New Make updates: Page Builder refresh and more
By on October 7, 2014
As part of ongoing efforts to improve our Make theme for WordPress, we’re proud to announce several new enhancements. All of the following updates are available in the latest versions of Make and Make Plus. Download Make for free to see the biggest, most sweeping changes in action!
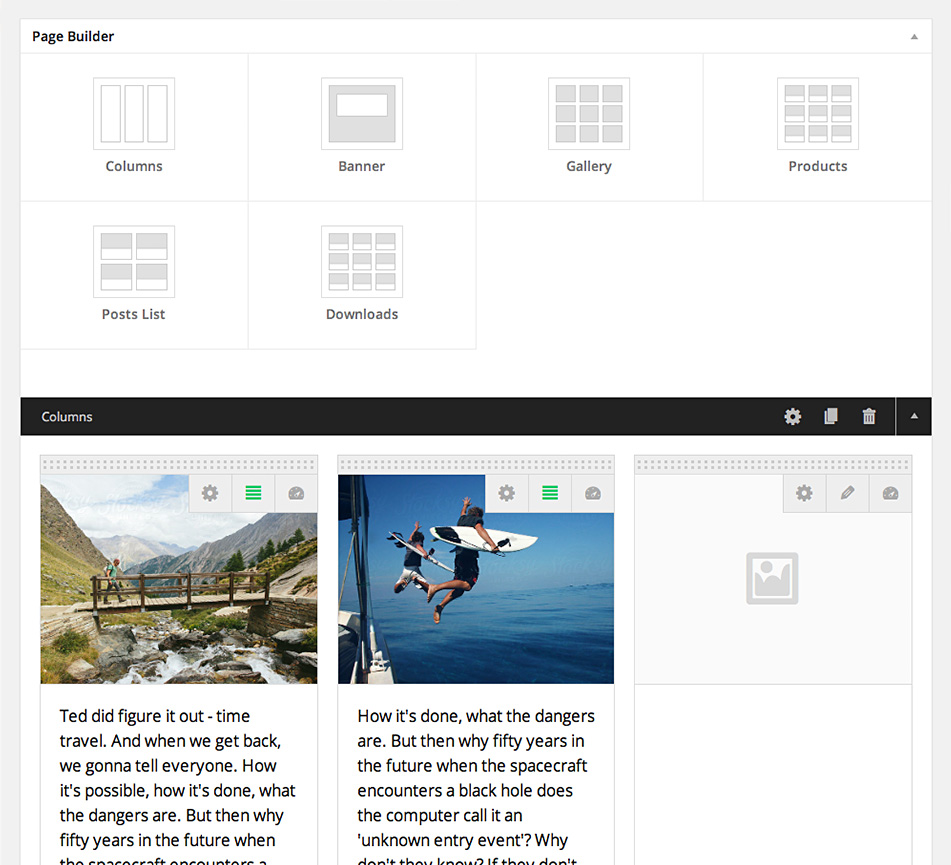
Page Builder refresh

We’ve updated the Page Builder to provide a cleaner interface that’s easy to navigate. The first thing you’ll notice is that we reduced the Page Builder’s four core sections (Blank, Text, Banner, and Gallery) to just three sections: Columns, Banner, and Gallery.
Don’t worry, though – we didn’t remove any features! “Blank,” after all, was just a place to add content the way you would to any post or page, and you can still do that. “Text” is now part of the “Columns” section, which we think makes sense because the point of this section all along was to enable you to add more than just a block of text.
However, the biggest change is the modal window that appears when you want to change the options in an individual section. Previously, options for each section appeared below the editor. They cluttered up the screen a bit, and it wasn’t as easy to make changes as it could be. We think the new modal window UI fixes this problem.
In the spirit of making the Page Builder more intuitive, we also sharpened the design to match the WordPress native interface. All in all, the Page Builder should look and feel more natural than before.
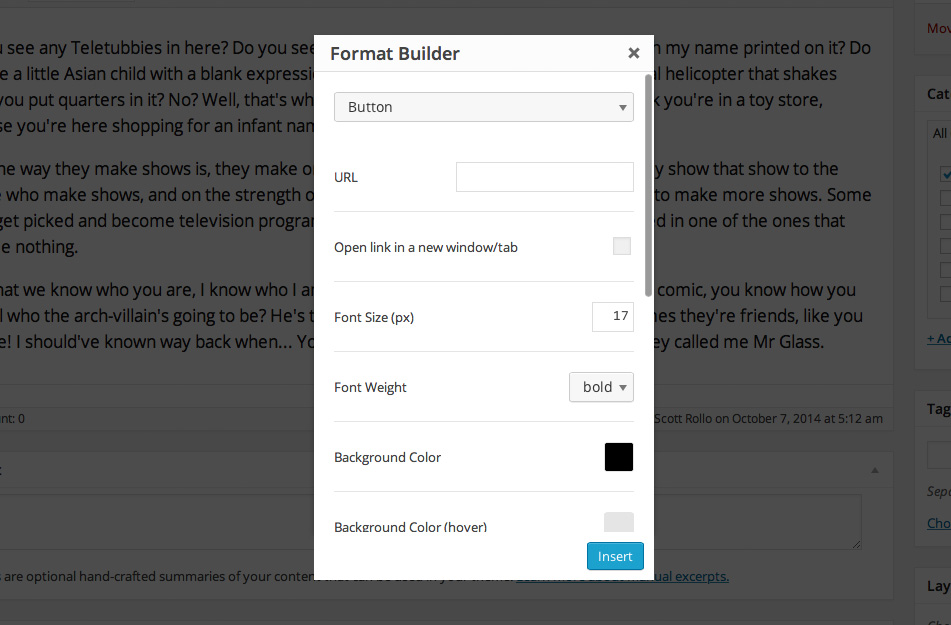
New feature: Format Builder

Since its very first release, Make has offered custom formatting options. However, those options only included specific, static parameters and appeared in the “Formats” dropdown. For example, the “Alert: Success” format wrapped a block of text in a box with a green background and a check mark icon. You couldn’t change how it looked, and many users were requesting style combinations that weren’t available.
Enter the Format Builder! When we started developing this tool, the vision was:
- It should work like the other buttons on the toolbar: position the cursor on some text (or highlight it) and click the button to apply a format.
- The interface should let users choose which format to apply based on the content selected.
- Each format should have configurable parameters.
- If the editor cursor is on some content that already has a format applied and the user clicks the Format Builder button, the previously chosen format type and the options selected should appear on the user’s screen. That way, users can edit a format they’ve already built instead of deleting and starting over when they want to change something.
Basically, we decided to give the user control over all formatting parameters and make it easy to experiment and make adjustments. Current formats in the Builder include:
- Button
- List
- Notice
And yes, we definitely plan to add more formats in future updates!
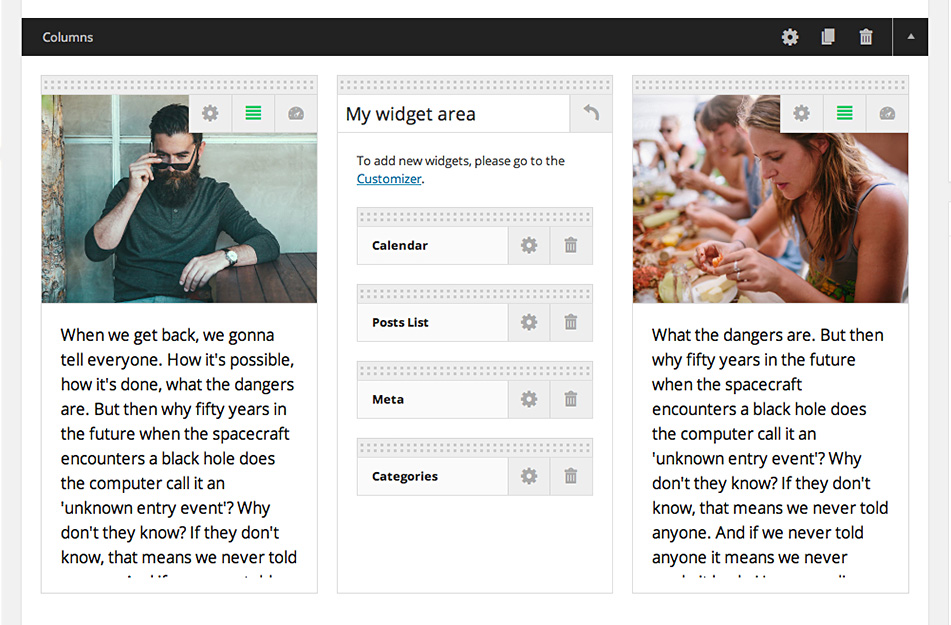
Widget management in Make Plus

We overhauled the widget area to match the new Page Builder UI. Now in addition to being able to add widgets, you can also remove and configure them as well. This was the only update in this release that’s specific to Make Plus. But for those of you using our premium plugin, we think it’s a huge improvement from before!
Without getting too specific, we have several ideas for additional enhancements to widget areas – what appears in this update is just the beginning.
Other enhancements
While developing the Format Builder, we also ended up creating an interface for choosing and inserting icons from the FontAwesome icon set (packaged with Make). Previously, the icons were available with Make, but there wasn’t a simple way to access them. Now it’s easy to take advantage of these icons. Just click on the one you want and insert it into your content.
In addition, we added a styling component to the horizontal lines you can add to your content. When you click on the “horizontal line” button, you’re presented with a modal window that allows you to choose a line style. (e.g. solid, dashed, dotted, etc.)
Nearly all of these updates are available in our free WordPress theme, so go download Make to see them in action! Please use the comments to tell us what you think – and thanks for all your support.






