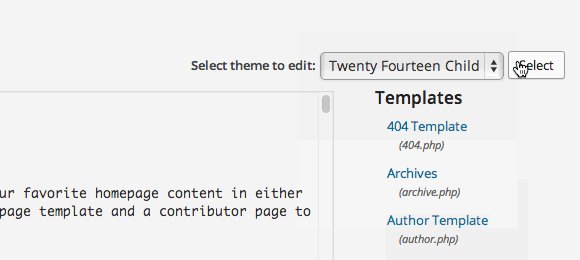
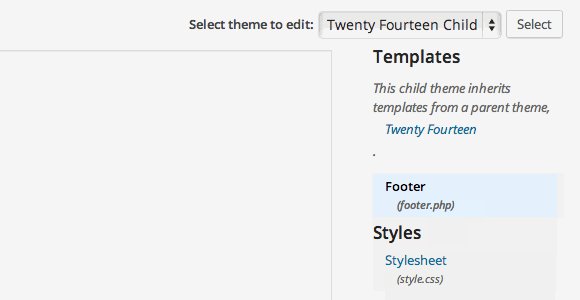
Go to Appearance → Editor in your WordPress dashboard and choose the child theme you have activated.

When you open up your child theme for the first time you might be surprised to see only one or two files, usually style.css and functions.php. Don’t stress out, this is perfectly normal. When you want to change a template file you need to copy the file to your child theme. This isn’t something you can do from the dashboard editor. You need to copy the file using an FTP application. If you’re not sure how to use FTP, watch our video tutorial on using an FTP client.
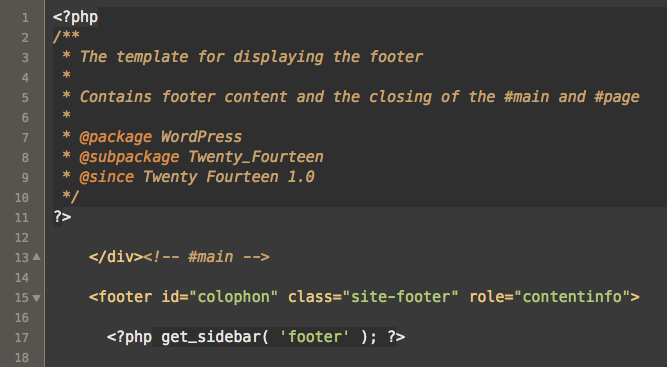
In this example we’re going to edit the HTML in the footer of the Twenty Fourteen theme and add a copyright notice. The first thing we want to do is copy the footer.php file over to our child theme using an FTP application. The easiest way to do this: copy it to your computer and then copy it back up to the child theme folder. Now go back to Appearance → Editor in your WordPress dashboard, select your child theme, and the footer.php file name in the right sidebar.

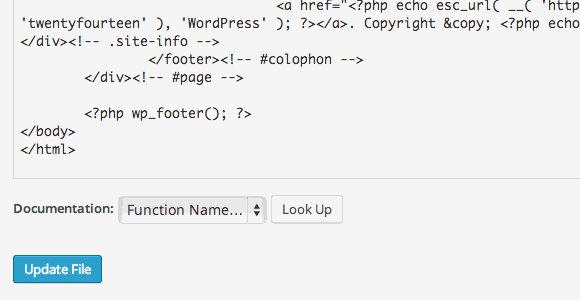
Take a look at the file. Don’t get stressed about the PHP. In its most basic form, PHP is grabbing content from your WordPress site and outputting it in an HTML page. Take a look at this section of code specifically:
<div class="site-info"> <?php do_action( 'twentyfourteen_credits' ); ?> <a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentyfourteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyfourteen' ), 'WordPress' ); ?></a> </div><!-- .site-info -->
That code translates to this HTML:
<div class="site-info"> <a href="http://wordpress.org">Proudly powered by WordPress</a> </div><!-- .site-info -->
If you wanted to add your own footer credit you change the original code to this:
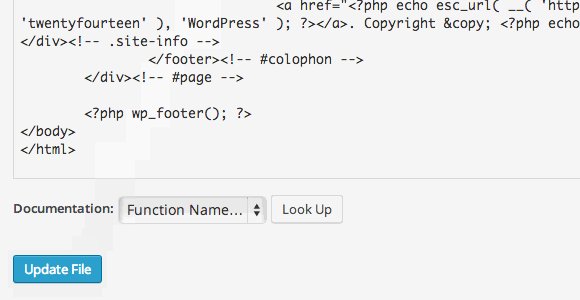
<div class="site-info"> <?php do_action( 'twentyfourteen_credits' ); ?> <a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentyfourteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyfourteen' ), 'WordPress' ); ?></a>. Copyright © <?php echo date( 'Y' ); ?> Your Company Inc. </div><!-- .site-info -->
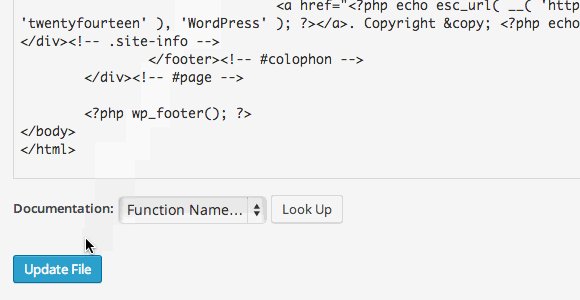
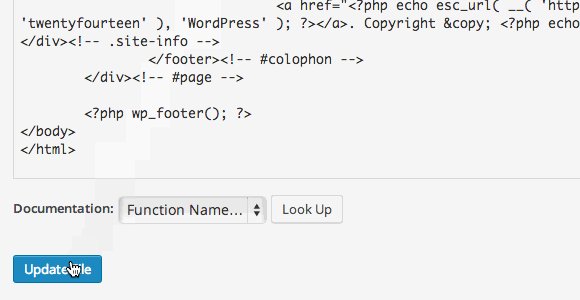
Click the big blue Update File button beneath the editor.

If you don’t see the button, you may need to change the permissions on the file using your FTP application. Changing permissions sounds complicated, but it usually involves simply right clicking the file name in your FTP application and choosing the option for changing permissions. You’ll want to contact your web host for more information on recommended permissions.
Your WordPress theme HTML will now look like this:
<div class="site-info"> <a href="http://wordpress.org">Proudly powered by WordPress</a>. Copyright © 2014 Your Company Inc. </div><!-- .site-info -->
Just the beginning
As you can see, editing your WordPress theme HTML isn’t so bad. We only made a very basic change in this tutorial, but it should give you a good framework for more complex edits. Remember, you can always delete the edited file from your child theme and it will automatically revert to the original file. This is why using a child theme is so important. It makes it easy to have fun experimenting with your WordPress theme.
Enjoy this post? Read more like it in Tutorials.






