Hey everyone! Today we’re pushing a new release of Make and Make Plus. Version 1.9 features updates and fixes which we’re super-excited to finally bring to you.
Make Plus
- Master sections! You can now control multiple sections from one place by setting a section to Master mode. In this mode, every change you make to a section will be instantly propagated to all other pages where it’s set to appear. You can read more about this in our new help guide.
- Improved templating for sections and optimized data storage on back-end.
Make
- Unified Section API. It now covers data, settings and template helpers.
- Reduced the number of scripts enqueued in the builder and refactored logic for overlay and settings.
- Fixed minor banner display issues.
- Fixed parsing of section IDs.
- Fixed Typography bugs in Customizer.
- Fixed screen reader text appearance on pages with a lot of content.
- Fixed email social icon behavior when Open icon links in a new tab option was set in Social Icons section in Customizer.
- New filter
make_filter_column_content allowing to filter individual column content.
Today we’re shipping another set of improvements to Make and Make Plus. Here’s what’s new:
Make Plus
- New option allowing Panels to start collapsed.
- New ways to manage excerpt length in Posts List section.
- New Customizer section General → Reset to undo all customizations for when you want to start over.
- Colors in Panels are now fully configurable in Customizer from Color → Panels screen.
- Excerpts in Posts List set to Default now display links.
Make
- Added a setting to hide post title and post navigation in single post template.
- Added a setting to toggle breadcrumbs in single page and post template.
- Added support for Jetpack responsive videos.
- Improved styling and accessibility for the Skip To Content link.
- Improved alignment of text, theme credits and social icons in the footer.
- Improved logo and navigation width to allow more space for navigation.
- Header templates are now split into partials for easier customization.
- Media selection frame now shows selected attachment and metadata.
- Google Maps embeds now honour user defined attributes.
- Swatches in the Background Color setting now get populated from Customizer color settings.
- Header, containers, and footer now expand to full width when the full-width option is switched on.
- Fixed the Failed to decode downloaded font error with Jetpack share icon.
Hey everyone! We’ve just shipped the latest updates to Make and Make Plus, packed with features and improvements! Here are the highlights:
Make Plus:
- Added video background settings in all builder sections.
- New slideshow options for for Posts List and Products sections.
- Added Draft mode, which allows you to hide builder sections from the front-end, while keeping them visible in the builder.
- Individual section items (Columns, Gallery items, Banner slides and Panel items) can now be duplicated.
- Refactored Panels section, supporting child theme override.
Make:
- Added background position control for sections.
- Section settings are now categorized into panels, like the Customizer.
- Improved compatibility with WooCommerce 3.0 product galleries.
- Removed old Logo panel from the Customizer.
We’re releasing Make 1.8.7 today with several small fixes. Here’s what’s included:
- Fixed issue when additional empty columns were created in builder after updating from older versions.
- Fixed sidebar appearance issues on search results and archives page.
- Fixed background controls in Customizer which were clashing with 4.7.0 core updates.
Today we’re proud to announce Make 1.8.6 and Make Plus 1.8.5! There are exciting features coming to both. Column rows, refreshed builder design and more! Here’s what’s new:
Make:
- Added column rows. You can now add as many rows as you want to your Columns sections.
- Added new configuration dropdown. Clicking the new contextual menu (three dot icon) in a builder section reveals more options for that item.
- Improved the way images are handled inside Columns. You can now embed images inline with your column content without using the featured image field, which has now been removed.
- Refreshed the design of the builder. Colors have been updated to better match WordPress’ default styles. We also improved the look and feel of Add Item buttons in sections.
- Improved the content editor overlay. The background will now match the background color of your section for even easier editing.
- Improved the way Banner text displays on smaller screens.
- Improved behavior of overlays in builder.
- Fixed builder section helper classes on front-end, especially the case when builder-section-first and builder-section-last were added to wrong sections.
- Fixed hover on gallery caption overlays on mobile devices and fixed issues where gallery items without a link failed to show caption on hover.
Make Plus:
- Added configuration dropdown for widgets. You can now configure widget properties or trash widgets right from the builder.
- Improved Panels content preview. Panels will now adapt its height to the amount of content added.
- Fixed issue where widget properties set from an overlay in widgetized columns were not saving.
Make 1.8.5 is out and includes several small updates. Here’s what’s we fixed:
- Fixed issue which prevented Columns section titles from being refreshed in the builder.
- Fixed content preview of columns, which wasn’t being refreshed after dragging around columns.
- Fixed overlays, which were erroneously carrying around configuration data.
Make and Make Plus 1.8.4 are here! It’s a big update full of small improvements. Here’s what’s new:
Make:
- Added an option to open Gallery item links in a new tab.
- Added option to configure what menu turns into a mobile menu.
- Added missing default font to mobile menu toggles.
- Removed PHP notice caused by missing image fields in Columns section.
- Fixed a bug preventing titles from inheriting customizer typography settings.
- Added option for closing the configuration overlay without applying changes.
- Added button and keyboard shortcut for closing the configuration overlay.
- Added contextual labels to configuration overlay buttons.
- Removed a limitation preventing HTML links inside Gallery items content.
- Fixed CSS rules preventing typography and color settings from correctly applying to mobile menus.
- Fixed a bug resulting in content duplication when creating multiple Columns sections.
Make Plus:
- Fixed a bug preventing the “-1” count option from showing all products.
- Fixed a bug which was stripping HTML from Panel item titles.
- Added checks to widgetized columns to remove a number of PHP warnings.
- Fixed a bug preventing the duplicator to load on any CPT Edit Page screen.
- Fixed a bug preventing widgets from being removed when removing the containing section or page.
It’s time for a new release! After a huge refactor of Make and Make Plus in 1.8, we’re now doubling down on features. Here’s what’s new in 1.8.3:
- Increased the maximum number of columns in Columns sections from four to six.
- Added an option so builder sections can now be set to span the full width of your page.
- Updated Font Awesome to 4.7.
- Overhauled builder overlay styles to match core WordPress.
- Fixed an issue in the Banner section causing misplaced content.
As always, be sure to update Make together with Make Plus.
Today we released version 1.8.2 of Make and Make Plus. Back in version 1.8 we refactored our builder backend code, and 1.8.2 we’re patching up several little issues reported by makers. Here’s what’s included:
- Fixed an issue with notices incorrectly displaying when Make Plus wasn’t installed.
- Fixed the Banner sections “Darken background to improve readability” setting.
- Fixed an error with Gallery images when “Aspect Ratio” was set to “None”.
- Fixed Posts List “Type” field which wasn’t updating “From” dropdown with the correct data.
- Minor fixes and cleanup to Columns template file.
Today we released Make and Make Plus 1.7. As we mentioned in the beta announcement, it has a lot of big changes under the hood. It also has some great new features! Let’s take a look:
Instant style previews in the Customizer
In 1.7, Make now takes greater advantage of the “postMessage” feature of the Customizer to instantly update the Preview Pane when modifying a style-related theme setting. This includes all Typography, Color, and Background Image settings, as well as many others. Waiting for the preview pane to reload after every font size increment is now a thing of the past!
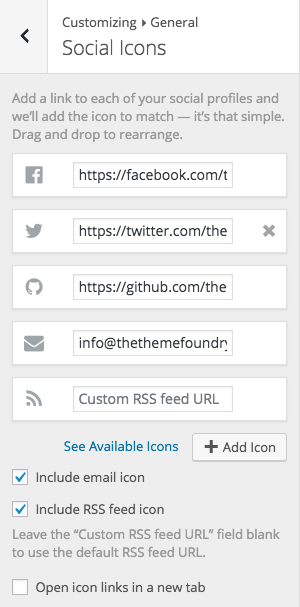
 New interface for managing social icons
New interface for managing social icons
In previous versions of Make, you could choose to add icons for your social profiles via a simple form in the Customizer, or as a custom menu. The form was easy to use, but only a limited number of icons were available. The custom menu could accommodate a greater variety of icons, and had more flexibility, but it was not very intuitive to use. With Make 1.7, the two methods have been consolidated into one interface within the Customizer. Paste your social profile URL into the field and watch the icon appear instantly. Drag and drop the icons into any order you want. And with the Social Icons API, you can add even more icons to the list of 53 that are currently available.
Color and typography settings for buttons
Now you can customize the colors and fonts of built-in buttons (comment form, search) and Gravity Forms buttons from right in the Customizer.
One-click migration of theme settings from the parent to the child
Have you ever started a new Make site and gotten everything configured just the way you want it in the Customizer only to realize that there are a few more tweaks you need to make with a child theme? And then, when you activate the child theme, you realize that everything is back to the defaults in the Customizer, because WordPress treats it like an entirely separate theme? Well, we know from supporting our users that it happens a lot. Now when you have a child theme activated, there’s a new “Migrate Settings” entry in the Appearance menu where you can copy all those changes you made in the Customizer from the parent over to the child. Hallelujah!
Make Plus: Sticky headers
With this oft-requested feature, you can choose to have either just the Header Bar or the entire site header remain fixed at the top as you scroll down the page.
Make Plus: Improved Typekit interface
The process of entering your kit ID and loading the contents of your kit into the list of available fonts has been significantly streamlined. Simply paste your ID into the field, and it will instantly test the kit and indicate whether the fonts loaded successfully. Then just head over to any Font Family dropdown and your fonts will be there!
Make Plus: Improved interface for post and page layout settings
We heard from a lot of people that the interface with “the double checkboxes” was confusing at best, so we changed it to be more intuitive.
New users can download Make 1.7 today. Make Plus users — make sure you’ve authorized your plugin to get one-click updates in your WordPress dashboard.




