
Ahead of exciting new features and improvements on deck for 2016, we’ve been busy this fall, brainstorming, planning, and visioning the future of the theme. Today we’re launching a fully redesigned home for the project. Check out the new Make site.
We’ve spent a lot of time chatting with community members, talking with other developers, and getting to know our users and their projects. A multi-purpose theme like Make can be a lot of things to a lot of different people. Make powers the websites of big corporations, local shops, educational institutions, startups, consultants, coaches, artists, writers, and even hobby bloggers. But even with all that variance among our users, we started to notice certain trends emerge. Uncovering those patterns has helped us refocus the future of Make around what matters most:
Your business.
To that end, we spent some time remodelling our branding, retooling our copy, and reimagining our product showcase and documentation in ways that help you find the most important information first. We also chose to redesign the site using cutting-edge Flexbox — a nod to the future of Make.
We’ve rolled out a fully functional demo of Make and Make Plus, so if you’ve been wanting to check out the admin side of things, you can now do so.
Last year we started using Twitter hashtags to connect with Make users and we’ve been blown away by the response! We wanted to feature the #iusemake community more prominently in our redesign, so we’ve created a dedicated page to the amazing sites you’ve been building with Make and Make Plus.

And finally, based on feedback, we’ve changed the name of our Make Plus Developer plan to Make Plus Professional — because we know that there are others in the WordPress ecosphere — marketers, designers, coaches, and implementers putting together client sites. Make Plus Professional has the same features and benefits, access to our Slack channel and partner discounts as Make Plus Developer did, it’s just a new name to better reflect the diversity of our users.
Make is the most exciting project our team has had the pleasure to work on, and looking ahead we only see good things — for both the theme and for the businesses that rely on it to market their work and connect with their communities.
Check out the new Make site and let us know if you have any questions, feedback, or feature requests for an upcoming release!
We’ve packed Make & Make Plus full of great features. The builder. The 100+ Customizer options. The eCommerce capabilities. But we’re also proud of the details. Here are ten details we think you ought to know about.:
With Make Plus, you can remove the header on any page, show or hide sidebars on your default pages and posts. Yes, you read that right. You can choose to show or hide the sidebars on a per-post basis.

Typekit offers over 130 fonts for free, and if you’re an Adobe CC member, a Portfolio Typekit account is probably included in your subscription. With Make Plus installed, you can add a kit to your site and control the fonts through the Customizer.

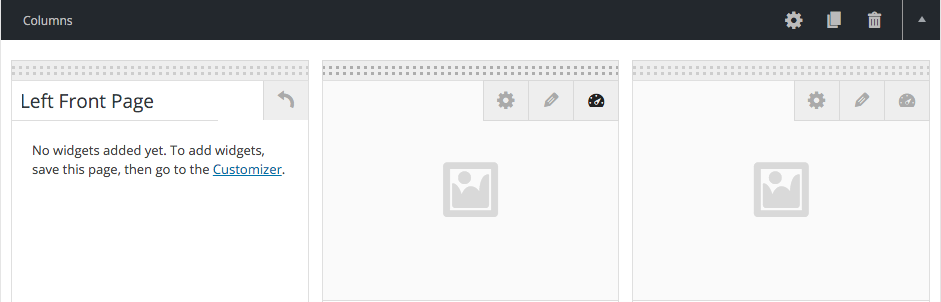
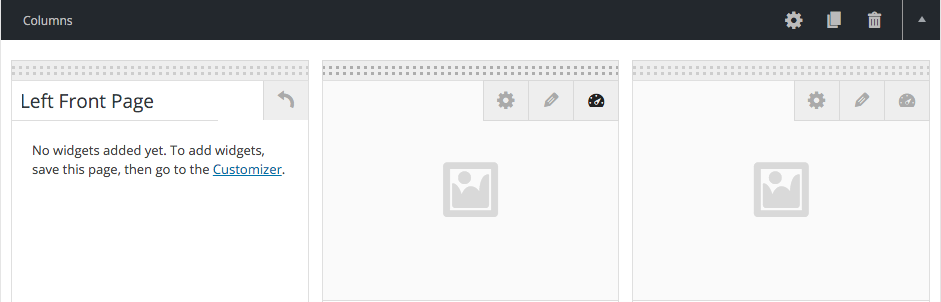
We know you want the flexibility to add widgets to your page builder pages, so we made the Columns section columns widgetizable (is that a word? It is now!). Click, name your widget section, and then add your widgets in the Customizer (or the Widgets screen). Stumped for what kinds of widgets would go on your page? Maybe a Twitter or Instagram feed? Or perhaps…
4. Post Lists widget
Make Plus includes a Post Lists widget that you can add to a widgetized Column. Why would you want to do this? To replicate a posts-page style list with sidebar on your home/front builder page, of course!
5. Remove padding from bottom of each section

With Make Plus, you can choose to remove the padding below each section in the builder. How is this useful? If you want to stack Banner sections on top of each other, or hide the site background color between elements with different backgrounds, you’ll want this handy check option (the alternative is to do it via custom CSS in your child theme).
Speaking of custom CSS, Make Plus gives you the ability to add a custom HTML ID or class to each builder section. If writing code is your fancy, you can use this to easily style up similar elements or easily add internal page links (to build a one-page site).
7. Page and section duplication
Does your site use duplicate sections throughout? Perhaps a common banner element unites your pages? With Make Plus you can easily make a copy of any builder page or section and then edit it before you republish.

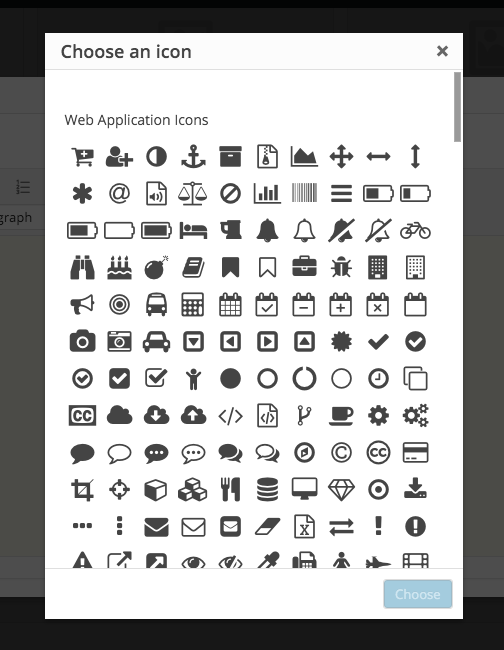
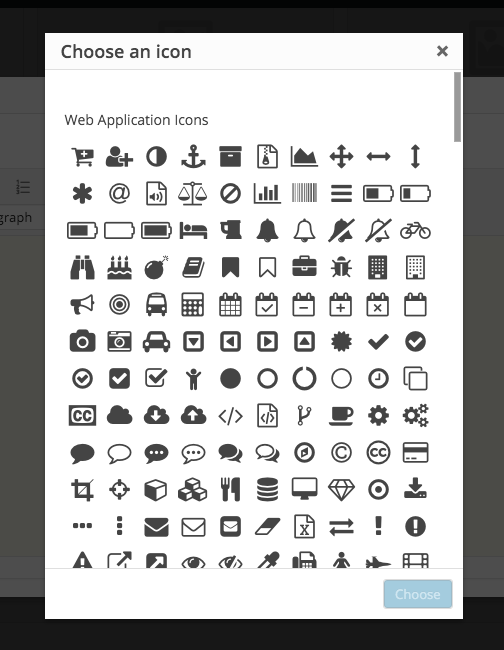
Using icons as part of your site design can help your visitors scan for and find key information on your pages. We made it easy. You can insert any of the 585 icons in Font Awesome’s collection right from the content editor. Bonus: This is actually a feature in Make, you don’t need Make Plus to get your icon on.

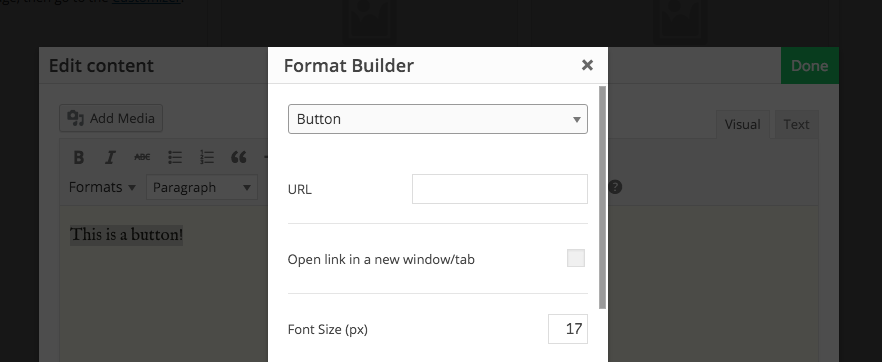
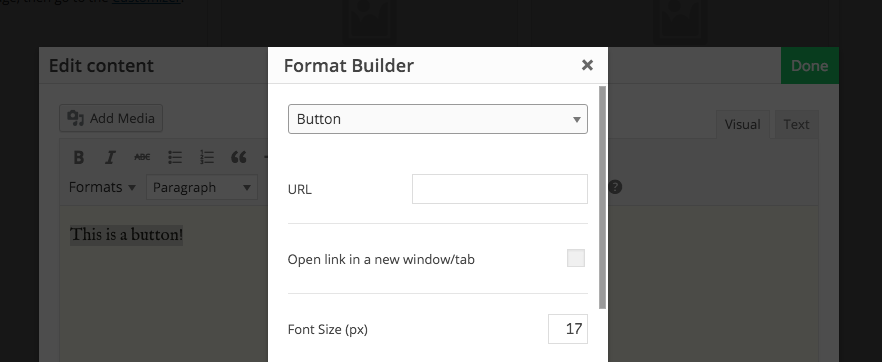
The Format Builder lets you select text in the visual editor and create stylized notice boxes, lists, and buttons. Choose the background and border color, font size, and add an icon — without adding any special coding or touching a line of CSS. Use this feature to add button-style Call To Actions on sales pages and in Banner sections — simple!
We’ve included documentation on Make’s action and filter hooks, so dev savvy Make & Make Plus users can customize and modify the theme to their heart’s content. How far can you push the limits of Make & Make Plus?
Do you have a favorite feature in Make or Make Plus? Any features you’d like to see in a new version? Let us know on twitter with the hashtag #iusemake.

We’ve featured nonprofit organizations that put Make to use for the greater good in this #iusemake series on the blog before. Today we’re excited to have the folks at Studio 164a — a design and development studio out of Australia. They recently released Charitable, a WordPress plugin designed to help nonprofits achieve even greater success online — and they built their own site using Make & Make Plus.
From the Charitable website:
Thousands of non-profits choose WordPress because it’s free, easy to use and boasts an unparalleled collection of plugins that extend its capabilities.
Charitable is a fundraising plugin that helps non-profits build awareness, empower ambassadors, and raise more money – all with their own website.
Tell us a little bit about your business and what you do?
Studio 164a is a 2-man team in Darwin, Australia. Wes is our Director of Design and helps our clients (a mix of non-profits, startups and social entrepreneurs) create unique brand identities and goal-driven websites. Eric is the Director of Code, and most of his time goes towards building Charitable, a donation plugin.
We launched Charitable just a few months ago, after many discussions with non-profits who were frustrated with traditional fundraising software. We created Charitable so that non-profits have a powerful fundraising solution that plugs directly into WordPress, without any transaction fees.
Even though there are a few other donation options out there for WordPress, we feel like there is still a lot of room to help people solve problems that other plugins aren’t solving. For example, we have a peer-to-peer fundraising extension, which offers a really powerful way for non-profits to grow their fundraising efforts.
Why did you pick Make & Make Plus for the website? Were you looking for specific features?
We needed a website to show off Charitable’s features and sell extensions. We wanted to speed up the development process, so rather than building a site from scratch we decided to look at a few of the page builder themes. Make caught our eye because of its combination of simplicity, flexibility, and ease of use.
Once we started using Make, we realised we could really use the features of Make Plus, so upgrading was a no-brainer.
Make’s integration with Easy Digital Downloads made the process of setting up an eCommerce store quick and easy.
When it came time to relaunching the Studio 164a website, we didn’t think twice about using Make again.
How long did it take you to put a site together? What was the process like? Any favorite plugins?
It took us about three weeks to put the Charitable site together, although it is constantly evolving.
We put together some initial ideas of how we wanted each page to look, and then the process of implementing them was fast and enjoyable. It allowed Eric, our Director of Code, to spend most of his time building Charitable, rather than being held up with website development.
Some of our favourite plugins include:
• Ninja Forms
• Yoast SEO
• WP Rocket
• Jetpack
When it came to rebuilding the Studio 164a website, we chose to use Make again. We iterated live on a staging site, and launched within a week!
Has the new site made an impact on the business/brand?
We only had a basic landing page before, so we don’t have much to compare it to, but wpcharitable.com has certainly helped us position Charitable as a professional, reliable fundraising platform.
We’ve been able to use Make to quickly create landing pages where we can focus on specific segments of our target market.
How can we follow you?
We love connecting with people in the WordPress/non-profit/fundraising arenas:
Like us on Facebook: https://www.facebook.com/wpcharitable
Follow us on Twitter: https://twitter.com/wpcharitable
For Studio 164a news and updates, connect with us here:
Like us on Facebook: https://www.facebook.com/Studio164a/
Follow us on Twitter: https://twitter.com/Studio164a
If you’re using Make & Make Plus as the foundation for your site, we’d love to hear about it! Reach out on Twitter using the hashtag #iusemake to grab our attention!

Do you remember, before WordPress, how long it used to take to put a website together? To code out, from scratch, each page, hardcode each link and image, duplicating your menus and footers across your site (and then editing each page if you needed to update one thing!). Through the #iusemake series on the blog, we’ve seen how people are launching faster and more efficiently than ever. We’ve heard everything from 24 hours to 30 days to put a site together, which is astounding really, when you consider what kind of impact a professionally built web presence can have on a business.
If you need to launch tomorrow, we’ve prepared a helpful checklist of items to go over before you send that announcement email or tweet.
Launch checklist
1. Edit copy
It should go without saying that misspellings and typos are going to impact the professional veneer of your website. But not only should you edit for small mistakes, now’s a good time to take a fine tooth to your website copy for style consistency.
Look for:
- Headers that have the same format (first letter capitalization, etc.)
- Consistent use of text header tags (H1, H2, H3, etc.)
- Brand and industry specific word consistency
After you’ve finished with your site copy, now’s a great time to recheck your social media also — just to make sure your profiles match the new site.
2. Check for broken links (and also on social media icons)
Click every link. Yes. Every link. Even click links you’re certain work. That one dead link could mean the difference between a purchase and a bounce, so take the time to tidy up your menus, site copy, and social icons.
3. Make sure images/banners look good on all devices
In case you haven’t looked at your site on a mobile device before, make sure you get in one good round of testing before you launch. Your images might not be cropping and scaling how you imagined they would, and your content might not be breaking across the screen sizes in a way that makes the most sense to your visitors — and better to fix those tiny details before you go live.
Tip: Start with your mobile design when you begin putting together your site. If it looks good on mobile, tweak it for larger screens, instead of vice versa. Learn more about optimizing images for WordPress.
4. Double check your contact form and optin form
Join your own mailing list to see what the confirmation emails look like. Make sure your optin gifts are downloading correctly. Send yourself a test message from each and every form on your site, using different email addresses to test your spam filters.
And finally, if you moved your site from a development site to the live site, David Sutoyo, a Make Plus Developer in our Slack channel mentioned, “One point that I’ve learned to always check: make sure the live site isn’t blocking search engines, since sometimes the staging environment might be set to block them.”
What do you check for when you launch a site? Let us know in the comments or on Twitter. I’ll be collecting your ideas in a tutorial for our Make docs.

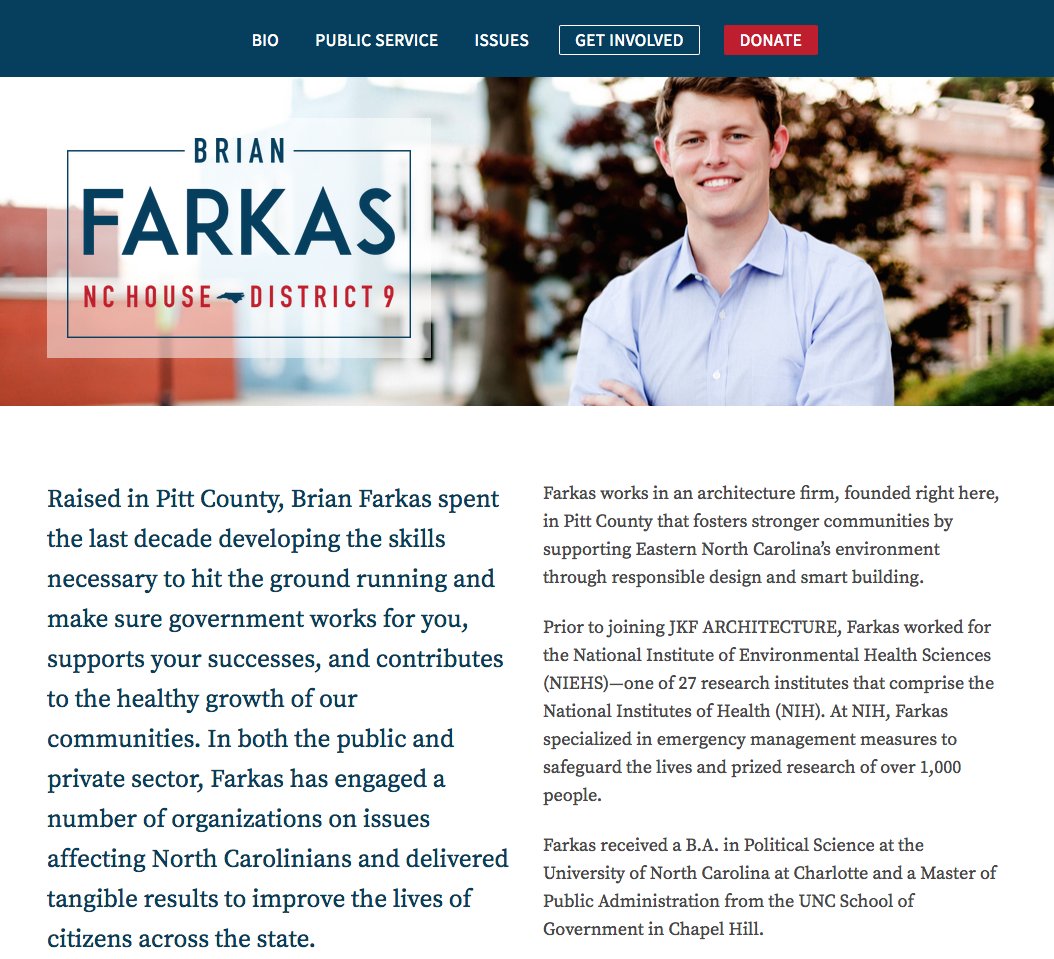
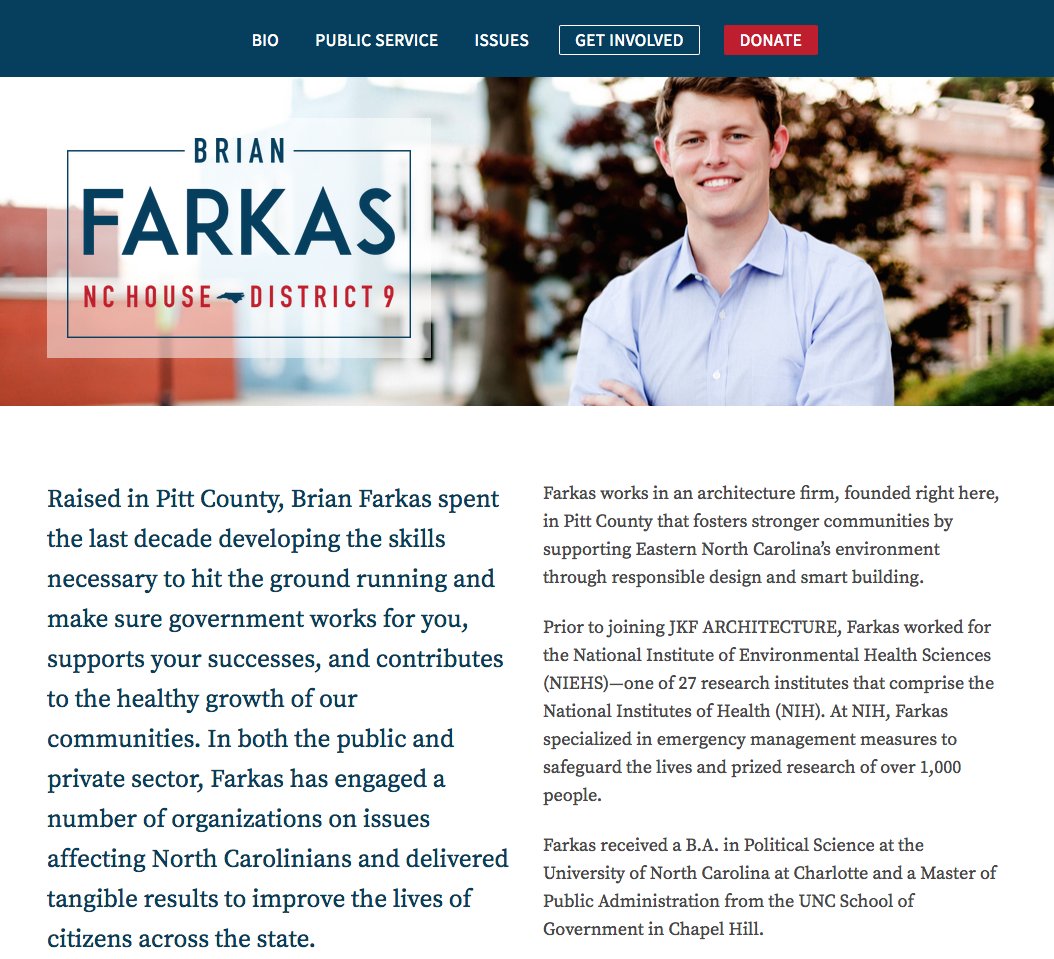
Registered Creative is a design shop in Durham, North Carolina. When their web designer and developer, Mark Branly, shared the site they had recently put together for local political candidate, Brian Farkas, we were impressed by the team’s ability to organize a lot of information in a very readable, accessible, and elegant way. The one-page site is simple, straight-forward, but remarkably effective. Better yet, this site has the foundation to scale when ready, which is why we love one-pagers.
Mark was kind enough to share a bit of their process for building the site, including why they chose Make & Make Plus for the groundwork.
Tell us a little bit about your websites/brand/business?
We’re a design shop. We build brands, develop content, craft print pieces, and construct websites. We problem-solve for a variety of clients, including local political candidates like Brian Farkas. Our website projects are team-driven. So we bring our full set of skills including design, content, and code to each site to deliver the best value for our clients. Brian’s site is a great example of how that teamwork and client collaboration comes to fruition.
Why did you pick Make & Make Plus for the website? Were you looking for specific features?
We had a lot of features in mind during framework shopping, for this particular client and for others. We wanted something that would make it easy for our designers and developers to collaborate, that provided good support, that would be easy for clients to get a handle on if they require any editing control, and something that could handle a variety of modern designs from simple to complex. That’s just the tip of the iceberg in a list of qualities we sought out. It was a major strong suit that Make & Make Plus had informative documentation and reviews available. We found that similar products were too marketing-driven and left out a lot of detail. We felt confident based on our research that Make would give us a lot of what we were looking for.
How long did it take you to put a site together? What was the process like?
All in all, the build process took about a day. We had already developed and finalized content with the client. So from there, we made a plan about what would work best stylistically for the content in context of Brian’s professional field. This site was our first experience using Make, and we were very pleased with both how quickly we were able to execute on that plan and, of course, the results.
Has the new site made an impact on the web presence/business/brand?
Since this is a fairly new branding position for Brian Farkas and he has a while to go in the political race, it’s hard to analyze the impact just yet. We’re keeping track of feedback and data, and what we’ve seen so far leads us to be very optimistic.
How can we follow you?
Registered Creative is on Twitter. Or follow Brian Farkas on Twitter.
If you’re using Make & Make Plus as the foundation for your site, we’d love to hear about it! Reach out on Twitter using the hashtag #iusemake to grab our attention!

Make has passed another milestone — earlier this week we surpassed 400,000 downloads! We really appreciate each and every one of you who has downloaded, tested, built a site with Make & Make Plus and is sticking with us through the long haul. We have exciting ideas for the future of Make and are looking forward to doubling that number of users in the coming months.
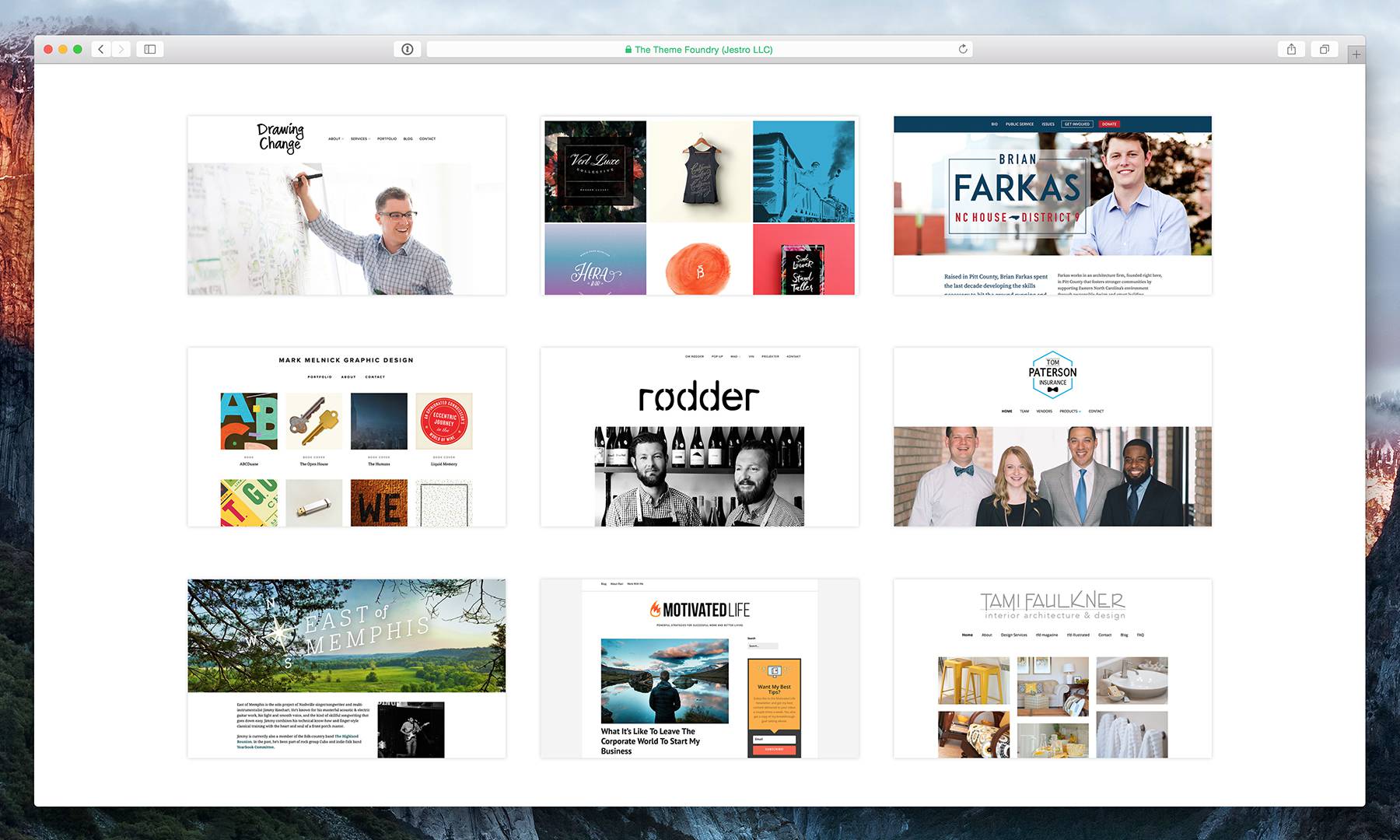
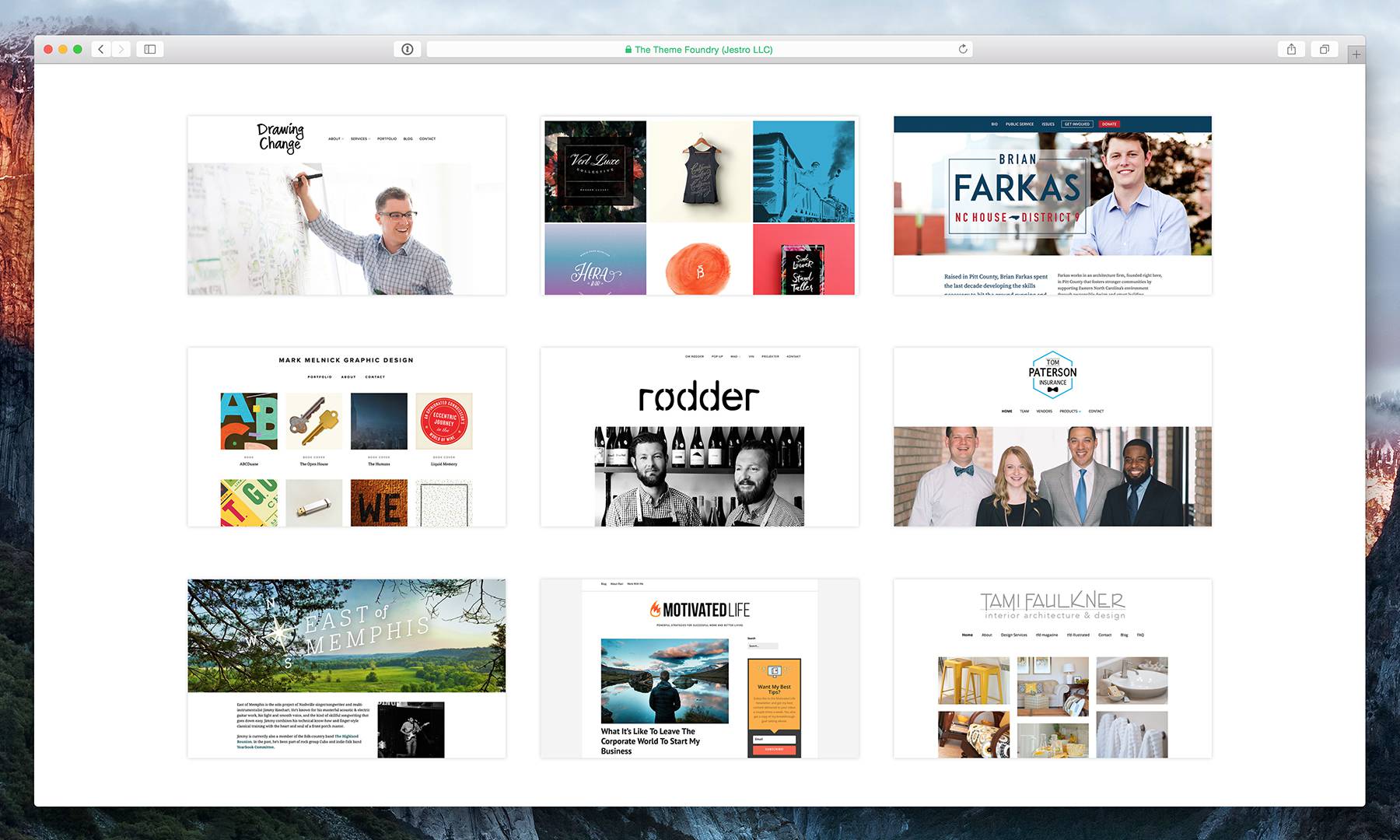
As Make matures and gets better, so do sites built with it — and to illustrate that point, here are just a few of the amazing site’s we’ve stumbled upon in the last few weeks using Make.

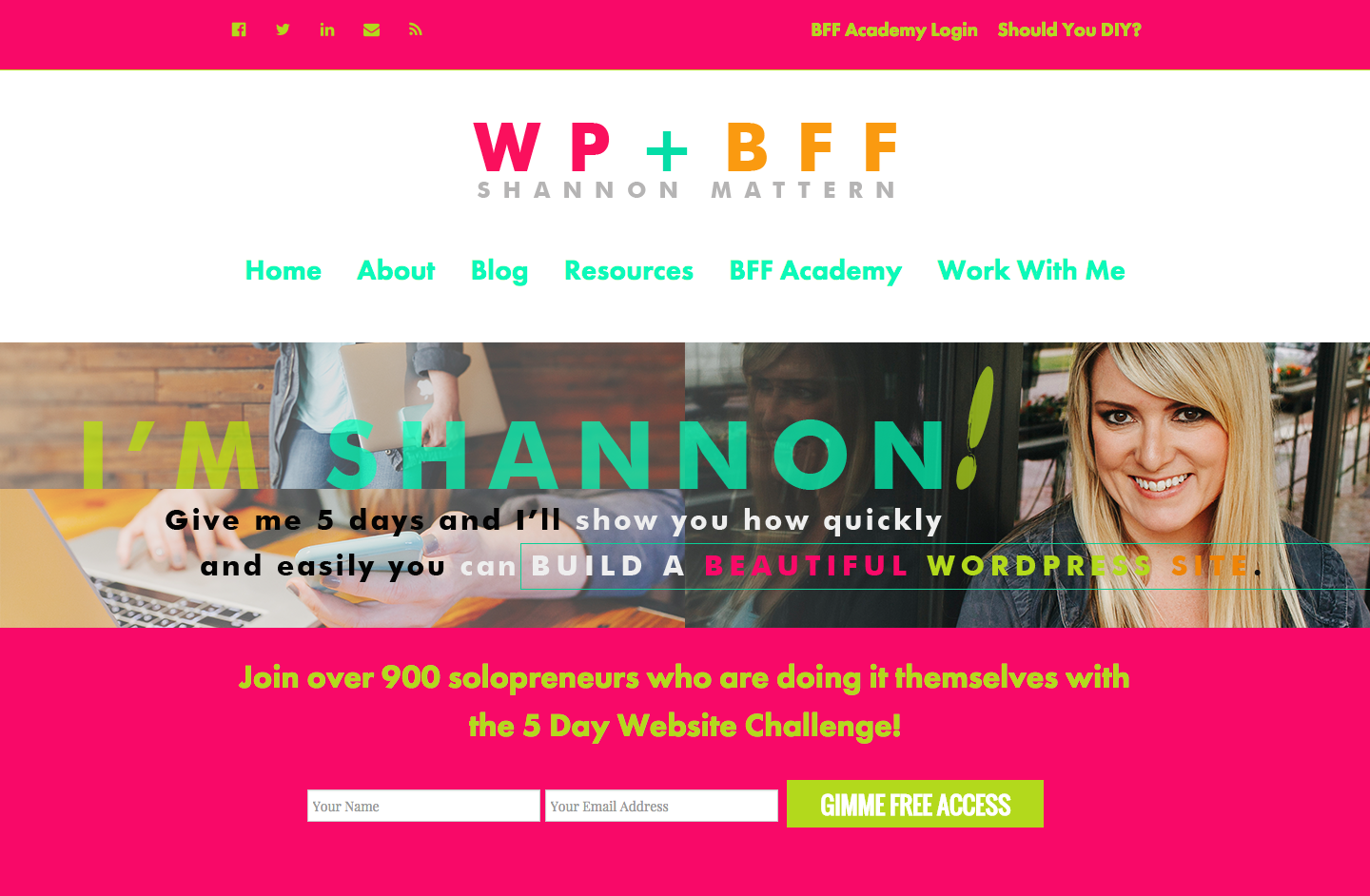
Shannon at WP-BFF is on a mission to teach solopreneurs how to wrangle WordPress (and use Make!).

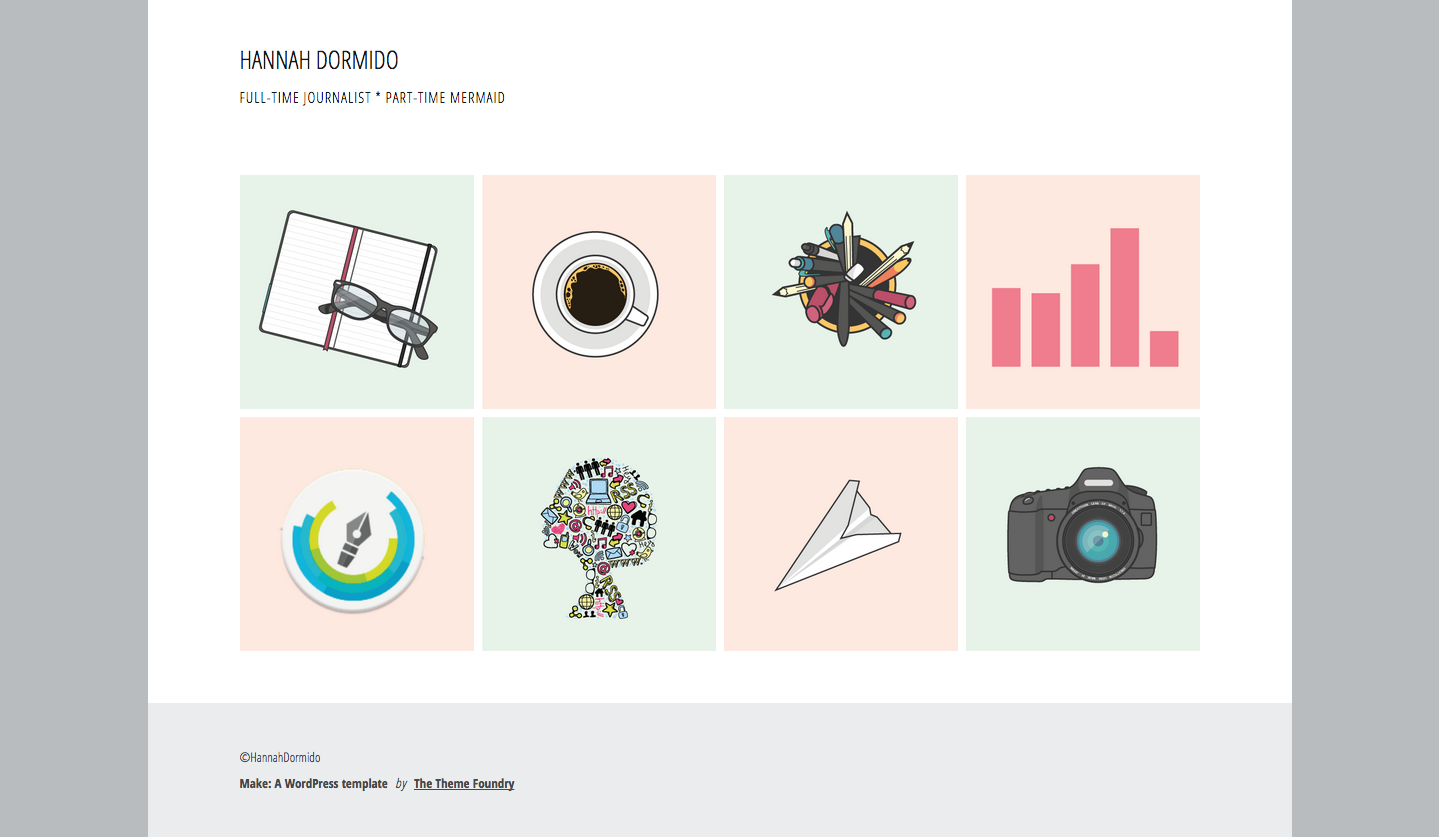
Hannah Dormido is a part-time journalist, part-time mermaid.

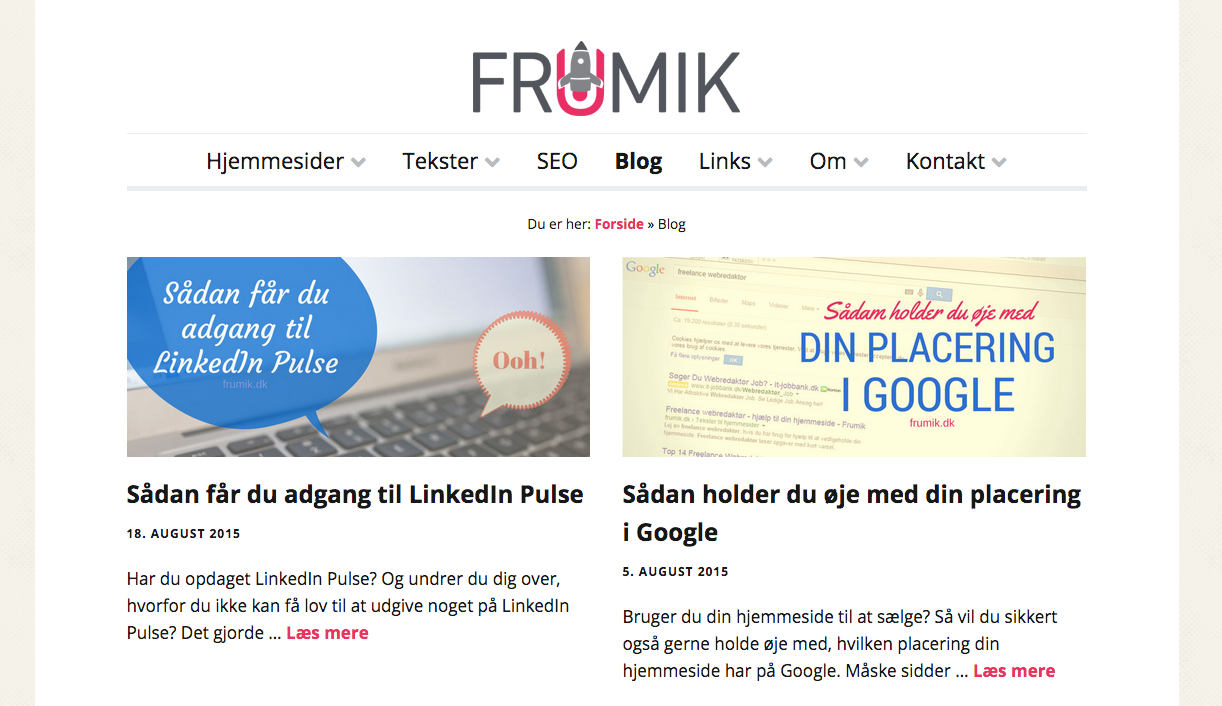
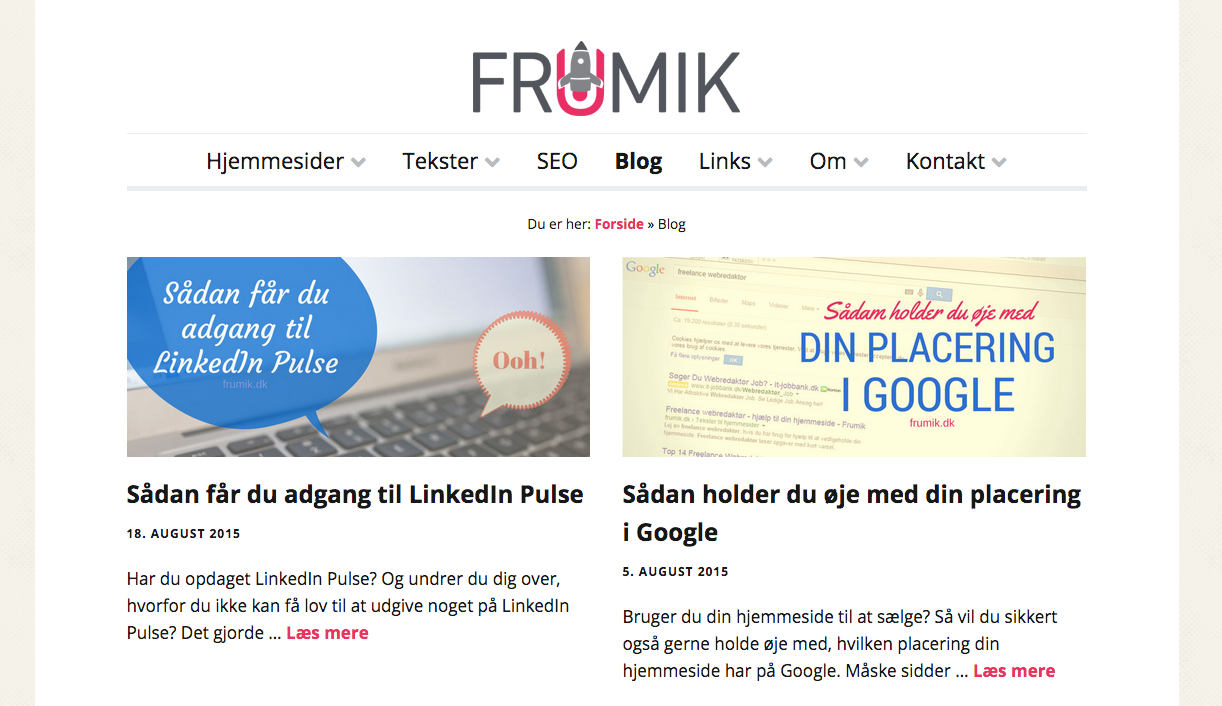
Content & SEO is the speciality of freelance WordPress specialist Susanne Lund Mikkelsen.

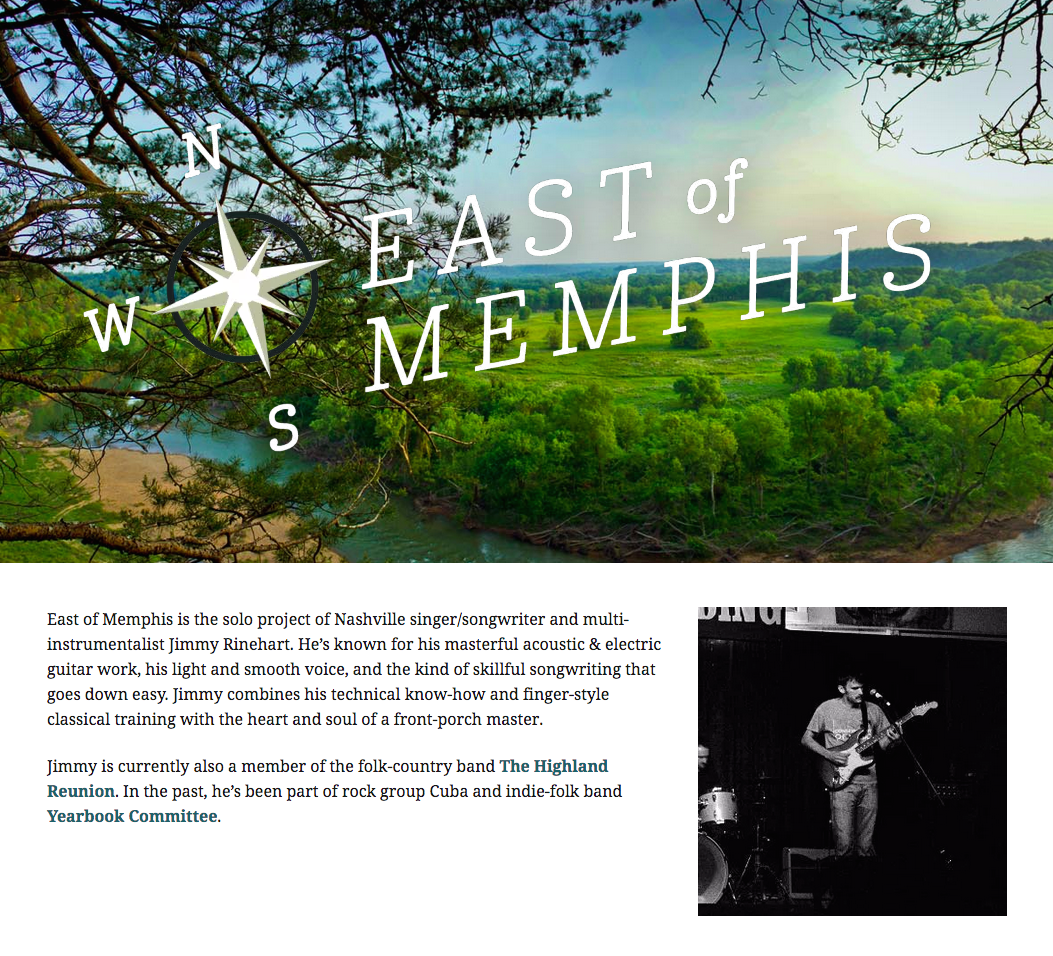
East of Memphis is the solo project of Nashville singer/songwriter and multi-instrumentalist Jimmy Rinehart.

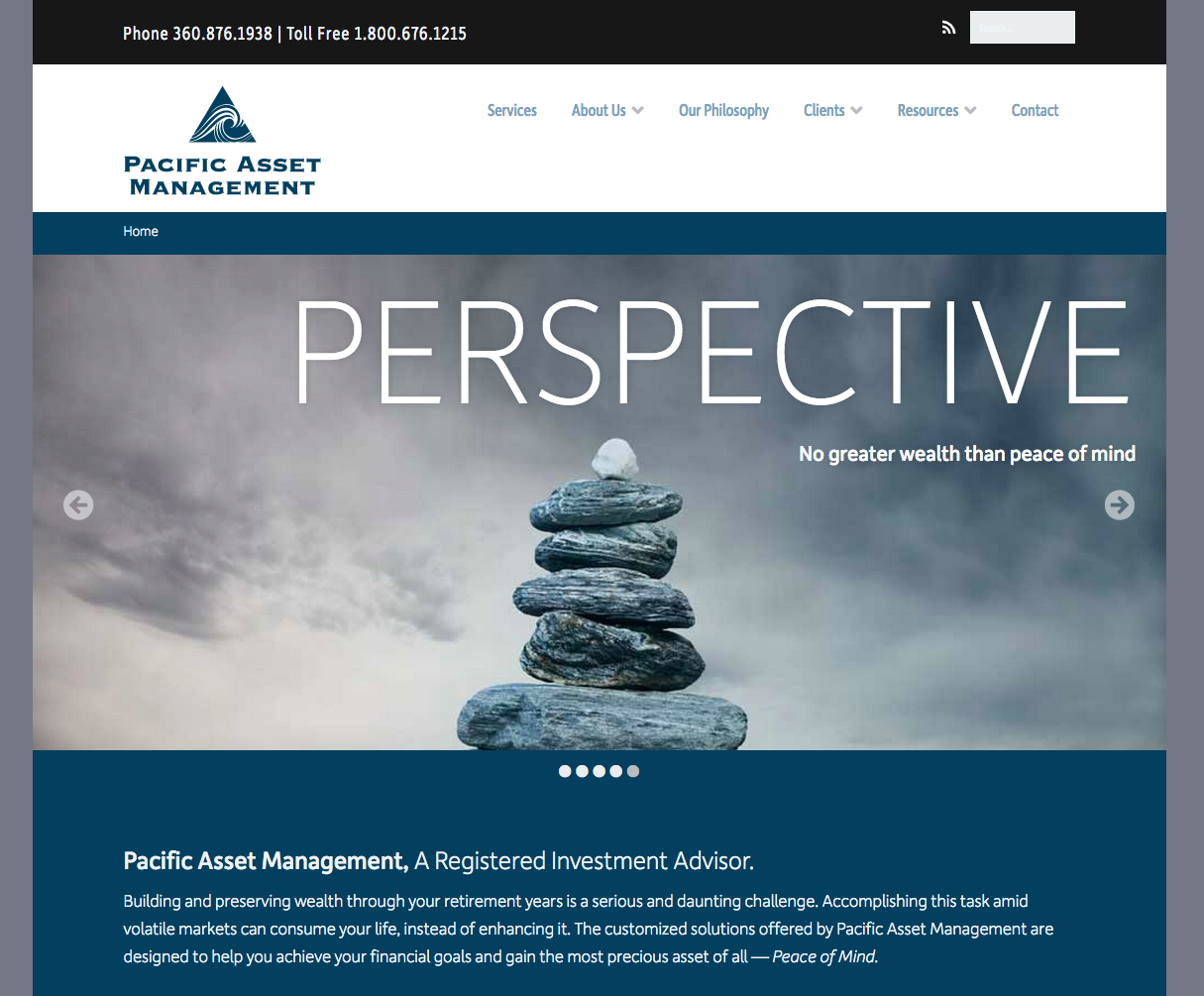
Pacific Asset Management is a registered investment advisor in Washington.
Thanks again for all your support, encouragement, and enthusiasm around Make & Make Plus! Neither would be nearly as exciting if not for the amazing community of WordPress users and developers surrounding the project. Here’s to another 400,00 downloads!
Do you use Make? If you’d like your site to be featured on our blog, use the hashtag #iusemake and let us know on Twitter!
A few months ago, we asked Justin Tadlock and Emil Uzelac, of Theme Review, Co. to undertake a code review of Make and Make Plus. For those who don’t know, both are senior reviewers at WordPress.org (and Emil is now a reviewer at Envato). It was humbling — and also a great experience to have these two well-respected theme experts in the WordPress community take a deep dive into our code and scrutinize every line.
Now that we’ve had some time to collect our thoughts on the process, here are some of the things we learned from Justin and Emil’s feedback, that we think will help other theme developers better their own code.
Translated strings should be escaped too
Justin and Emil noted that we had done an excellent job escaping output from the database and user inputs. This is a standard practice for keeping code secure and preventing XSS vulnerabilities. However, one area that we had overlooked in some cases was translatable strings. Any string that’s included inside one of the translation functions, such as
__( ‘Hello world.’, ‘make’ )
will be replaced with the corresponding string in an .mo file, if it exists. Each language has its own .mo file, usually provided by a different translator. Theoretically, malformed or malicious code could be included in an .mo file and get inserted into a page load when the default string is swapped out. The way to prevent this from being a security issue is to use the escaped version of each translation function. So then
__( ‘Hello world.’, ‘make’ )
becomes
esc_html__( ‘Hello world.’, ‘make’ )
We have always reviewed each of the translations that we ship with Make to ensure that they didn’t contain anything malformed or malicious. But since we can’t control custom translation files or translations provided through the WordPress.org theme translation project, escaping all of our translation strings provides an extra layer of security hardening.
Good translator notes make for better translations
Speaking of translations, our theme had several instances where a translatable string, taken out of context, was practically meaningless to anyone trying to translate it using the theme’s .pot file. Justin and Emil helped us identify several of these instances and pointed out that we could provide context in a code comment near the translation string, and it would be included in the .pot file. Example:
Old .pot file entry
msgid "f/"
msgstr ""
New .pot file entry
#. Translators: this string denotes a camera f-stop. %s is a placeholder for
#. the f-stop value. E.g. f/3.5
msgid "f/%s"
msgstr ""
Some things actually shouldn’t be prefixed
One of the first things that’s drilled into your head as a WordPress developer is that everything should be prefixed so that your code will avoid collisions with other plugins’ code as well as core WordPress code. So in Make, all of our functions look like this:
ttfmake_function_name()
Many of our CSS classes look like this:
.ttfmake-class-name {}
One exception to this best practice is when it comes to naming 3rd party libraries. In Make, we include the Font Awesome icon font library. So do many plugins. If we all prefix our libraries with something like “ttfmake-font-awesome”, users may end up loading multiple instances of Font Awesome on a single page. If, however, everyone uses the same name, “font-awesome”, we can ensure that WordPress will only load the library once.
Clean, uncluttered templates make life easier for child themers, and for us
Justin and Emil noted that in several of our template files, we have a lot of logic to execute before we even get to the HTML. If you need to override one of these templates in a child theme, having all that logic in there adds a lot of complication, as well as increasing the risk that a future update of the parent theme will cause the child theme to become incompatible. For us, this increases the possibility that we will have a lot of redundant code spread throughout multiple template files.
The solution is to move much of that logic into functions elsewhere, and simply use those functions to bring only the pieces of data you need into the template files themselves. This is an area that we’re still working to improve.
Getting a third-party code review is totally worth it
If you’re a theme or plugin developer, and you’re on the fence about having your code reviewed, either before you release it into the wild or even for an established product, we’d encourage you to go for it. Reacting to user bug reports and feature requests will only get you so far in terms of improving your codebase. Getting objective feedback from a trusted third party will not only help you make your product better, but it will help you learn and grow as a developer — both of which are worthy investments. We take pride in the quality of our code here at The Theme Foundry, and getting third-party feedback on it has been a valuable part of making it even better.
So how did Make fare?
In Justin’s words:
I’ve reviewed 100s of WordPress themes and plugins over the years. I’ve seen the good, the bad, and the ugly. However, I can count the number of times on one hand when I’ve seen works of art. If code is truly poetry, then The Theme Foundry is the Shakespeare, Dickinson, and Whitman of our time, all rolled into one. Make and Make Plus represent some of the finest work I’ve seen.

It should surprise no one that The Theme Foundry team has a soft spot for WordPress developers and designers.
They are our people.
The folks who are in the trenches building client sites are often the ones that push our themes to the limits, offering invaluable feedback, ideas, and pointing out areas for improvement. They’re a theme shop’s dream community and we spend a lot of time and effort checking in on them.
After switching from HipChat to Slack for team communications earlier this year, we knew we wanted to test the waters with some sort of customer channel, so back in June we created a group for Make Plus Developer customers and sent out invitations. Here’s what we learned in the last three months from daily chats with these users.
Human interaction is the missing link
We thought we had a close connection with our community through our support forums, and between Twitter and Facebook. But the nature of email, Facebook and forum posts is the inevitable lag between replies. Slack has given us the ability to engage in deeper, more meaningful conversations. It’s a place for us to solve problems, revise work, and brainstorm solutions for users — which results in a greater understanding of their needs.
Slack shares a photo along with every message sent, and we’ve all gotten to know the faces behind our developer’s names. Users tell us when they launch new sites using Make and we get to chat through their processes and recommendations — getting to know their work also. A few weeks ago I received an email asking for a referral to a developer for a specific project. I was able to toss it to the group and within a few minutes, had half a dozen recommendations for folks who specialize in just that sort of job. So while the group is still small, it’s laser-focused, and has helped us serve our larger community of WordPress users.
One on one communication
Initially we were concerned about opening up our tiny team to what we feared could become an onslaught of demanding support requests and distracting personal messages. But — and perhaps this is because of the type of people we invited to our channel — the reality is that we’ve still been able to funnel support through to our forums. Setting expectations for the Slack channel has been key to managing it successfully. We’re still evolving those expectations also, with input from the community.
For example, seeing the #general channel littered with feature requests, a member suggested we create a new channel to capture all those ideas, rather than risk them being lost in a sea of chats. This one small change makes it easier for the team to review and prioritize new developments for Make and Make Plus.
Private conversations have also increased in our channel — and based on our Slack stats, don’t always happen between Theme Foundry staff and users. Rather our community is chatting amongst themselves, sharing resources, tips, and tricks. It’s given Scott and Corey the chance to have deeper conversations about design and development, while I’ve been able to direct our community to outside WordPress resources, and connect like-minded customers for networking and collaboration.
A basis for community
We’re still working through how Slack might figure in our broader user base, or whether it would be as effective if the group were significantly larger than it already is. The benefit of having a team like ours though, is that we can experiment and move on quickly if a new tool doesn’t prove useful. For now, Slack is definitely changing the way we communicate with our users — for the better — and we’re excited about growing our developer community and getting to know them better, personally.
Are you a Make Plus developer? Did you miss your invitation? Drop us an email and we’ll get you set up on the channel.

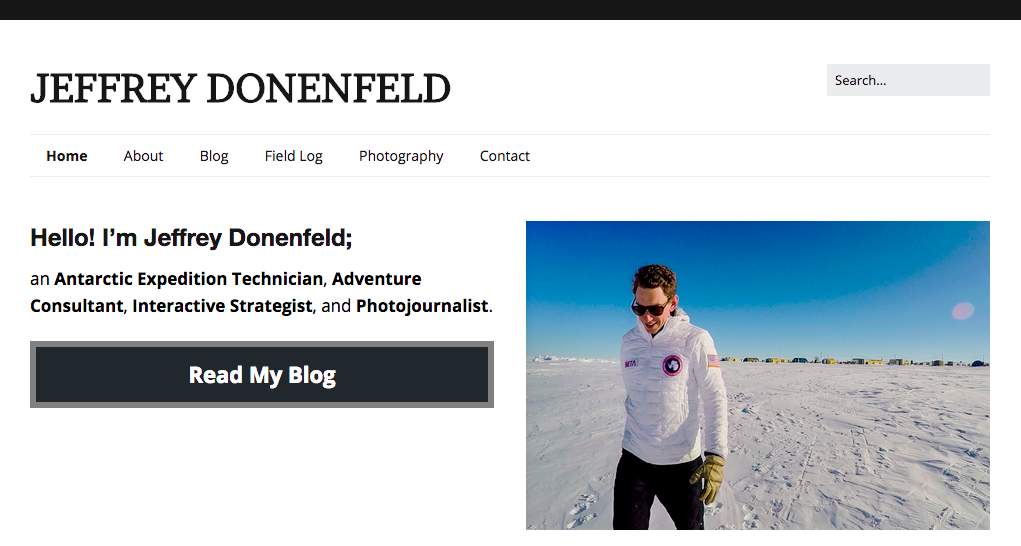
Living vicariously through the good people using our themes is just one perk of being on The Theme Foundry team, which is why we’re so thrilled to see Jeffrey Donenfeld’s site done up with Make & Make Plus. Jeffrey is an adventurer, photographer, consultant, and more — and documents all the details of his international adventures with amazing photos and stories. Read more

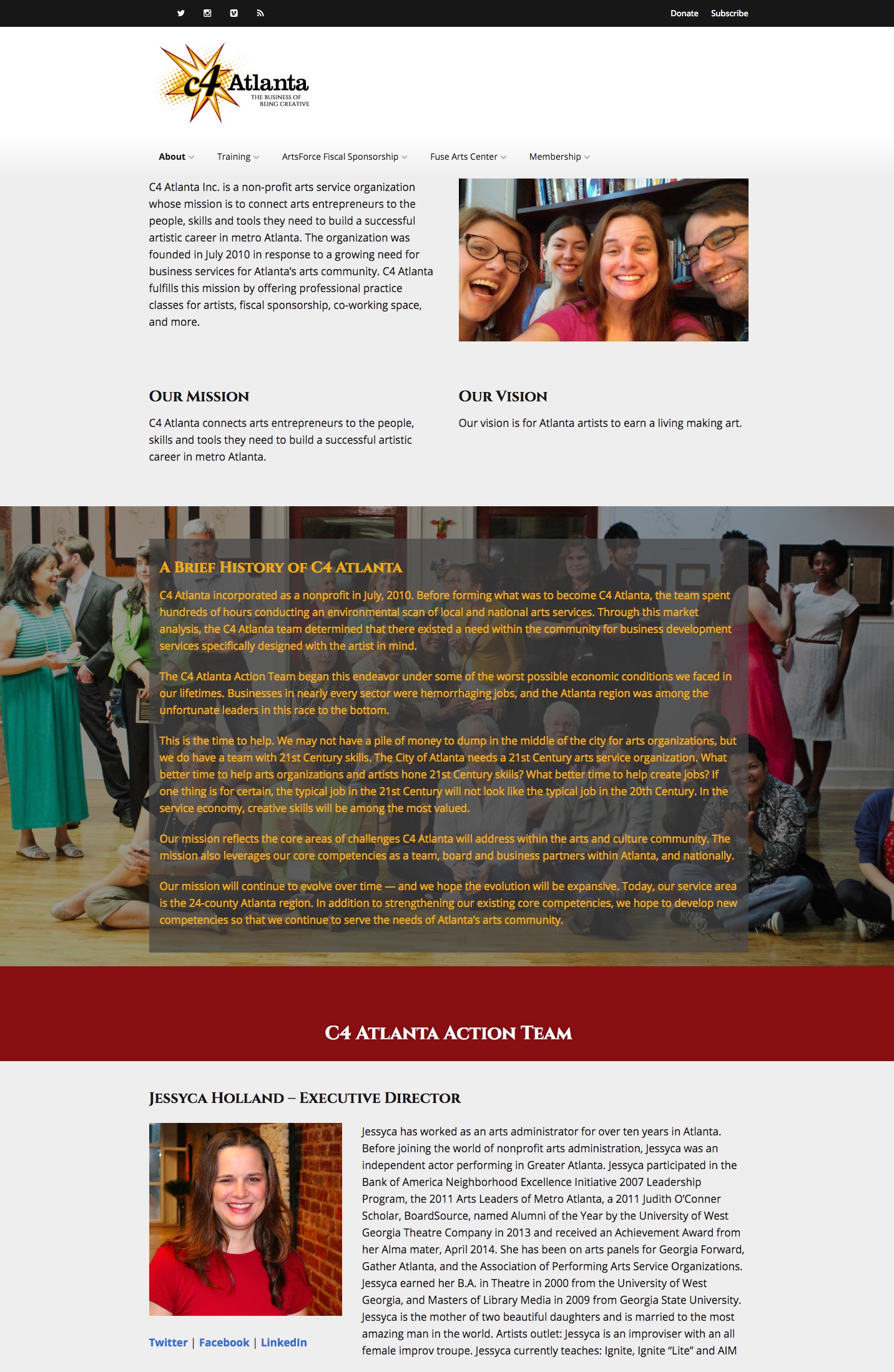
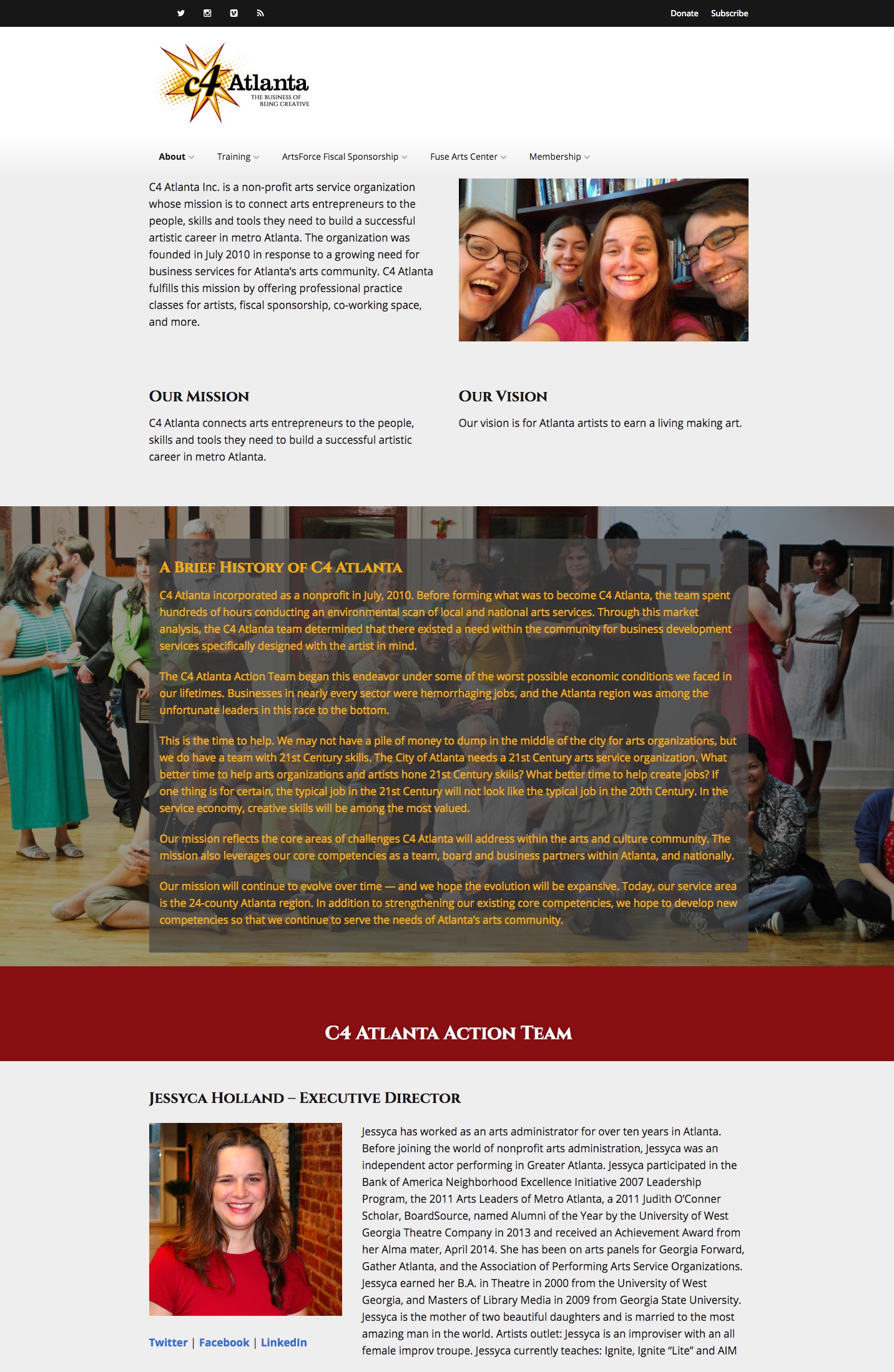
One way to measure the effectiveness of a site is the impact it makes in the real-world community. We’ve been watching C4 Atlanta’s new site come together over the past few months, and recently caught up with Joe Winter, a developer behind the project, which is now powered by Make & Make Plus — for an overview on how they created this community hub for local artists.
Tell us a little bit about your organization?
C4 Atlanta is a nonprofit business incubator for artists and small arts organizations. Our mission: to connect arts entrepreneurs to the people, skills and tools they need to build a successful artistic career in metro Atlanta. We teach artists professional practices and offer resources to help artists earn a living making art.
Recently we began a new fiscal sponsorship program, which we call ArtsForce. Through fiscal sponsorship, artists can raise money for creative projects that carry a public benefit without having to launch a new nonprofit organization from scratch. Through ArtsForce, we needed to offer artists the ability to raise money for their projects by offering them a project page on our site that they could use to make it easy for donors to give online. Using Make together with some plugins and a little bit of coding wizardry, we built a Custom Post Type to accomplish our objectives. Make made it easy for us to build an archive page that displays our currently active projects.
Why did you pick Make & Make Plus for the website? Were you looking for specific features?
We chose Make & Make Plus in part because we were looking for a theme that made it easy to lay out pages the way we wanted them laid out. We looked at some other themes available with a “drag-and-drop” or “WYSIWYG” interface, but they were either unwieldy or far out of our budget. Make & Make Plus offers an interface that my colleagues could easily learn and falls within our budget.
This is the third major iteration of our website. In our first iteration back in 2010, we were just getting started as an organization, so we used one of the free themes from the WordPress repository. Our second iteration used a very widely used and highly regarded theme that later updated to a WYSIWYG interface with a pricing structure that was far out of our budget. We put a lot of effort into trying to make what quickly became an expensive and obsolete theme work. We learned a lot about what we wanted and didn’t want out of a theme.

How long did it take you to put a site together? What was the process like?
You could say that our current site is five years in the making; C4 Atlanta just recently celebrated its fifth anniversary since its founding. But to the spirit of the question, from the moment we decided to use Make and created the initial dev site, it probably took about three months to put the whole site together.
We began by thinking first of the various audiences we serve and how we can make the website easier for them to navigate our programs. Like many nonprofit organizations, we have many stakeholders to keep in mind: clients, members, donors, institutional funders, and others. To think about tackling this issue, I referred back to an article that asked the question, “If Google were a nonprofit, what would its website look like?” I didn’t quite follow the advice offered in the article, but the question gave me pause. The first draft of our home page quickly became a mishmash, and I wound up throwing the whole thing out and starting over a few short weeks away from the launch date.
One question we asked was whether we wanted to continue using Gravity Forms as our primary commerce plugin or if we wanted to switch to Woocommerce. The real question was whether we wanted to continue using single payment forms or switch to a shopping cart. Ultimately, we determined that all the transactions made through our site were single transactions. Therefore, a shopping cart solution did not make sense for us. Our entire staff is also now very familiar with Gravity Forms, so less training would be involved. (Note: Both Gravity Forms & WooCommerce are supported by Make & Make Plus.)
For the inside pages, we evaluated our existing site to make sure we knew what we wanted to keep and what we wanted to rethink entirely. Most of our site map had to be reworked entirely. But we were able to migrate and reuse most of the content from what we had at the time. We found that Make works very well with Shortcodes Ultimate and Gravity Forms to help us build a more simple but visually appealing website. Finally, we used WP-Types (now Toolset) to help us build out the Fiscally Sponsored Project post type.
Has the new site made an impact on the web presence of C4 Atlanta?
It may be too soon to tell whether there has been an impact on our brand. We have received a lot of positive feedback, especially from people who were familiar with our old website. However, thanks to Make, we were able to offer an attractive way to present fiscally sponsored projects. I have seen several artists with fiscally sponsored projects advertise links to their project pages. It helps our brand, and — more importantly — it helps them raise the money they need for their projects.
How can we follow you? Facebook, Twitter, LinkedIn, etc.?
Facebook | Twitter | Instagram | YouTube
If you’re using Make & Make Plus as the foundation for your site, we’d love to hear about it! Reach out on twitter using the hashtag #iusemake to grab our attention!