
Just a quick note that last week we released Make Plus 1.6.2. Our primary goal for this update was to address some issues and improve the way the Posts List section works.
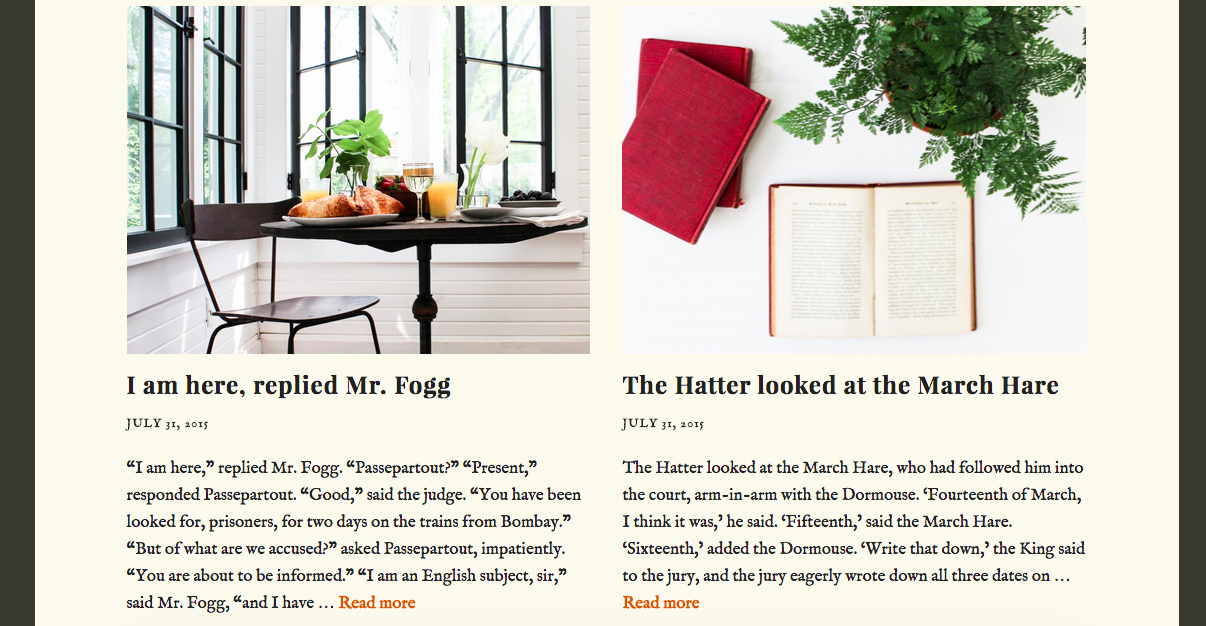
 We made the Post List section a little easier to understand by cleaning up the UI and tweaking some of the labels.
We made the Post List section a little easier to understand by cleaning up the UI and tweaking some of the labels.
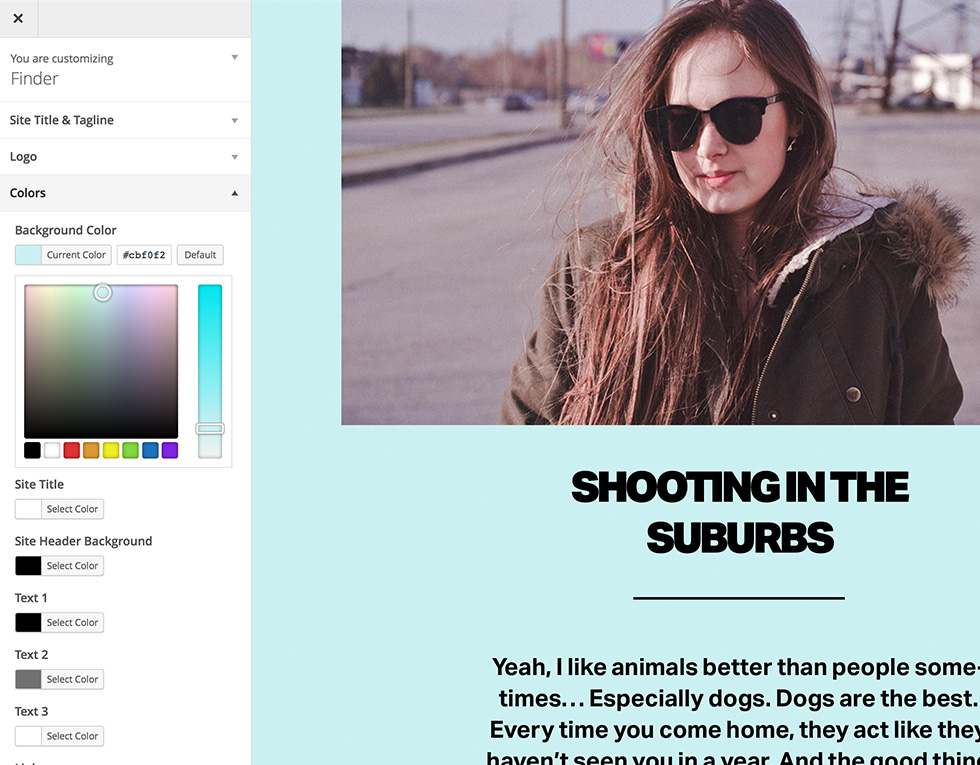
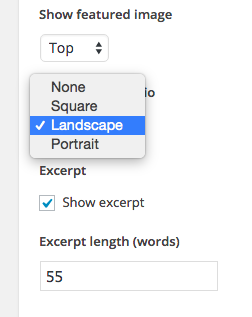
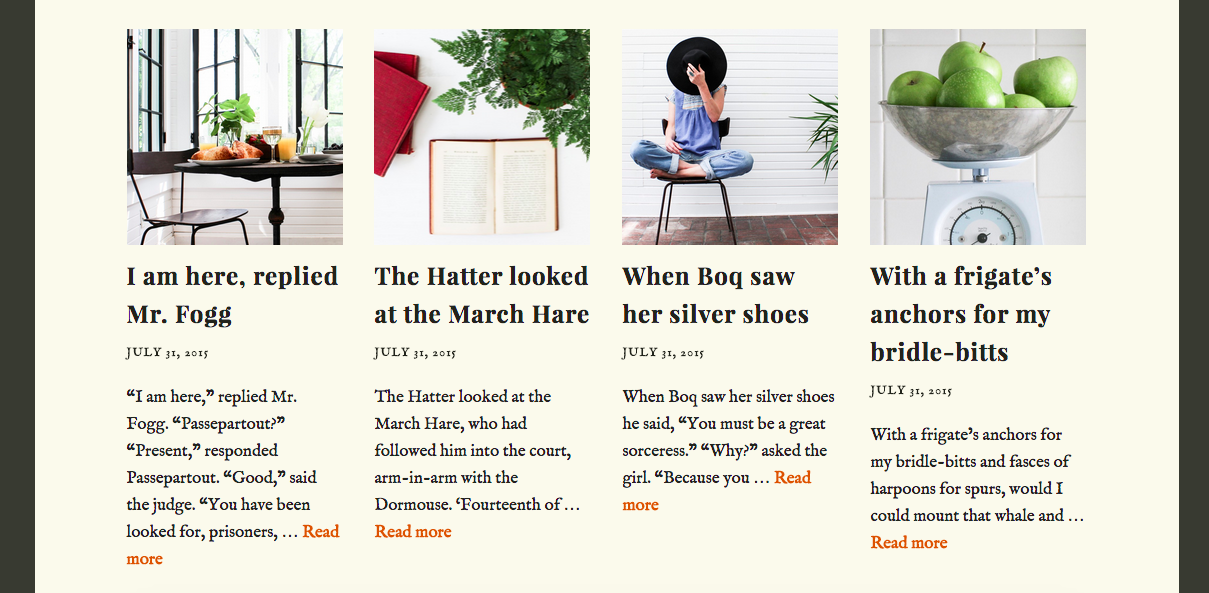
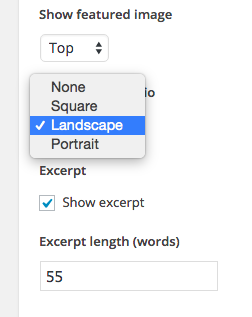
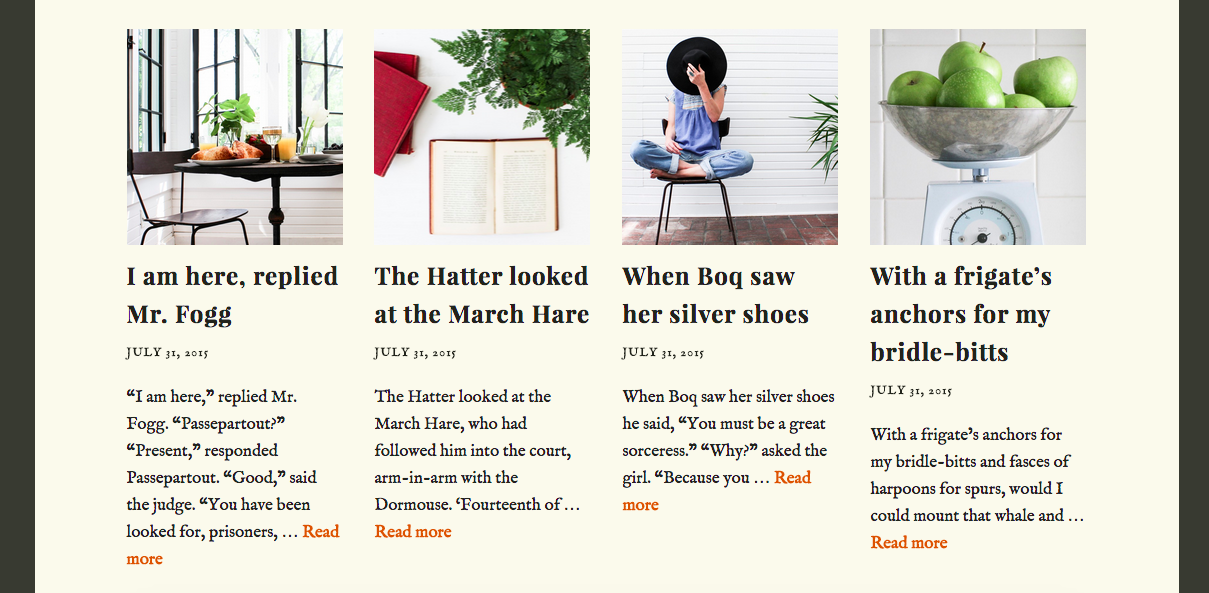
We’ve added aspect ratio options for post item featured images, including square images.
You can now control the length of the excerpt of the post item output by adding a word count.
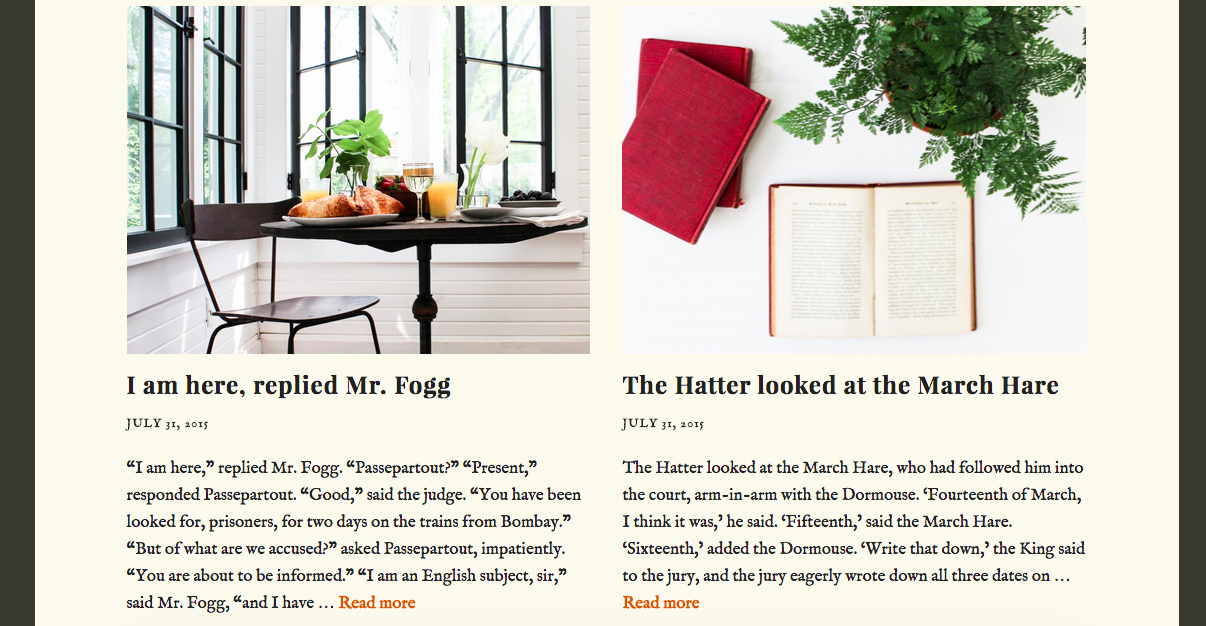
And you’ll see a “Read More” link has been added to the end of your excerpts.

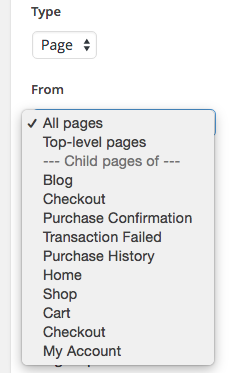
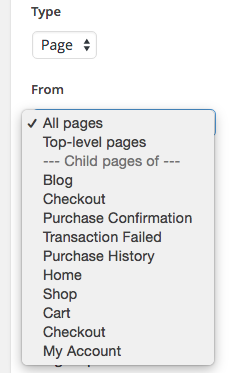
 The ‘From’ control now displays different taxonomy options depending on the chosen post type.
The ‘From’ control now displays different taxonomy options depending on the chosen post type.
And if the chosen post type is hierarchical, the ‘From’ control includes options to show the children of a specific page/post.
In addition to the Post List section tweaks, we’ve improved Typekit integration and adjusted the layout for controls in the Post List, Products, and Downloads Builder sections, and fixed a mobile issue with the accordion Panels as well as the layout settings for the sidebar in WooCommerce shop pages.
If you use these features in Make Plus, we look forward to your feedback. Expect Make 1.6.2 out shortly!
More about Make Plus and a full feature list can be found here →

Martyn Bromley is a developer we’ve spent some time getting to know via the Slack channel that we’ve set up for our Make Plus Developer subscribers. He consistently blows us away by how he pushes the boundaries of what’s possible with Make & Make Plus. When he shared the new site he put together for best-selling author, Dave Romanelli, we knew wanted to hear about his workflow for an #iusemake blog post.
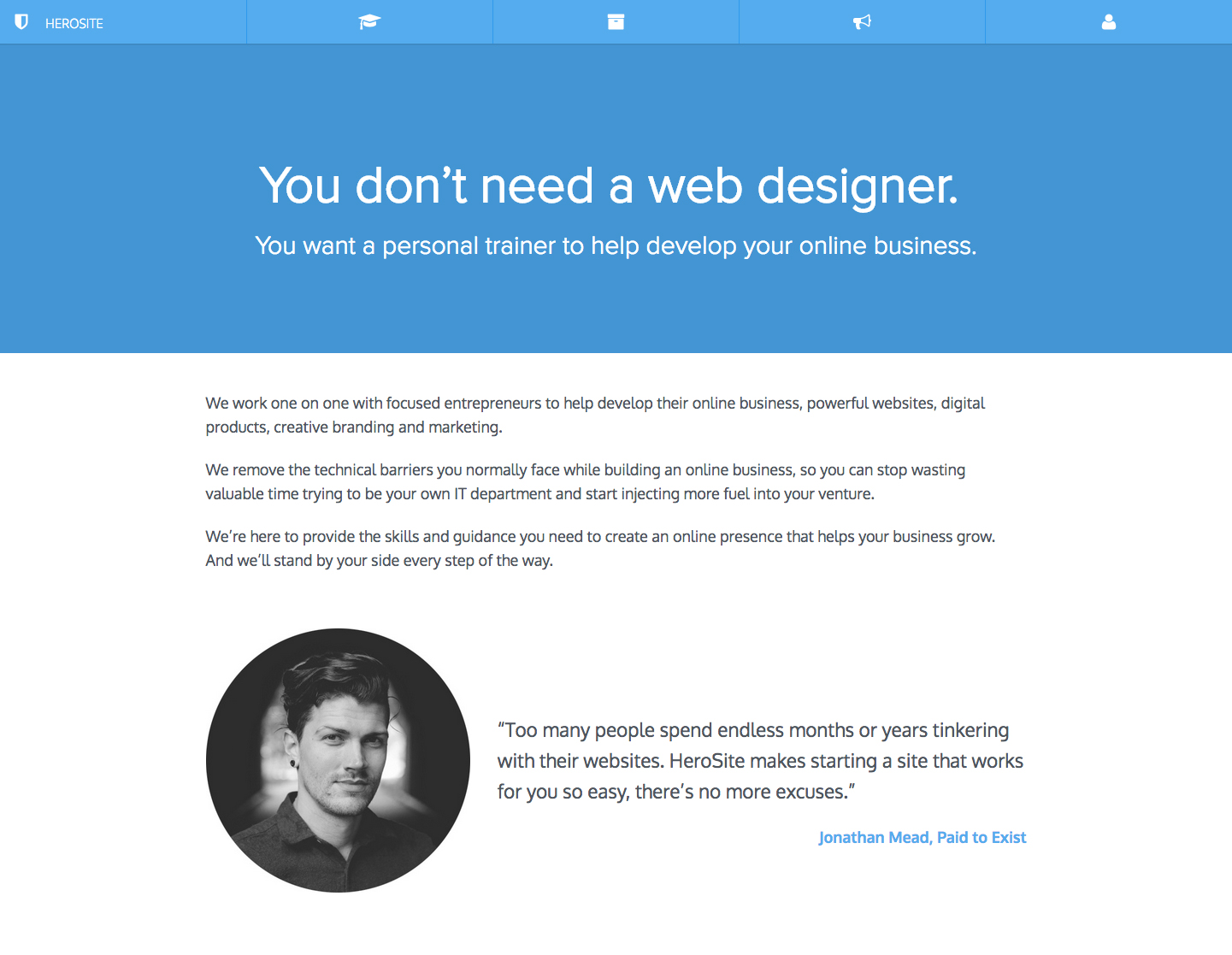
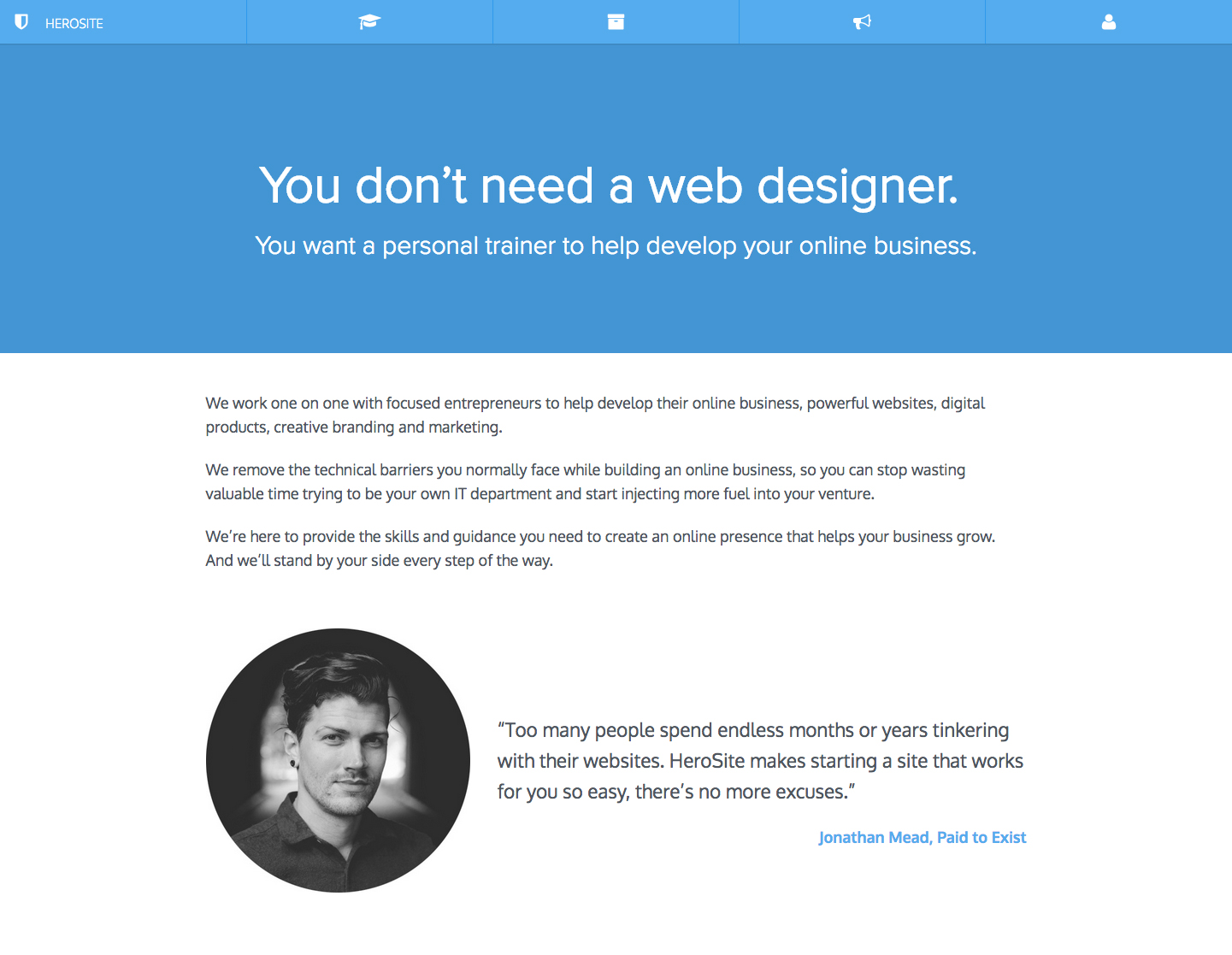
From the Herosite website:
“We work one on one with focused entrepreneurs to help develop their online business, powerful websites, digital products, creative branding and marketing.
We remove the technical barriers you normally face while building an online business, so you can stop wasting valuable time trying to be your own IT department and start injecting more fuel into your venture.”

(Herosite.co is a Make-based site also!)
Tell us a little bit about your business and your client…
I’ve been working with WordPress for 8 years and used to run the usual client based WebDev shop, pitch/build/handover repeat, building sites using various themes and plugins. Less than a year ago I redefined my business and have been trying a new approach based on “teach a man to fish,” so much of my work has shifted over to consultancy for people who sort of know what they should be doing with their online business, but need some help getting the most out of the tools available to them. I now promote my consultancy as “A personal trainer for your online businesses”.
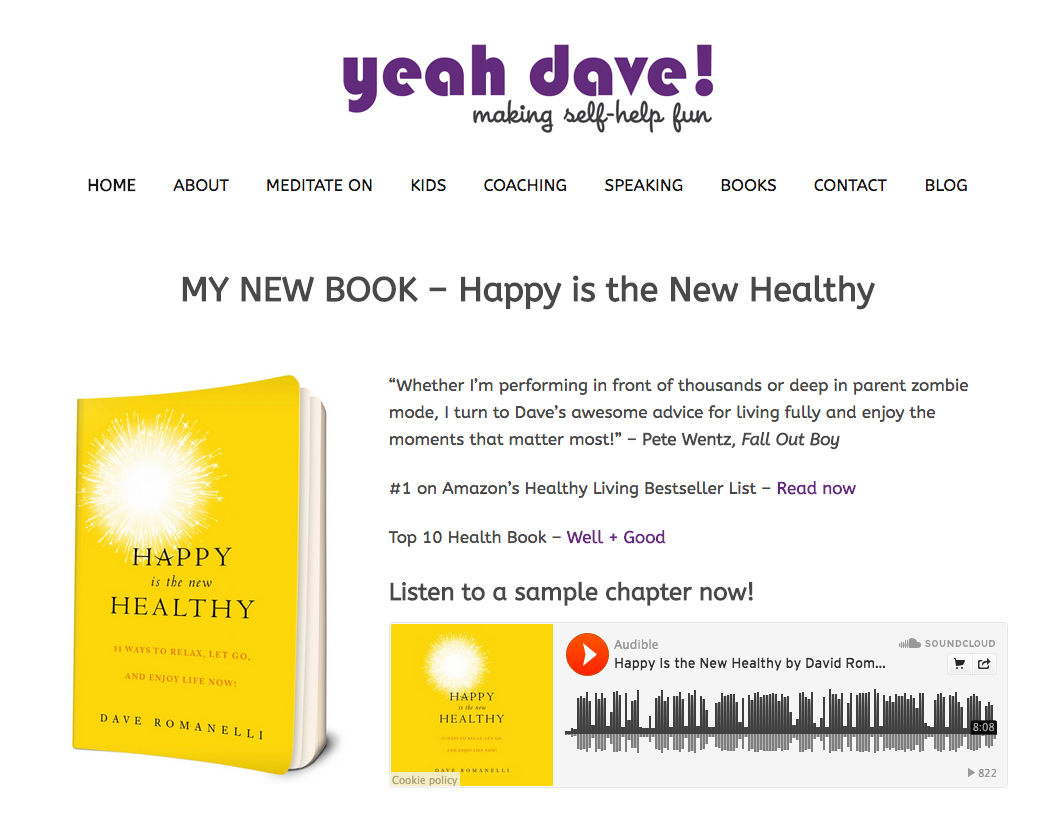
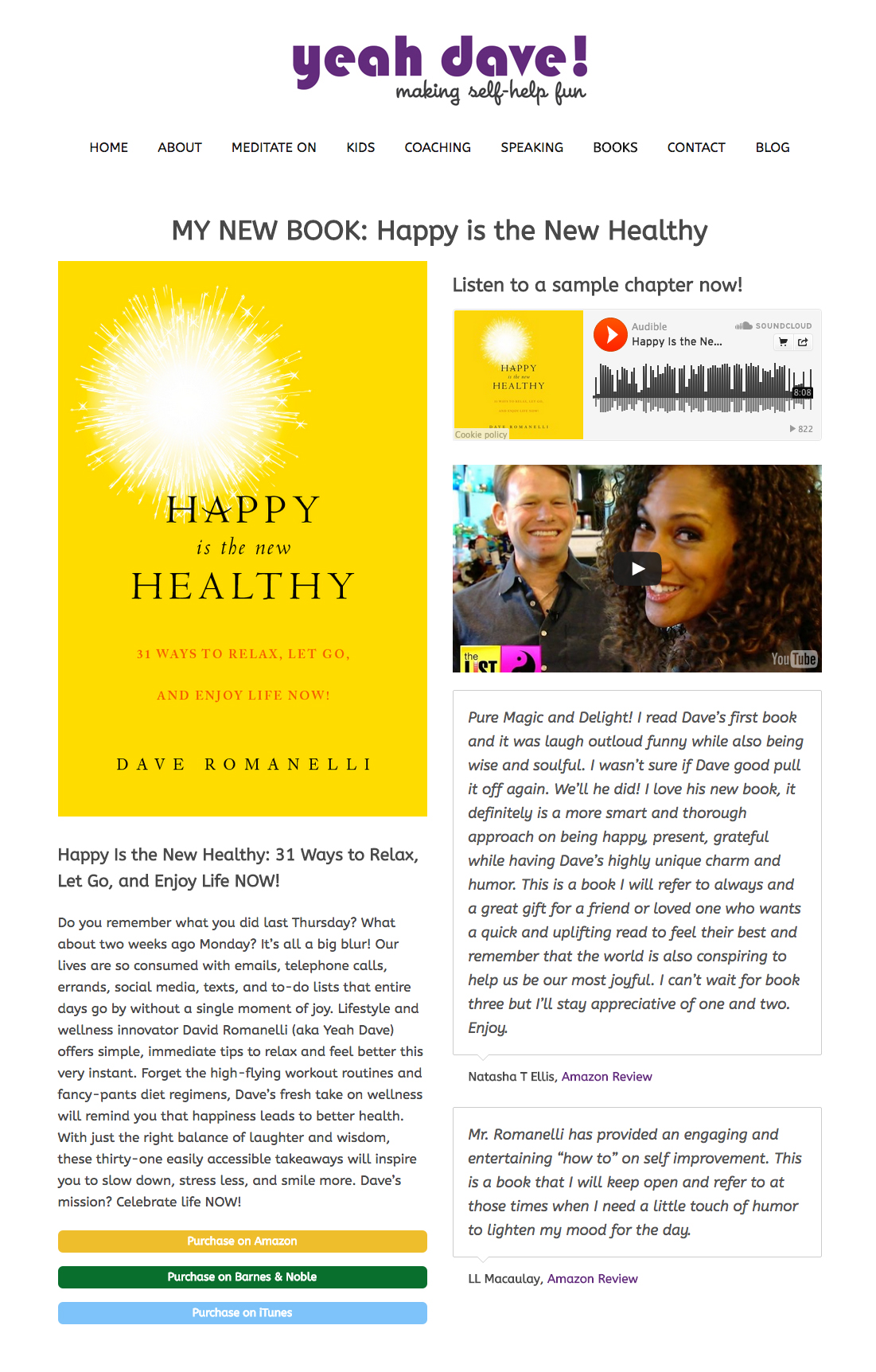
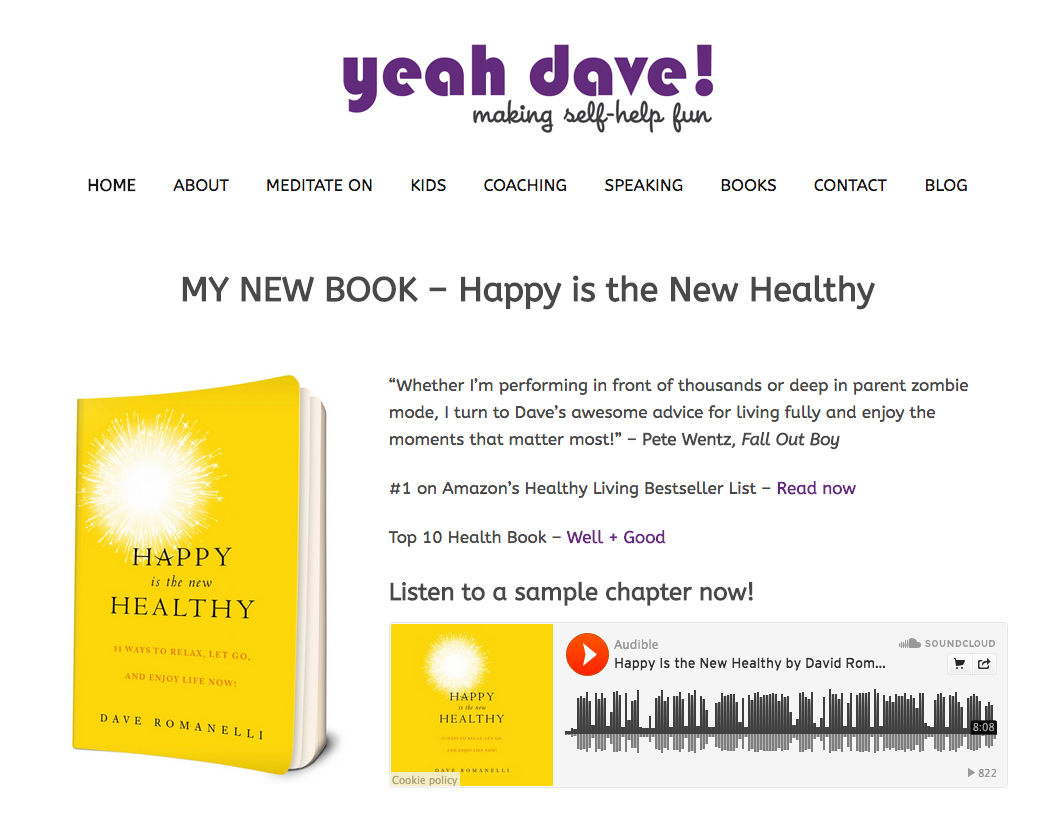
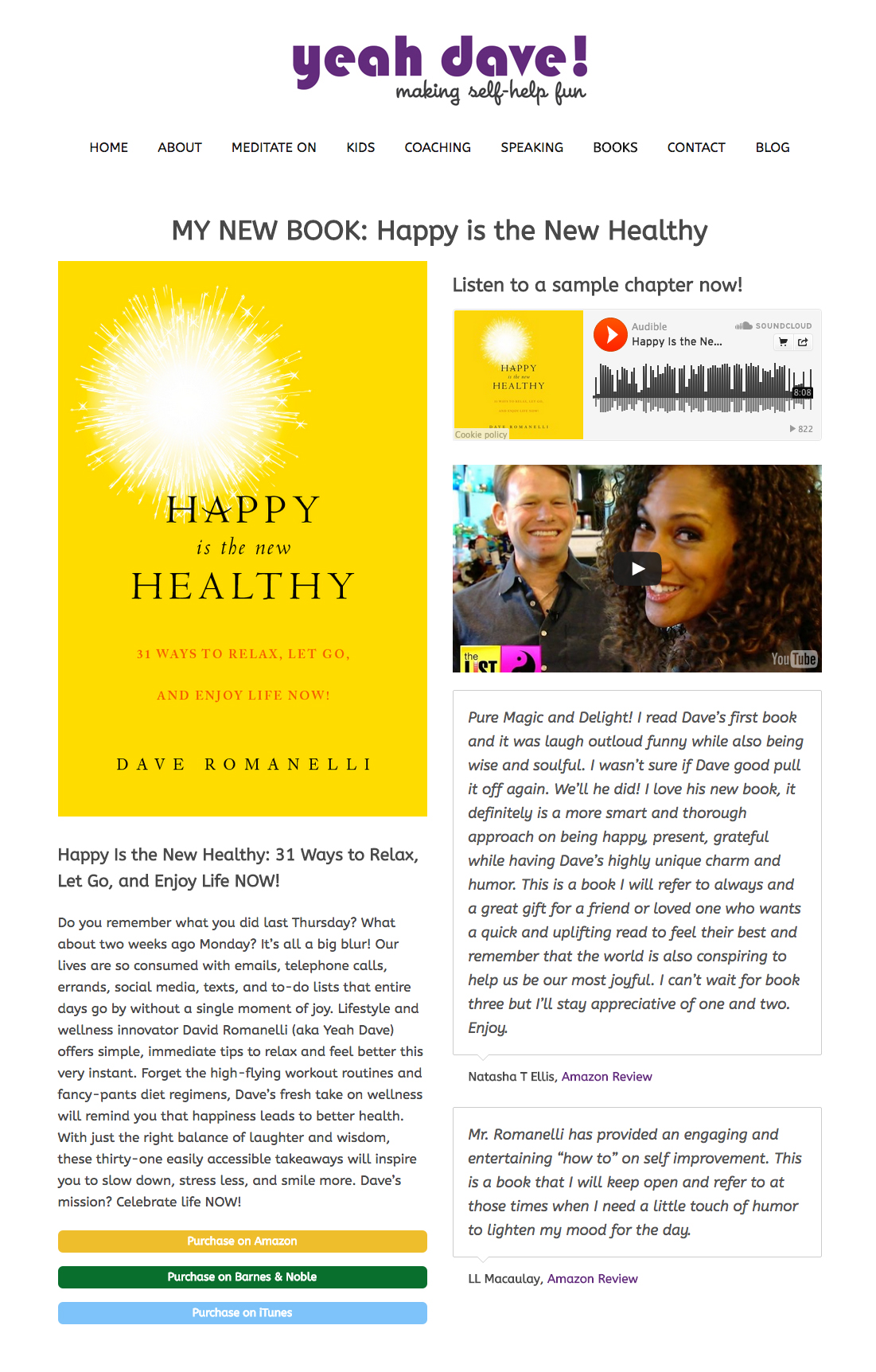
My client, best selling author Dave Romanelli (aka.Yeah Dave!) had a somewhat “vintage” bespoke website that housed his online courses and blog which was not at all mobile friendly. He was looking to move over to WordPress and relaunch the site to increase membership signups for his series of happiness and wellbeing courses. Make provided the perfect clean and stylish design he was looking for, and The Theme Foundry’s excellent sister product, Memberful supplied the integration tools needed to provide members with access to his courses and link both Mailchimp autoresponders and payment integration all in one.

Why did you pick Make & Make Plus for the website? Were you looking for specific features?
I chose Make as my “Forever Theme” back when I decided to focus my business on WordPress consultancy and training as it enables me to coach my clients using a consistent page builder. When every site has a different theme with various settings it makes teaching very difficult. And most importantly, the fantastic layout results my clients can achieve very early in the process (without relying on hundreds of shortcodes) means they see much quicker results from their efforts. Using Make as the foundation for all my client sites and training courses means I’ve chosen slimplicity over a million different features that never get used and clients work better with some constraints, they learn quicker and feel more in control of their sites once we’ve finished their training.
How long did it take you to put a site together? What was the process like?
We planned to to be live in 30 days, although I was being very conservative as moving the entire site content—including 16 audio courses—over to WordPress actually happened in less than 48 hours. I put this down to Make’s page builder and it’s ability to create consistent layouts and duplicate them very quickly.
The core site was 90% complete within a week, which is my usual timescale for a conversion. The second week focused on integration with Memberful and setting up the site with additional functionality for members. Finally, we spent time refining the user onboarding process with Mailchimp, and then soft launched to a small group of existing members who had been successfully transitioned over to the new site. All, as planned, just in time for the launch of Dave’s new ‘Soothing Anxiety’ online course.
Has the new site made an impact on your client’s business?
Prior to the update YeahDave!.com was a relic, a homage to another era of web design and development. With a complete makeover—WordPress, Make, and Memberful have catapulted Dave’s online business into the “here and now” (something he likes to remind people of in his modern meditation courses). His online presence is now more accessible to his growing mobile user base, and followers of his books and blog now have access to his written and audio content on all their devices thanks to Make’s default responsive design. This has helped drive page time and readership up even in the first few weeks of going live. Combined with a social media strategy to drive signups for new and existing courses, the business is on track to grow like never before.
You can follow Martyn and Herosite.co on Twitter and take a look at the case study over at Herosite which details the full process of creating a membership site using WordPress, Make and Memberful.
And be sure to check out Dave’s Twitter stream also, @yeahdave.
If you’re using Make & Make Plus as the foundation for your site, we’d love to hear about it! Reach out on twitter using the hashtag #iusemake to grab our attention!
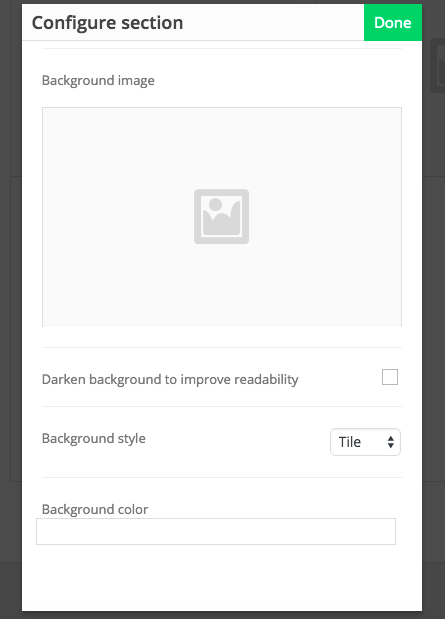
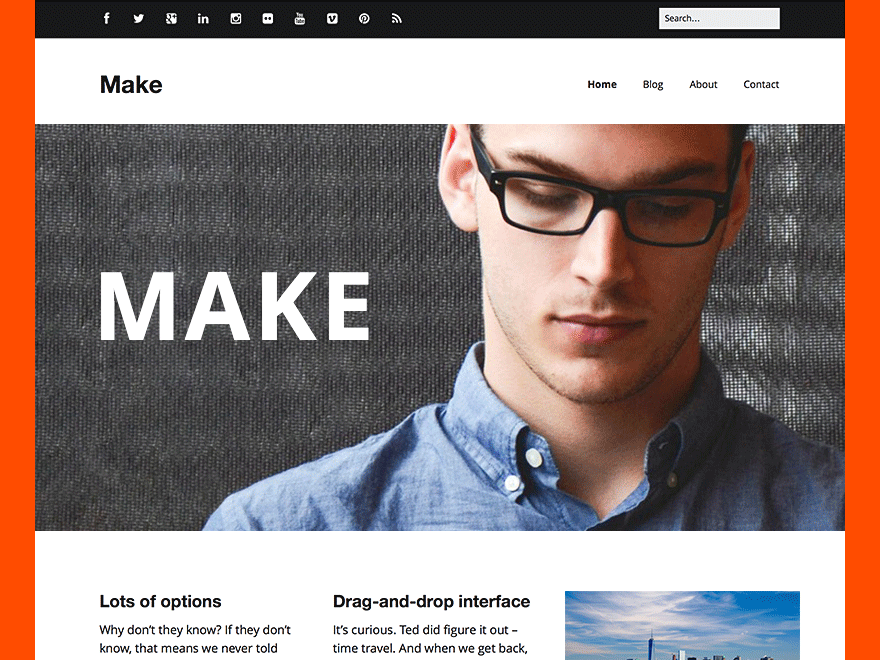
Today we’re excited to announce the release of Make & Make Plus 1.6.1 which adds additional customization options for section backgrounds in the Page Builder — including parallax effects. Take a look at the preview below to see this Make Plus update in action.
Make 1.6.1 adds background color and image to the different Builder sections — no custom CSS required (but if you want to add some anyway, do it on the fly with the section IDs and classes in Make Plus).

We’d love to see what you’re doing with the new features in Make & Make Plus, especially since the 1.6 release. Make sure to share your sites with us (drop us a note or use the hashtag #iusemake).

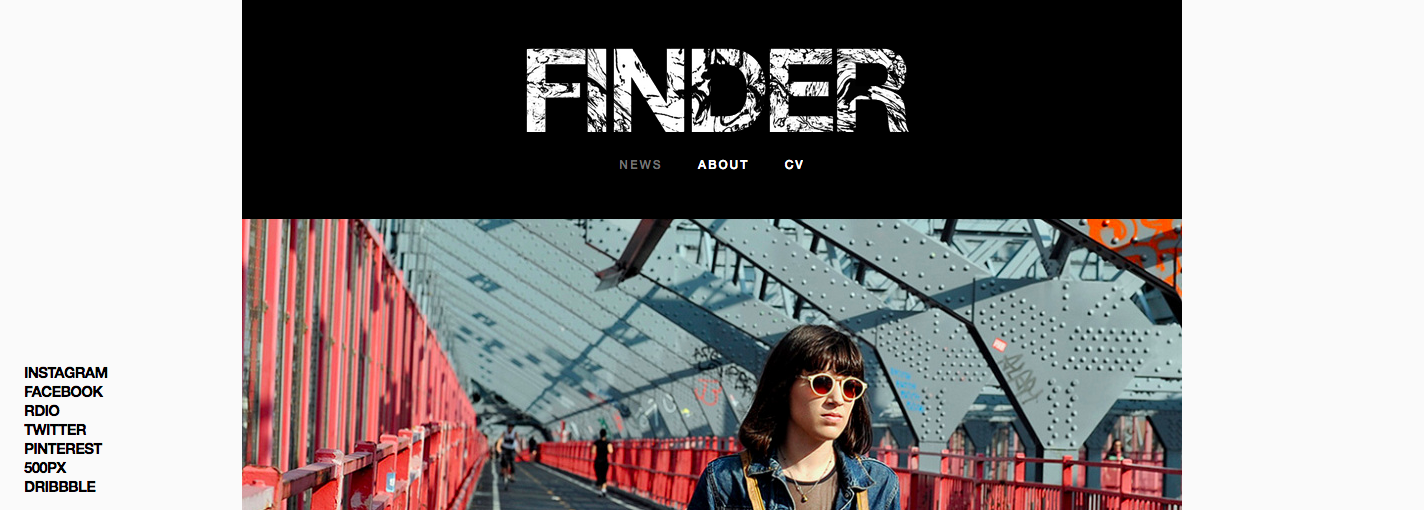
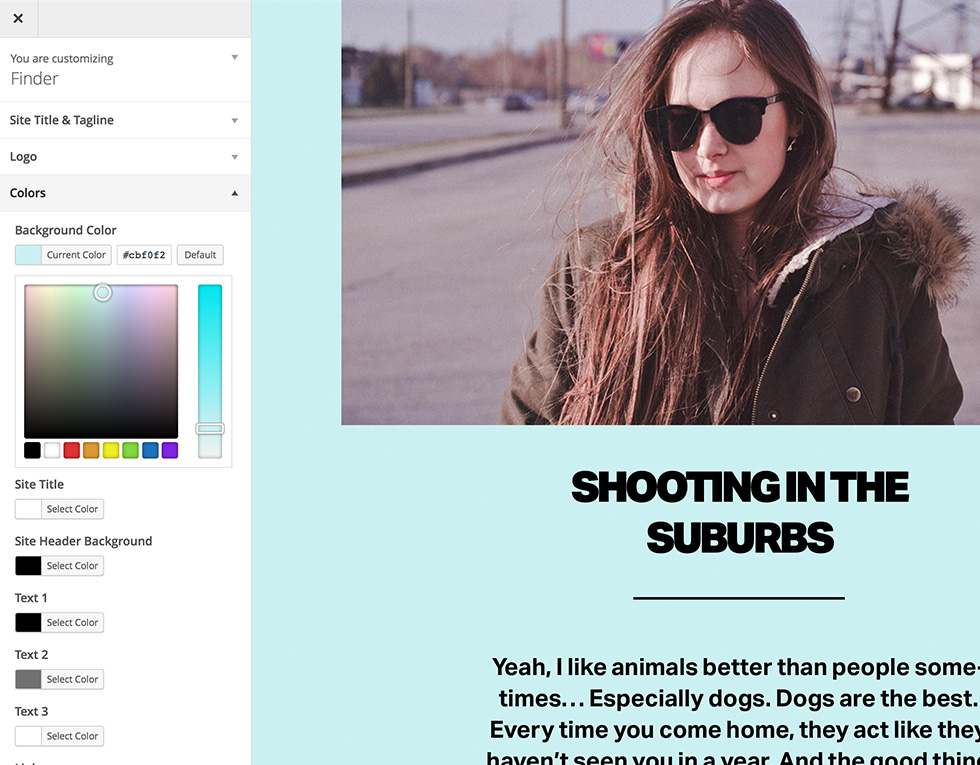
Yesterday we released Finder, our ultra minimalist blog theme, on WordPress.com. Uniquely suited for photoblogs, Finder was handcrafted to frame visual content with edge and elegance.
Finder for WordPress.com features seamless display of featured images on the posts page, a sticky footer for all your social networks or portfolio links, and a custom text mask for you to add signature style to your site title. Should you have questions while you’re setting up your blog, we’re happy to help in the WordPress.com premium theme support forums.
Check out the demo and purchase Finder on your WordPress.com dashboard, or directly from the theme showcase page. We’re looking forward to seeing your photo adventures!

We’ve been really busy the past few months, and fresh off the heels of our latest one-off theme for photogs, Finder, we’re releasing an exciting update to Make Plus — including a new Builder section and fresh new features. Check out the full feature list or read on for what’s new in Make Plus 1.6.
Read more
How marketing agency, Captains of Industry used Make & Make Plus as a foundation for designing and developing their highly customized site.

In the right hands, Make & Make Plus can be the foundation for a truly customized site. Just look at the new website for marketing agency Captains of Industry that used Make & Make Plus to get a jumpstart on development, and create a truly bespoke website for their content marketing agency (and in only a few weeks!).
Captains of Industry works with a variety of organizations—mainly B2B—on the development of their brand and both online and offline content. “Our work helps clients build meaningful relationships with their important customers and stakeholders,” explained Ted Dillon, Managing Producer. “Our content marketing approach pulls the right customers to our clients’ brands and engages them on a deeper level than traditional marketing. We believe that the cornerstone of traditional marketing—the idea of making people want stuff—has become increasingly irrelevant. So the mainstay of our work is just the opposite: make stuff that people want.”
“In the spring of 2015 we decided to do a refresh of our website based on analytics gathered over the previous 12 months. We saw opportunities to consolidate pages and messages, make it easier for potential customers to find the right information, and improve the quality of our web design. Our website is the face of our business, and a declaration of our abilities as a marketing partner. It’s important to Captains that we have a website that’s exceptionally designed, follows clear and provocative UX conventions, is easily editable. This is all in the service of clearly communicating our value and capabilities to prospective clients.”
The team initially read about Make in an article on the recent redesign of Wired.com, which was built on top of Make’s page builder. “Captains is always looking for new technology and platforms that can add depth to our work — in this case, the flexibility to meet the requirements of our page templates and designs. Make Plus offered that.”

“We started with information architecture. We reviewed web analytics and copy and made quick decisions with a small team about what to keep, scrap and adapt.”
At that point, they jumped into designing by prototyping using Make & Make Plus rather than Photoshop. “The Customizer and page-by-page features of Make Plus allowed our designs and code to co-mingle, creating an easy framework to optimize desktop, tablet and mobile designs.”
And then they asked their developer to work some extra magic. “There were a couple places where we wanted to incorporate special functionality that went beyond Make & Make Plus—like an always-mobile navigation and detailed homepage slider. Creating a Make child theme and working within a clear code architecture made that process easy for our developer.”

How has the redesign impacted the brand? “Early feedback shows the clean design and simple architecture has helped more clearly communicate our value and act as a proof point for our capabilities.”
Which is important for a marketing agency like theirs, laser-focused on solving tough communications challenges in unconventional ways. And now, their website reflects their marketing philosophies and messages. “Consumers want tailored information and stories that are deeper than what’s being sold. The most successful marketing provides valuable, entertaining and shareable content that educates, fosters intimacy, and never interrupts. We focus on how we can build relationships prior to and beyond purchases; communicate both value and values; and shape opinions across entire sectors. That’s how we practice content marketing. It’s not for everybody, but we think we’re pretty good at it.”
You can follow the Captains on Facebook, Twitter, and LinkedIn.
If you’re using Make & Make Plus as the foundation for your site, we’d love to hear about it! Reach out on twitter using the hashtag #iusemake to grab our attention!

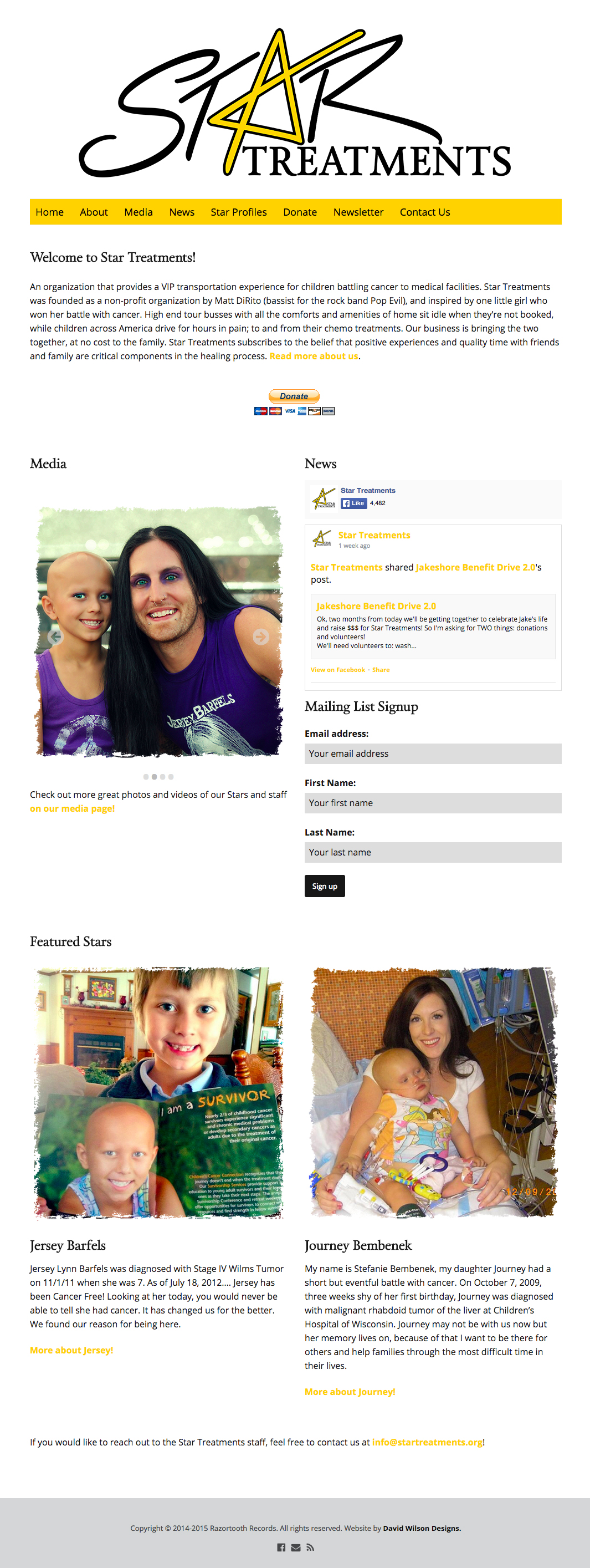
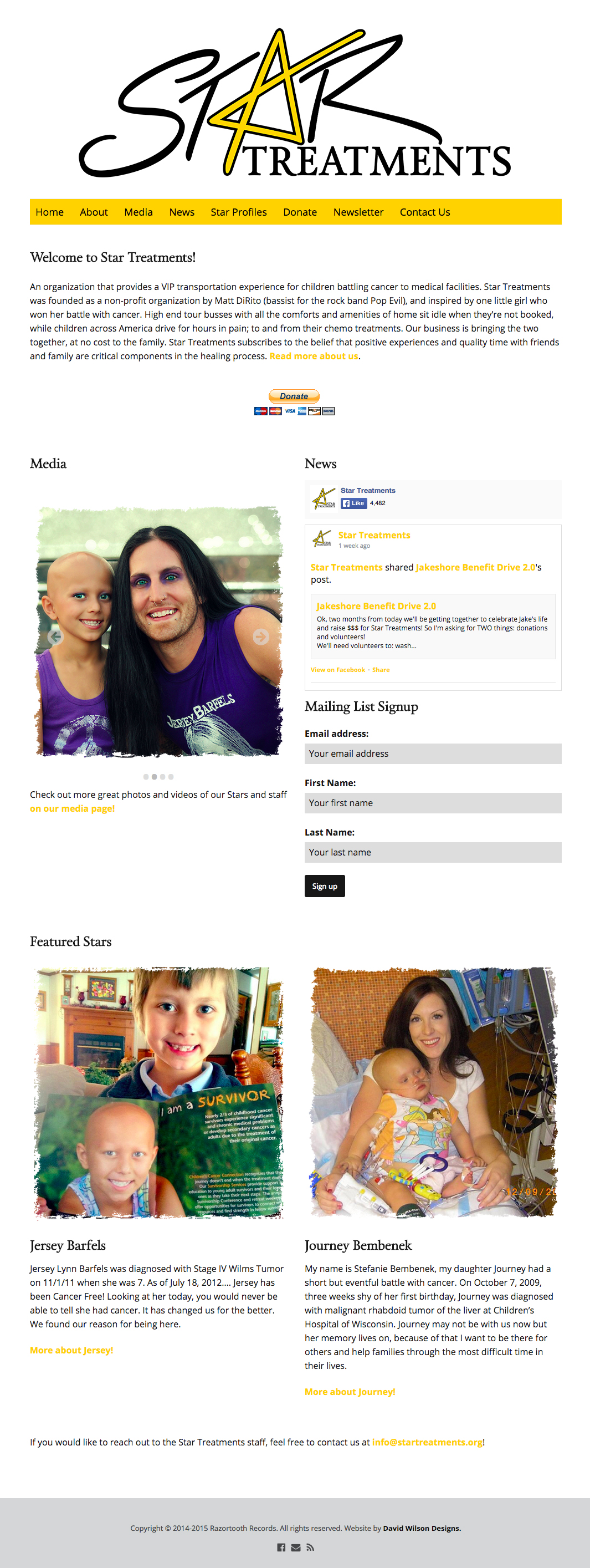
When Make Plus Developer David Wilson sent us the link to Star Treatments we instantly fell in love with this outside-the-box charity organization and were thrilled that he was able to quickly put together an elegant, functional website to showcase this amazing group and raise awareness and funds to support kids going through chemotherapy treatment.

From Star Treatments website:
“What happens when the nearest Children’s Cancer treatment center is 400 miles away? Things such as the cost of gas back and forth, a car breaking down, or even taking time off from work could make things very difficult. The last thing anyone should worry about is being able to get their child safely to the care they deserve.”
We spoke with David a bit about Star Treatments and what the process of getting this non-profit online was like.
Tell us about your client, Star Treatments
DW: Star Treatments is an organization that provides a VIP transportation experience for children battling cancer to medical facilities. Star Treatments was founded as a non-profit organization by Matt DiRito — bassist for the rock band Pop Evil — and inspired by one little girl who won her battle with cancer.
High end tour busses with all the comforts and amenities of home sit idle when they’re not booked, while children across America drive for hours in pain, to and from their chemo treatments. Star Treatments is bringing the two together, at no cost to the family.
Star Treatments subscribes to the belief that positive experiences and quality time with friends and family are critical components in the healing process.
Why did you choose Make & Make Plus for the project?
DW: I chose Make & Make Plus as the theme for the Star Treatments website because I was looking for a theme with an elegance that matches its customizability. The Page Builder template really adds an extra layer of customizability with virtually endless possibilities.
How long did it take you to put the site together?
DW: The construction period building up to the initial launch of the website probably took about a week at most. I went back and forth a few times with my client, Matt, about additional content and edits he wanted to add to the site. Realistically, had I all of the content ready to go for the site, I could have put it all together in a day. Most of the time spent was waiting on some photos from the families of children in the Star Treatments program.
Has the new website made an impact on the organization? How so?
DW: The website I built using Make Plus has been great for Star Treatments. It has given them a central place to drive traffic for their cause. Using some great SEO, we’ve boosted their page rankings as well. PayPal integrations I added to the website have allowed them to put together a great start to the company’s operating budget, but there’s always more people can do to help! Check out the donation page for more information on how you can help out!
You can also follow Star Treatments on Facebook to keep up with new events and opportunities to give.

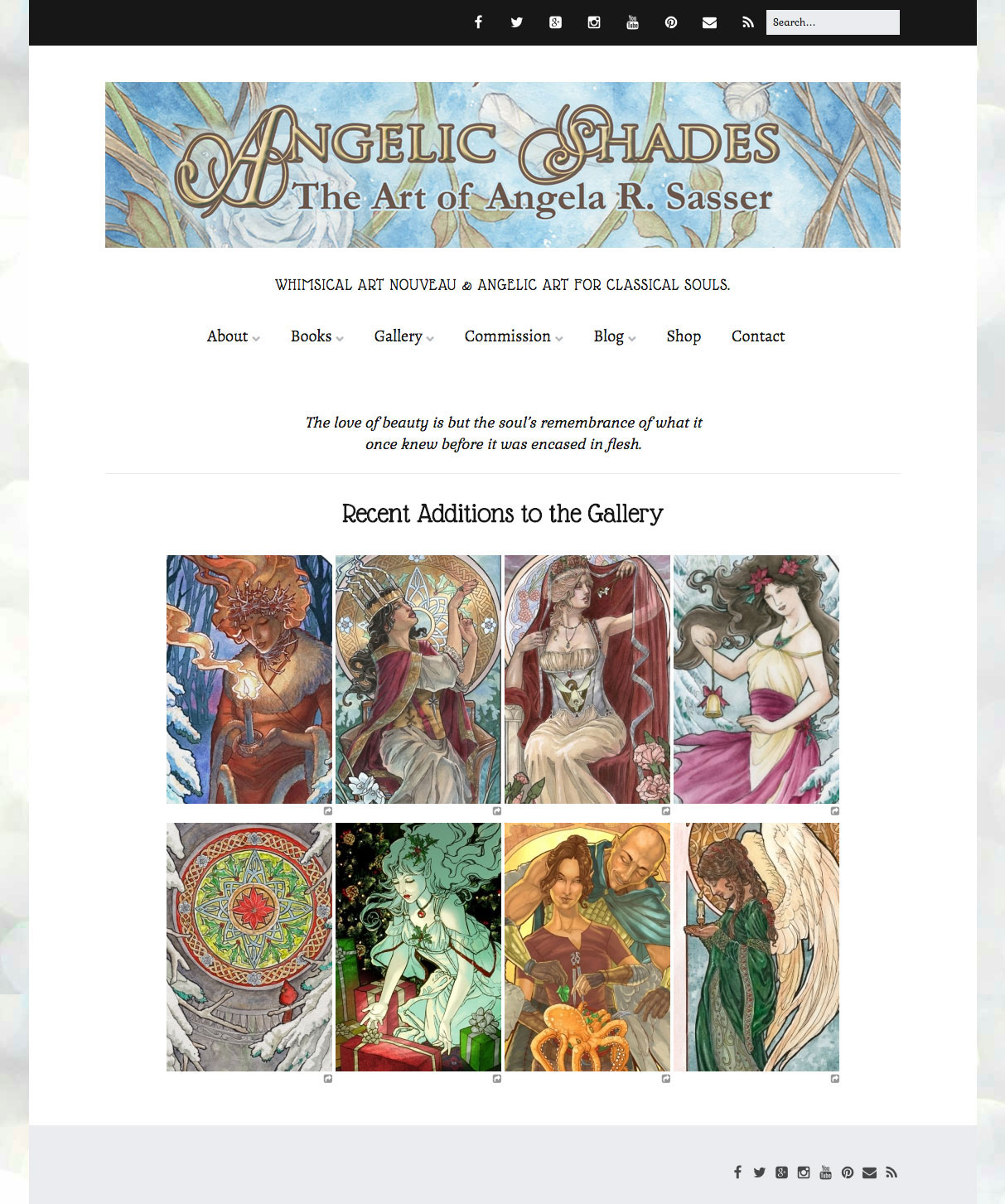
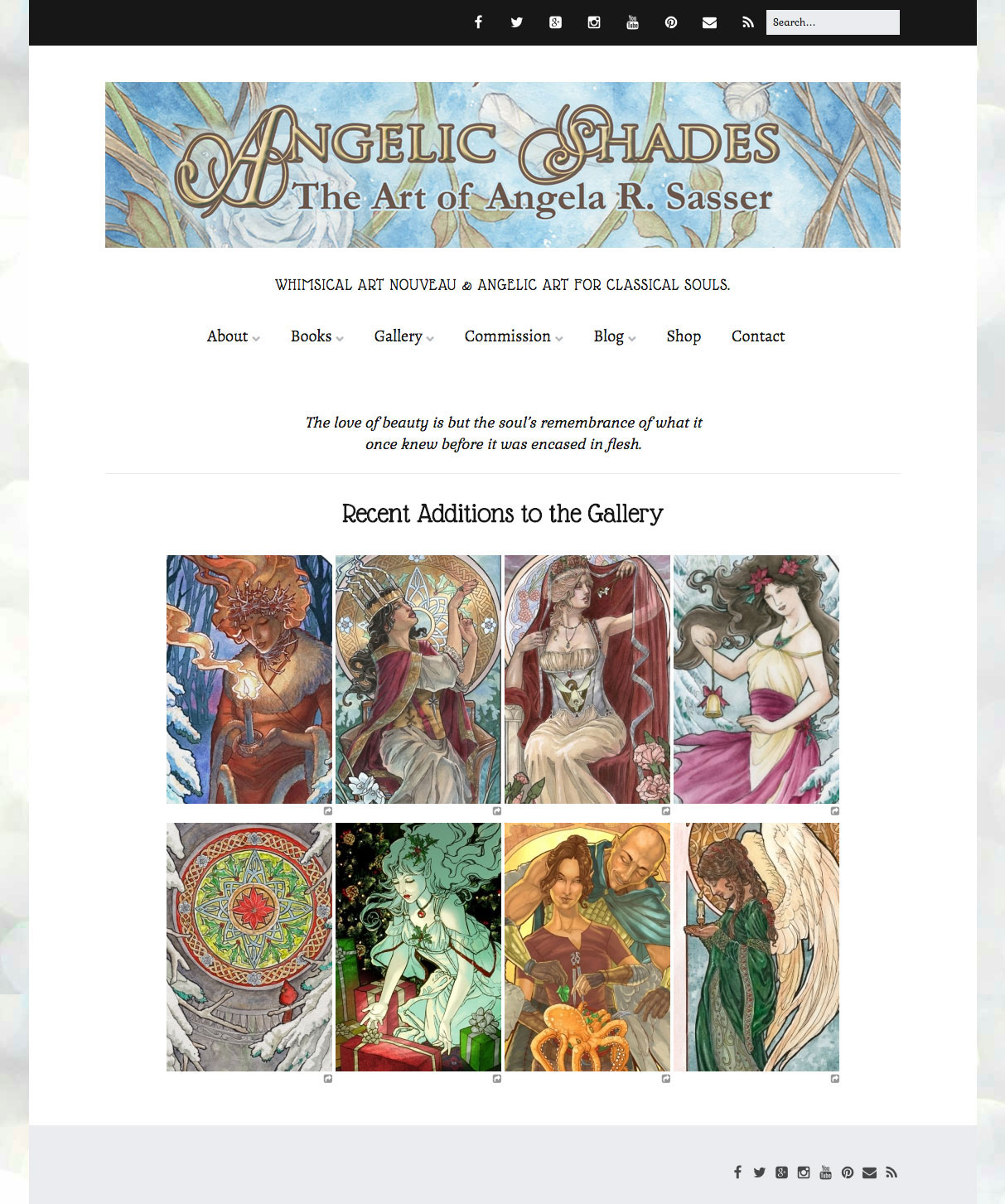
Angela Sasser is an Atlanta-based writer and illustrator. She specializes in character-driven fantasy art and Art Nouveau painting, as well as creating beautifully decorative handmade masquerade masks. In order to keep her portfolios tight and focused, she wanted to create three new sites. Angela spent three weeks putting together three different portfolios for her art, all using Make & Make Plus.
Tell us a little bit about your websites?

I’m a freelance creative professional and I use my websites as an online portfolio to share my work with other individuals and companies seeking illustrations and other creative work. I have multiple sites, all utilizing Make, which bring the varying facets of my creative personality to my clients. I create everything from whimsical Art Nouveau Paintings to decorative masquerade masks to character-driven fantasy art.
Why did you pick Make & Make Plus for the website? Were you looking for specific features?
Make was recommended to me by another creative professional (a writer) because it is extremely easy to use. Most artists aren’t very skilled at coding, which made Make’s simplicity appealing. I also needed a theme that was pliable enough to be adapted for use with my varied creative facets so I could make each site have its own identity. I also needed something compatible with WooCommerce, which is the e-commerce solution I picked for my business. Make suited all of these needs for me!
How long did it take you to put a site together? What was the process like?
It didn’t take long to finish my websites. I would estimate about a week spent on each one and that’s because I am extremely meticulous in my setup and presentation.
Has Make & Make Plus made an impact on your web presence?
I had a hand-built site before. It was unstable, didn’t display correctly on multiple devices, and difficult to update. Make, by contrast, is very stable, scales well to various devices, and makes my site very easy to update so I can spend more time creating in the studio instead of updating websites!
How can we follow you? Facebook, Twitter, LinkedIn, etc.?
You can find me at the following places. Social links are listed at the top of each site so you can follow which facet of me you prefer:
Do you use Make? Let us know on Twitter (hashtag: #iusemake). We’d love the opportunity to feature your site!

It’s always exciting to release a new theme, and today we’re thrilled to share our latest — Finder with you. You can learn about Finder’s unique features or see it in action right here.
Save 50% for 24 hours
For the next 24 hours we’re offering Finder for just $39 — that’s 50% off. After the sale ends, the price will return to $79.
Design Simplicity
We’ve crafted Finder to frame your content with efficiency and edge, removing much of the typical WordPress clutter so that your images and words are the focus. Only the most important elements remain in our most minimal theme to date.
No post titles, dates, categories, tags or meta information will take away from your images and words, while uncontained images create a sense of space and scale on your posts and pages. Blog feed featured images link together, creating a visual narrative of your journeys, your work, and your passions.
Effortless Custom Styling
Finder features a unique custom text mask you can add to your site’s title. Use the default marble pattern we’ve included, or create and upload your own. Of course, if you already have a logo you love, upload that right from the Customizer as well.

Easily change the background color or image. Pick your favorite header and font colors. Add your own favicon and Apple Touch icon. Finder includes two menu locations, including one in the footer that stays sticky, no matter how long your content scrolls.
Choose your favorite widgets to display on your posts, while your pages and blog feed remain distraction-free.
Built in Typekit Fonts
Using a mix of bold headlines and thinner weight paragraph text creates a sense of visual drama. We’ve echoed the theme’s refined lines with the use of Aktiv Grotesk Std by Dalton Maag, a beautiful yet neutral typeface that that puts an emphasis on the content. No additional Typekit account needed through our partnership with Typekit — we’ve bundled these premium fonts right into the theme.
Get Finder Now
Don’t miss out on your opportunity to save 50% for the next 24 hours (sale ends May 7th at 12 noon EST).
UPDATE: This sale is now over.
Purchase Finder now →
UPDATE: This sale is now over.

“Make has made things easier for me to build AND for the client to control. I look forward to building just about every website in the near future with Make.”
Kevin Skarritt, Flock Marketing
It’s exciting to see designers and developers push the limits of what’s possible with Make and Make Plus, develop faster, and ship more. We’re constantly impressed by the incredibly valuable feedback we receive from our Developer community and continually wowed by the sites they’re putting together for clients. We rarely run sales, but for the next 24 hours…
Save 25% today only.
Get Make Plus Developer now →.
Here are just a few of the features our Make Plus Developers have flagged as favorites:
- Responsive design – Beautifully responsive on any screen or device, you won’t have to worry about losing clients or customers due to mobilegeddon.
- Clean, valid code – Professionally and thoughtfully coded with WordPress best practices in mind, and valid HTML5, CSS3, PHP, and JavaScript.
- Action & filter hooks – Action and filter hooks, complete with documentation, make it easy for developers to expand and customize Make sites for their clients.
- Ready-made child theme – Download and install a ready-made child theme for your Make site. Save your customizations while ensuring your site is up to date with the latest Make release.
- Sass files included – We have Sass files for you, in case coding the CSS by hand isn’t your style.
Make also comes with native styling for and integration with Contact Form 7, Gravity Forms, WooCommerce, Easy Digital Downloads, Postmatic, and the official Twitter plugin.
We hope you’ll consider adding Make Plus to your developer’s toolkit, and we’d like to extend a 25% discount on a year of Make Plus Developer.
Save 25% today only.
Get Make Plus Developer now →.

 We made the Post List section a little easier to understand by cleaning up the UI and tweaking some of the labels.
We made the Post List section a little easier to understand by cleaning up the UI and tweaking some of the labels.
 The ‘From’ control now displays different taxonomy options depending on the chosen post type.
The ‘From’ control now displays different taxonomy options depending on the chosen post type.