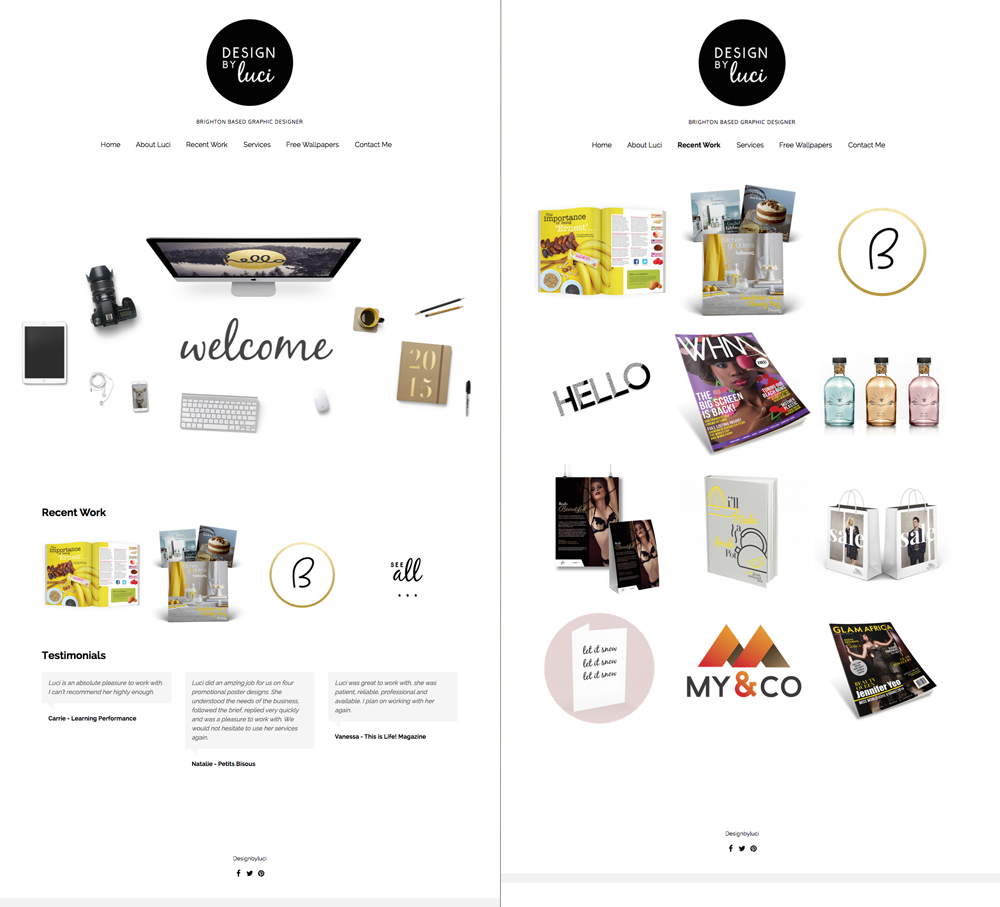
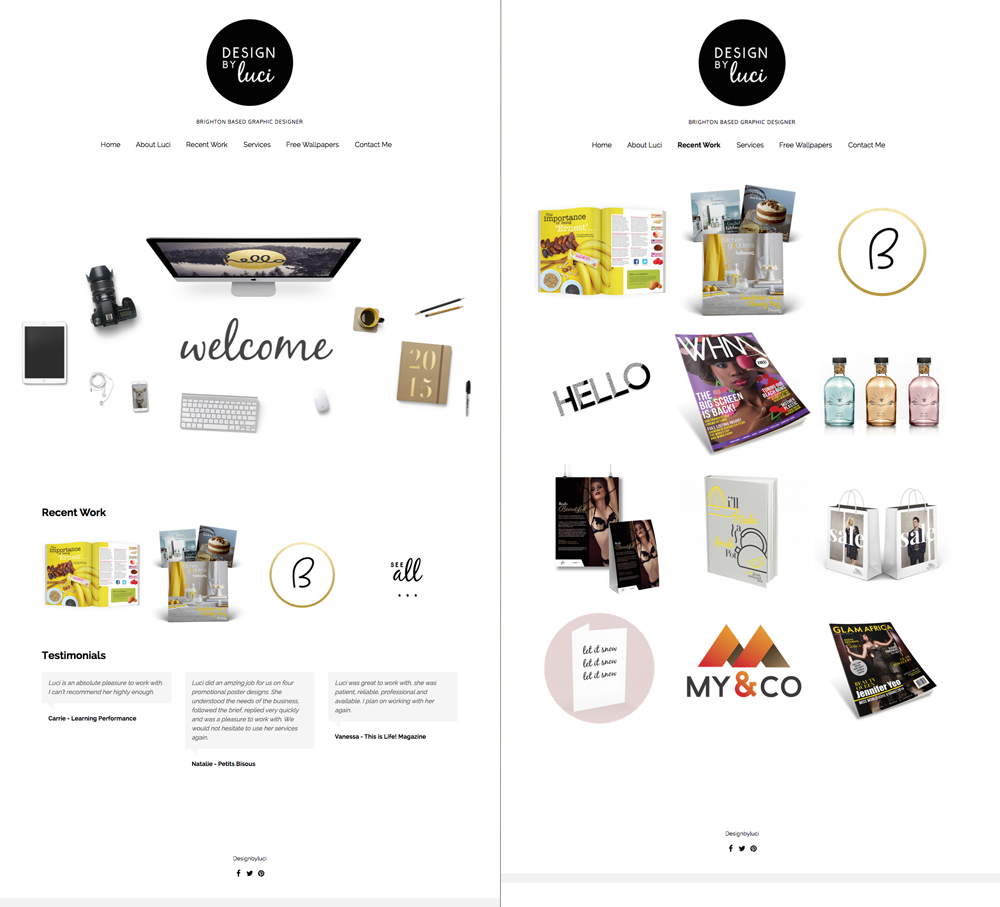
Luci is a Brighton-based designer whose minimalist-chic take on her Make-made portfolio, Design by Luci just blew us away! From her website:
I embrace both print and digital design and have worked with a variety of businesses across different sectors such as fashion, travel, education and food, helping them bring their brand to life through beautiful design.
Here’s how Luci uses Make to accomplish this:
Tell us a little bit about your website?

I’ve been a graphic designer since 2011 and decided to go completely freelance in January 2015. I offer a one on one design service to individuals, small and large businesses and also lend my skills to agencies that need a little helping hand with their workload. My website showcases my work and the services I provide, I also offer a few freebies (currently I have some desktop wallpapers up for grabs).
Why did you pick Make & Make Plus for the website? Were you looking for specific features?
I wanted my website to be clean and minimal yet have a big impact. I was looking for a theme that allowed me to have full control and freedom in order to make my site unique and personal. Make was the perfect fit!
How long did it take you to put together? What was the process like?
It roughly took me two weeks to put my website together, most of that was sifting through my work and picking which bits to showcase and then editing them the way I wanted. The process was extremely easy, the Page Builder tool is an absolute dream and saved so much time! With previous themes i’ve used I found that I would be faffing for ages on a page just to get a picture in the right place and would dread having to update my site, but I didn’t have any trouble with Make Plus! I look forward to uploading more of my work and adapting it as my business evolves.
Has Make & Make Plus made an impact on your web presence/business/brand?
I have found that I am being approached a lot more from companies and individuals from all over the world! It’s exciting to see a new email come through from the website and to think that after looking around my site they decided to get in touch.
How can we follow you? Facebook, Twitter, LinkedIn, etc.?
You can follow me on Facebook: /designbyluci Twitter: @designbyluci and Instagram: designbyluci.
Do you use Make? Let us know on Twitter (hashtag: #iusemake). We’d love the opportunity to feature your site!

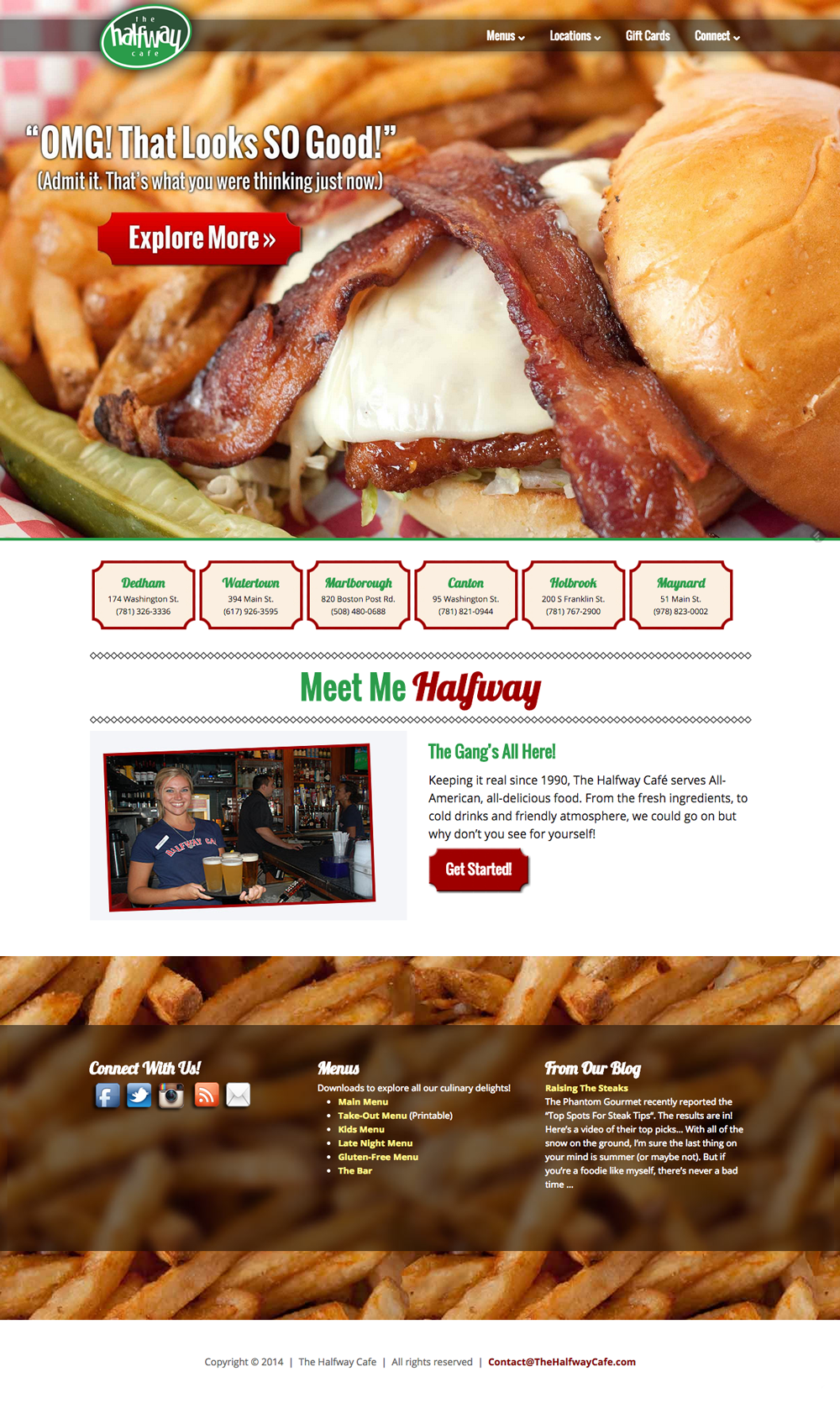
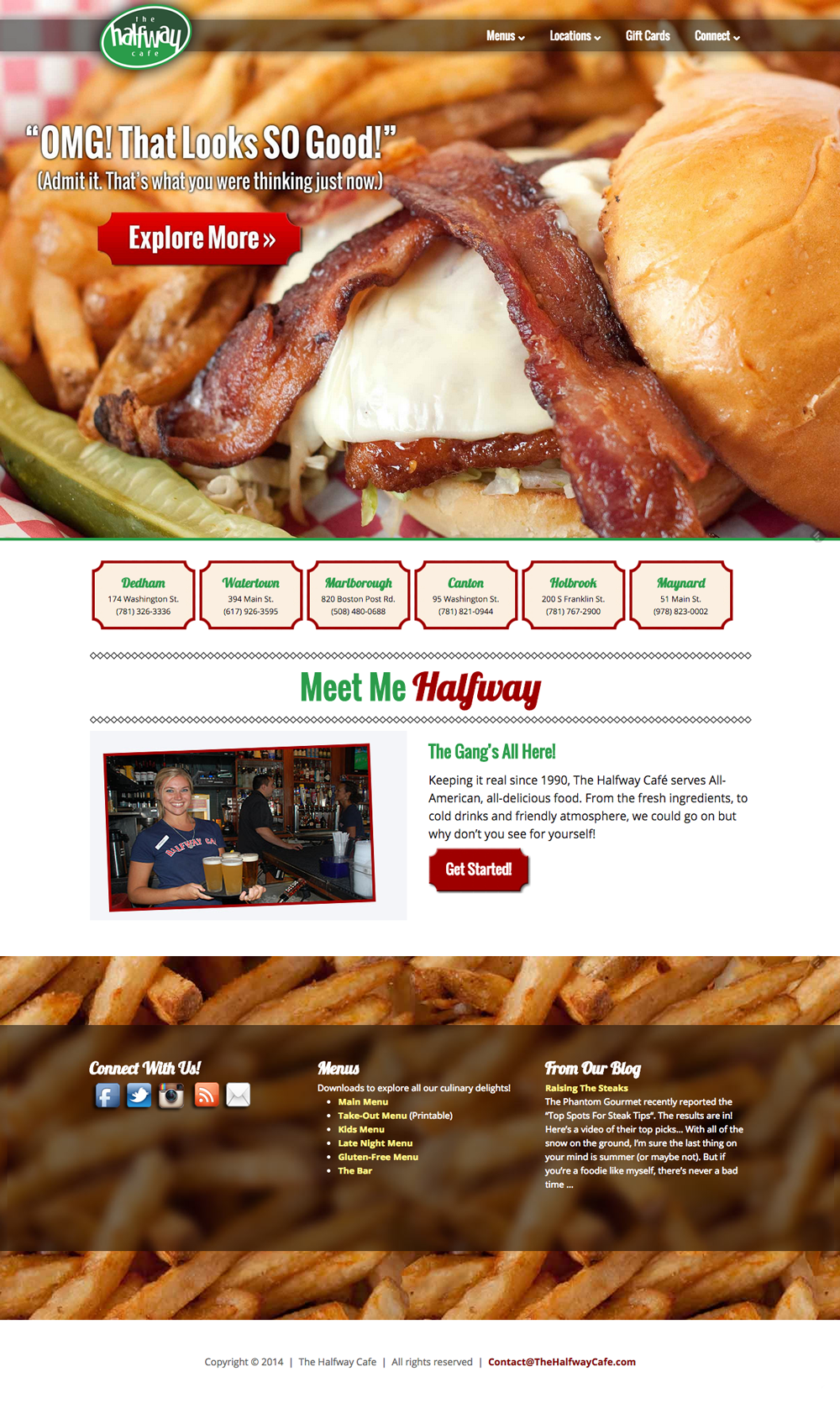
Kevin Skarritt is Chief Peep (CEO) of Flock Marketing, and they do it all — social media marketing, content strategy, and web design and development. Their latest client project The Halfway Cafe used Make & Make Plus to create a delicious and drool-worthy website we couldn’t pass on without sharing. From Flock Marketing’s website:
Bringing a brand to vibrant life isn’t for the faint of heart.
Here’s how Flock Marketing used Make to help achieve vibrant rebranding for The Halfway Cafe:
Tell us a little bit about your business?

Recently I was ranked by StatSocial (soon to be published in Forbes Magazine) as one of the top 100 Social Media Influencers for 2015. Although I’m REALLY excited about that accolade, it misses out on showing the full picture of what we do. We are also designers, web developers, content strategists and marketing consultants… however, our core (and most important) service is brand strategy.
Why did you pick Make & Make Plus for this project? Were you looking for specific features?
Make & Make Plus were recommended to me by uber-WP-guru Topher DeRosia. I’d been flip-flopping between other themes and found them to be either too over-built or not flexible and intuitive enough. I’m not a hard-core programmer like Topher so I needed something that better supported my approach to web development — something that was intuitive enough so I didn’t need a Master’s degree in programming, but also something powerful enough that, when I brought in the pros like Topher, the theme would hold up.
How long did it take you to put together? What was the process like?
Of course, every site is different. One of the things I like about Make is that you can crank out a great looking site very quickly by using the built in aesthetic controls in the WordPress theme customization settings. Or you can go crazy and custom define everything. The Halfway Cafe was on a modest budget so their site doesn’t include any complex/proprietary functions or applications. It took less than 30 hours… including the design, content, supporting image processing, building the widgets and page construction.
Has Make & Make Plus made an impact on the web presence?
Anything that makes things easier is a positive impact. Yes! Make has made things easier for me to build AND for the client to control. I look forward to building just about every website in the near future with Make.
How can we follow you? Facebook, Twitter, LinkedIn, etc.?
Twitter | Facebook | LinkedIn | Pinterest | Google+ | Instagram | Vine
Do you use Make? Let us know on Twitter (hashtag: #iusemake). We’d love the opportunity to feature your site!

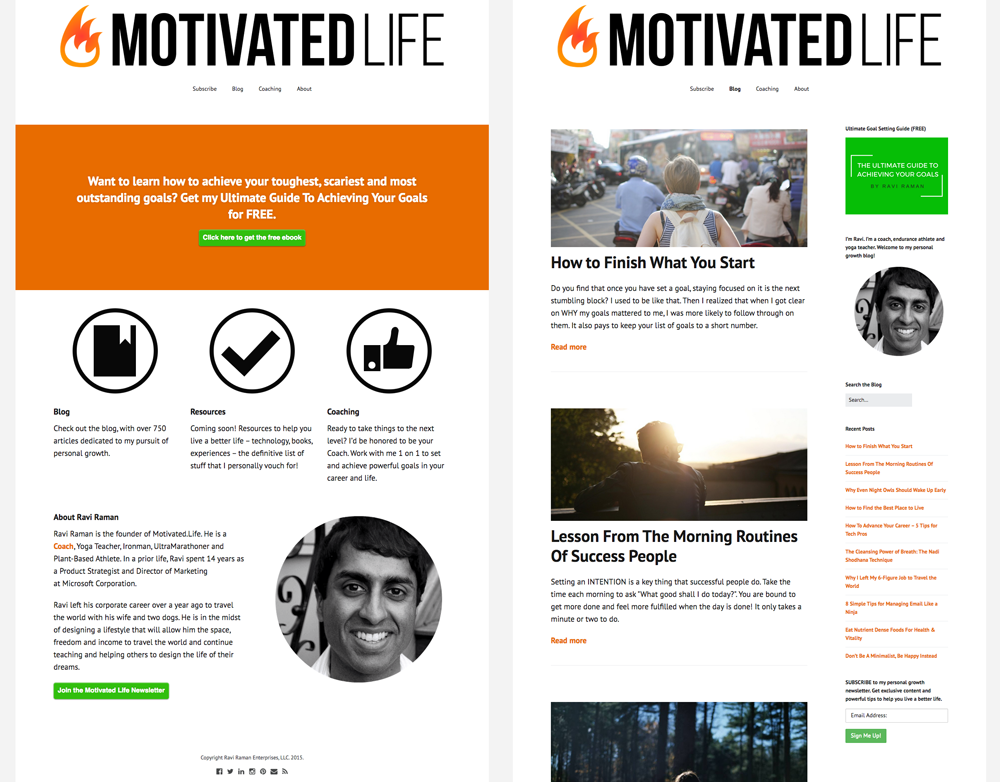
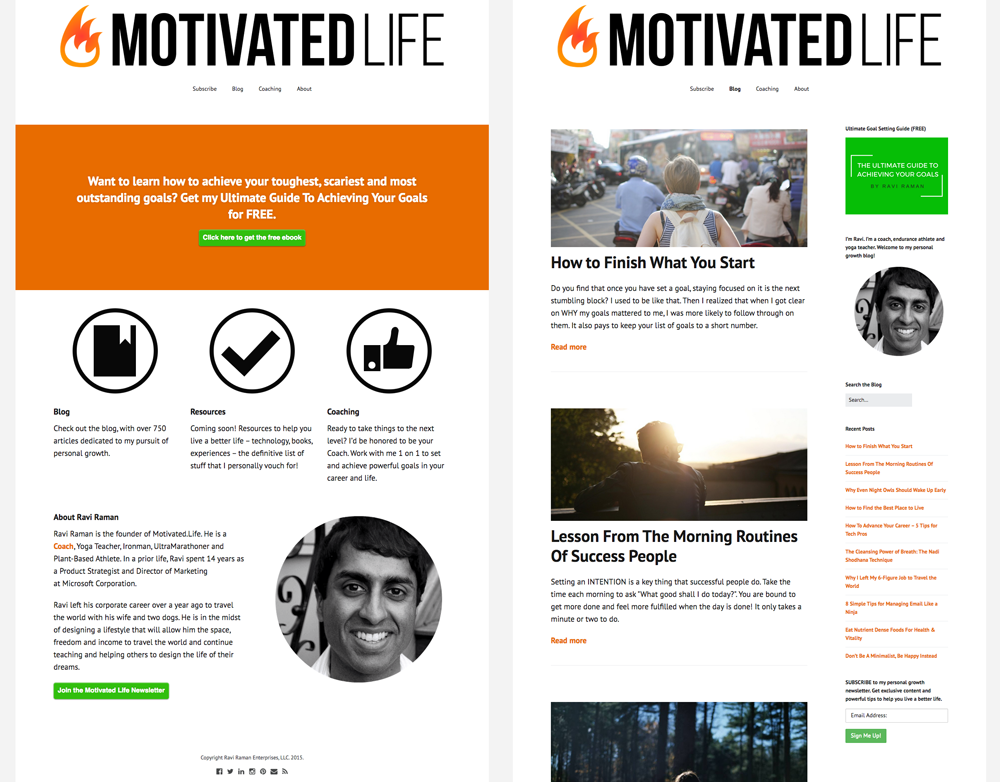
We really loved the way Ravi used high contrast colors and typography to make a bold statement with his new website, Motivated Life. From his website:
[Ravi] is a Coach, Yoga Teacher, Ironman, UltraMarathoner and Plant-Based Athlete. In a prior life, Ravi spent 14 years as a Product Strategist and Director of Marketing at Microsoft Corporation.
Ravi left his corporate career over a year ago to travel the world with his wife and two dogs. He is in the midst of designing a lifestyle that will allow him the space, freedom and income to travel the world and continue teaching and helping others to design the life of their dreams.
Here’s how Ravi uses Make to accomplish this:
Tell us a little bit about your website?

I’m a personal development blogger, endurance athlete and lifestyle coach. Motivated Life is where I write about my journey of personal growth, and share proven strategies that can help my readers to live happier lives.
Why did you pick Make & Make Plus for the website? Were you looking for specific features?
I am not a developer, but know my way around WordPress. I wanted a theme for WordPress that allowed me to quickly throw together a website that looks awesome on all types of devices, without having to pay a professional designer or web developer for support.
Make has ready-made layouts that make my blog look awesome, with a pro looking landing page layout to boot!
The text and readability of Make is also amazing. My posts really look good, without me needing to spend any time messing around with formatting.
How long did it take you to put together? What was the process like?
I put together my website in a few hours (really!). I then spent an hour here and there to customize things, update my logo, and get all the widgets setup the way I want them to.
As I discover more features in Make and Make Plus, I go back tweak things a little more to make my content look even better (e.g. like the built-in icons and Format Builder to use when create posts).
Make and Make Plus are super easy to use.
In total, I’ve probably spent 10 hours setting up and tweaking things on my blog. However, I got everything up and running using Make Plus in about 1-2 hours. The rest was me just messing around and tweaking things over time.
Has Make & Make Plus made an impact on the web presence/business/brand?
As my site is new (just a few months old), I can’t say for sure…but I have already gotten multiple comments from people who think my site looks awesome. Can’t complain about that!
Also, compared to other themes I have used (e.g. default themes from WordPress and some other paid themes) I find that Make Plus is super easy to use and helps me create good looking content much faster – without needing to mess around with formatting. Make Plus also really does a great job being responsive and my content looks awesome on tablets and phones as well as PCs (40% of my readers view my website on a tablet or phone).
How can we follow you? Facebook, Twitter, LinkedIn, etc.?
Yes please! Follow me on Twitter @yogiravi or LinkedIn where I share tips on how you can live a happier life.
Do you use Make? Let us know on Twitter (hashtag: #iusemake). We’d love the opportunity to feature your site!

It’s finally starting to feel like spring (in the Western Hemisphere anyway) — which always inspires me into a sort of tidying frenzy. It’s also a great time to take a moment and refreshen your website, especially if you’ve been in hibernation mode all winter.
This week, we’re dusting off the links.
Week 1: Find and fix broken links
Time to complete: 10 minutes to 2 hours
Nothing frustrates a site visitor more than clicking on a link and being met with a 404 page. Unless it’s a clever 404 page. I digress. Finding and fixing broken links can be a pain, but it should be a priority if you’re maintaining a professional business web presence. It’s not always obvious though, especially when you’ve got a blog full of outbound links, which sites might have shut down or reorganized. Taking a few minutes to find and fix those broken links can go a long way to ensuring your credibility as a resource.
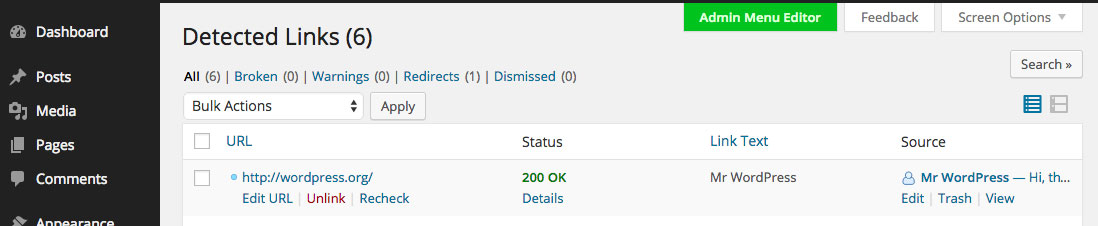
There are a few ways to tackle this chore, but the easiest is probably to use this handy free plugin: Broken Link Checker.

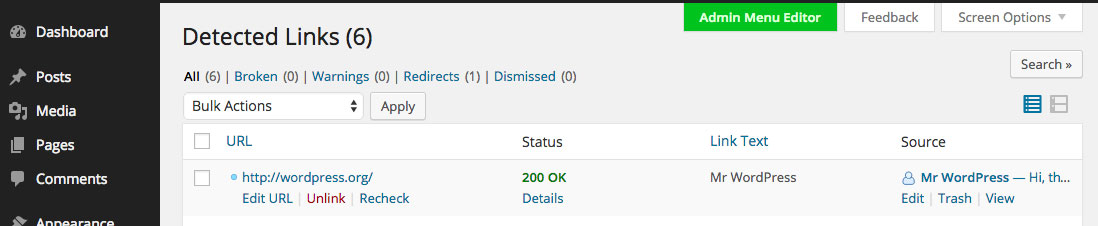
Once installed and activated, you can find Broken Link Checker in the Tools section of the Dashboard. The plugin will scan, find and notify you of broken links on your WordPress site, either through the WordPress dashboard, or with automated emails.
Depending on the size and scope of your site, the scan can take from just a few minutes to a few hours. If you have to wait, I recommend you seize the opportunity to dust and detangle your computer chords.
Once the plugin has detected broken links on your site, you can update them right from the plugin admin screen, which saves the time of having to manually edit each post individually.
Caveat emptor: the plugin can be a resource drag, so you might consider deactivating (and then deleting it if you don’t plan to keep it updated) after use.
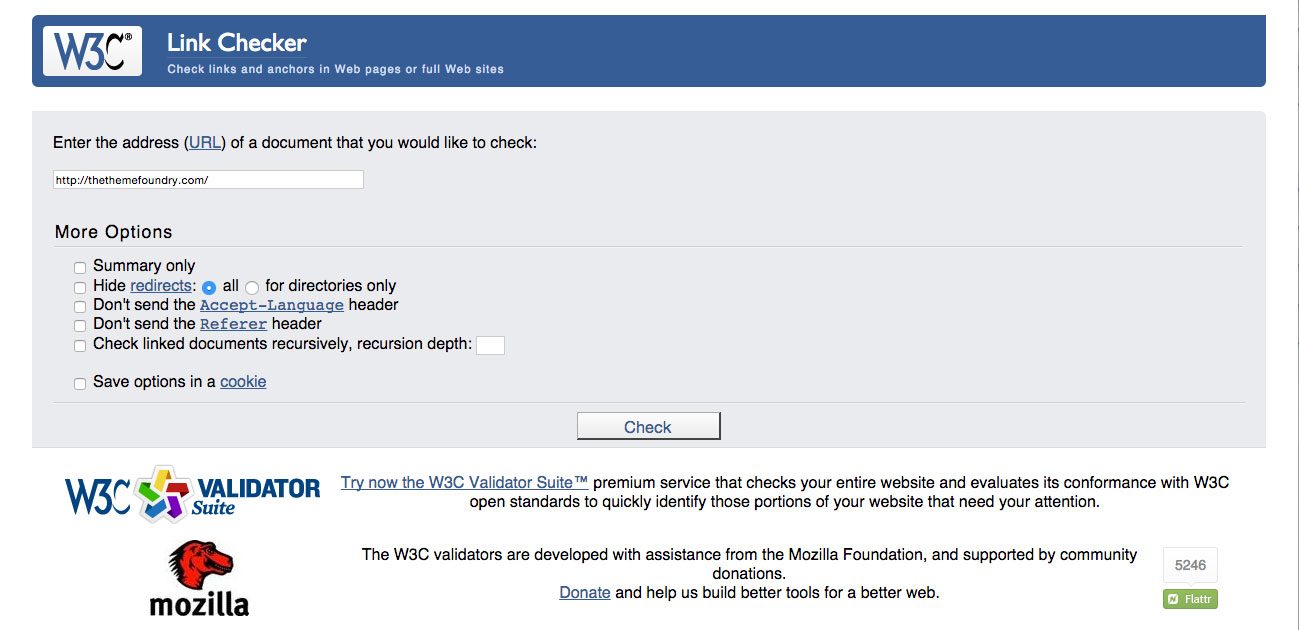
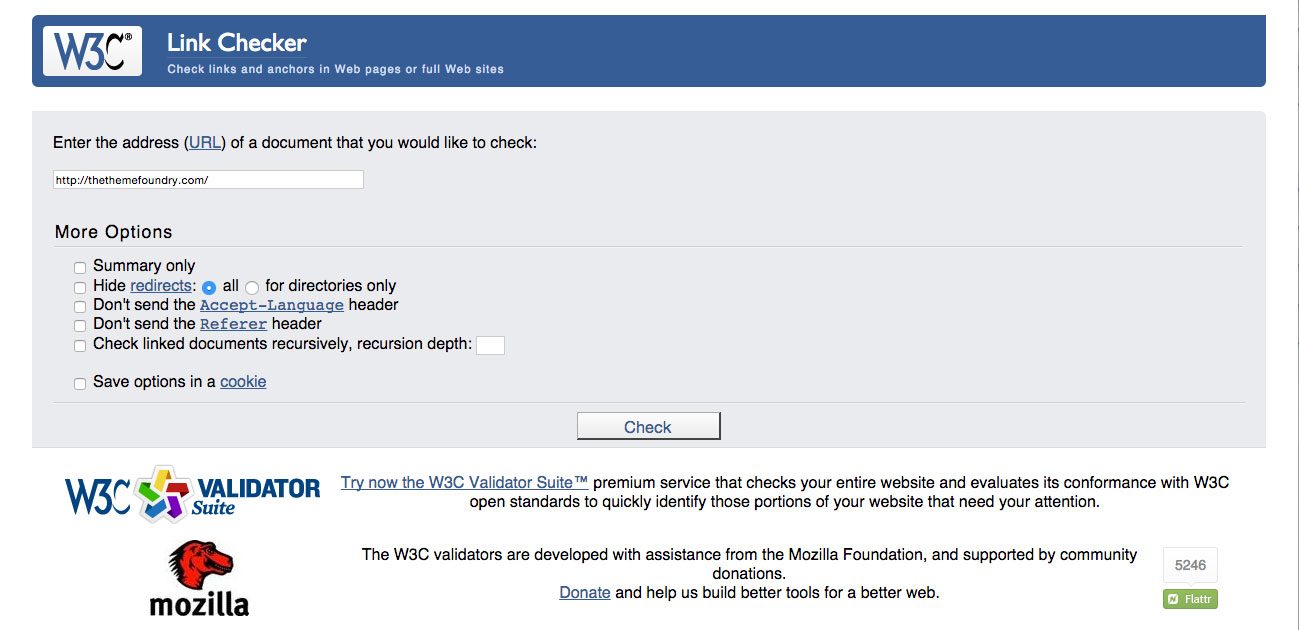
If you’d rather not install another plugin, another dead-simple way to find those broken links is with W3C Link Checker.

It scans your website and outputs a list of links you should check on. I noticed that it doesn’t like shortlinks (generated by Twitter, etc.), so you’ll have to check those manually. You’ll also have to go back into your posts and pages to edit the links if you find any errors, which makes the whole process significantly more tedious.
Finding and fixing broken links isn’t the most glamorous website chore, but if you check in on it regularly — quarterly even — you won’t have to worry about your visitors hitting a brick wall while browsing your site.
Consider this a friendly reminder! When was the last time you checked your site for broken links?

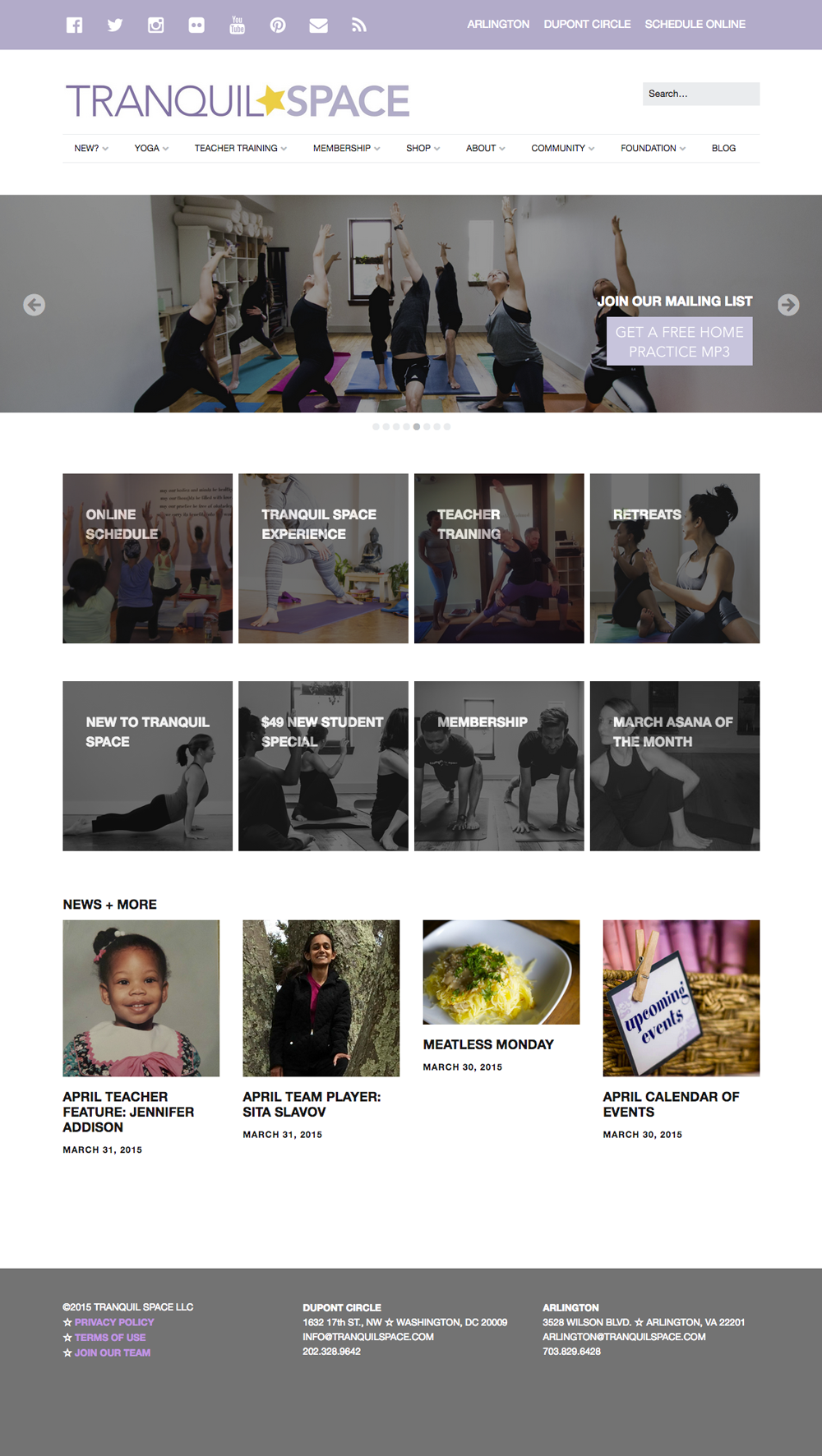
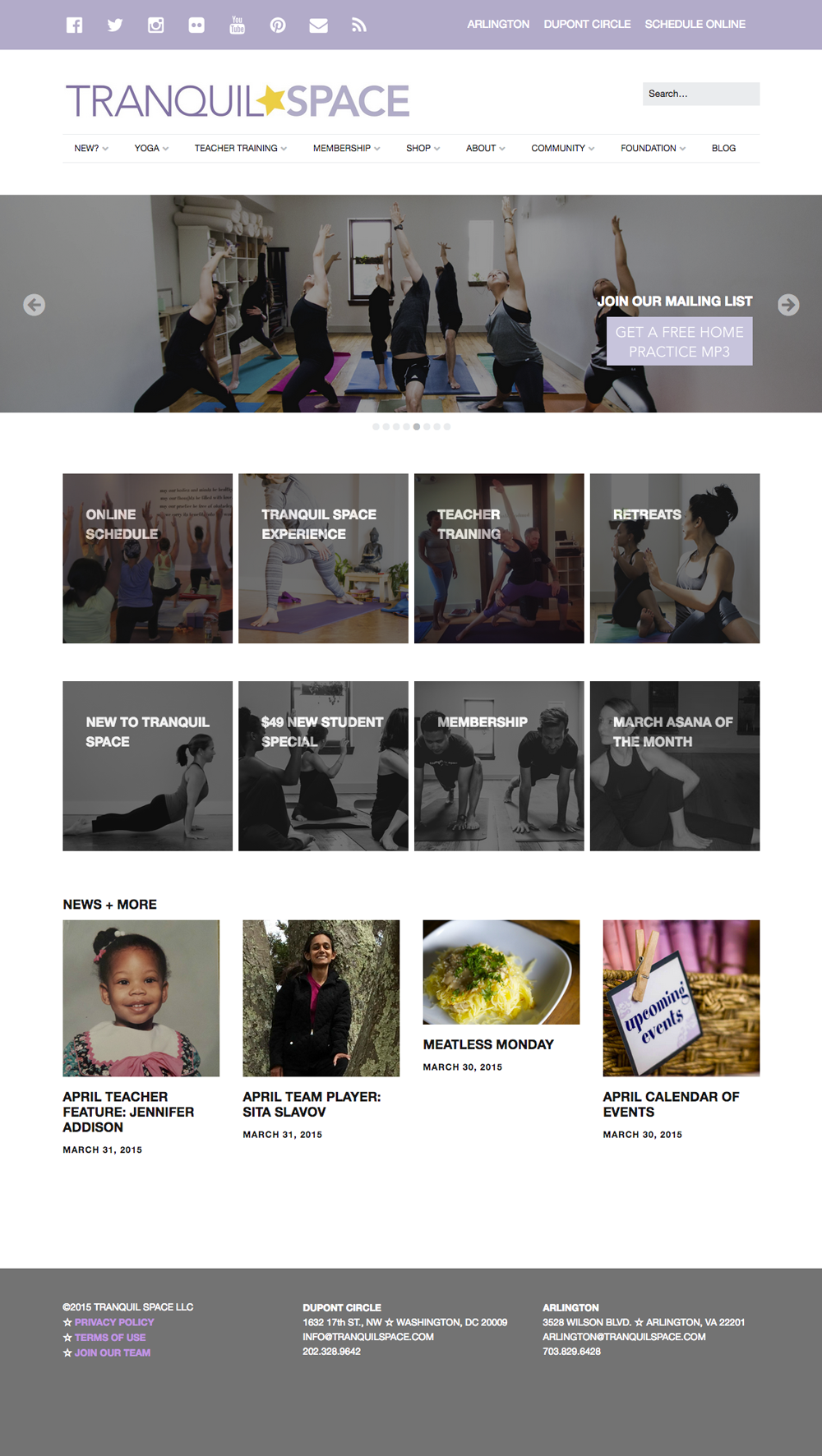
Tim put together an elegant website for Tranquil Space that looks great, functions beautifully, and manages to organize a lot of information for their yoga studio students. From their website:
Our emphasis is on encouraging the growth of one’s potential, enjoying the sacred in every day, and living our five studio values: initiative, passion, community, creativity, and compassion.
Here’s how Tim uses Make to support this effort:
Tell us a little bit about your business?

Tranquil Space is a yoga studio in Washington, DC and Arlington, VA. It’s best known for focusing on yoga as a lifestyle, taking the lessons one learns in class off the mat and into your daily life.
Why did you pick Make & Make Plus for the website? Were you looking for specific features?
As a part of the studio’s 15th year in business, we revamped the logo and website to be more in line with what the studio is now. I needed an easy-to-use theme that allowed me to create a more visually interesting and informative front page with a cleaner look, flexibility with colors, and (most importantly) a responsive design. Make got me 95% of the way there and Make Plus gave me a few extra tools to complete the task.
How long did it take you to put together? What was the process like?
Oh the process… We worked with a designer for nearly a year and the results were not what we wanted. In a fit of desperation, I discovered Make and thought it might allow me to create a demo that was closer to what we really wanted. In 4 hours, Make Plus helped me design a site that a professional designer couldn’t make happen in a year! I’ve been working in WordPress for a while now and found I usually could create decent looking designs, but often had to make visual compromises because of theme limitations. In contrast, Make Plus gave me the flexibility to create exactly the look I wanted without relying on custom CSS (something that’s closer to gibberish than not for me).
Has Make & Make Plus made an impact on the web presence/business/brand?
Make Plus gave me the tools to build a new Tranquil Space site that perfectly tells the world who we are. We’ve been getting a lot of kudos from our students and staff, particularly how the new site works on mobile devices. Because our new front page slider conveys information to our studio community in a much more effective way than before, I’ve been finding our operations are more efficient. That was a bonus I didn’t expect.
How can we follow you? Facebook, Twitter, LinkedIn, etc.?
I’m @timmooney on Twitter and I’m looking forward to my next project with Make Plus: a redesign of my bicycle touring site and podcast, Pedalshift.
You can learn more about Tranquil Space at tranquilspace.com and @tranquilspace on Twitter, Instagram and Facebook.
Do you use Make? Let us know on Twitter (hashtag: #iusemake). We’d love the opportunity to feature your good work here on our blog as well as the Make site (which is undergoing a refresh). Stay tuned for more good things to come!

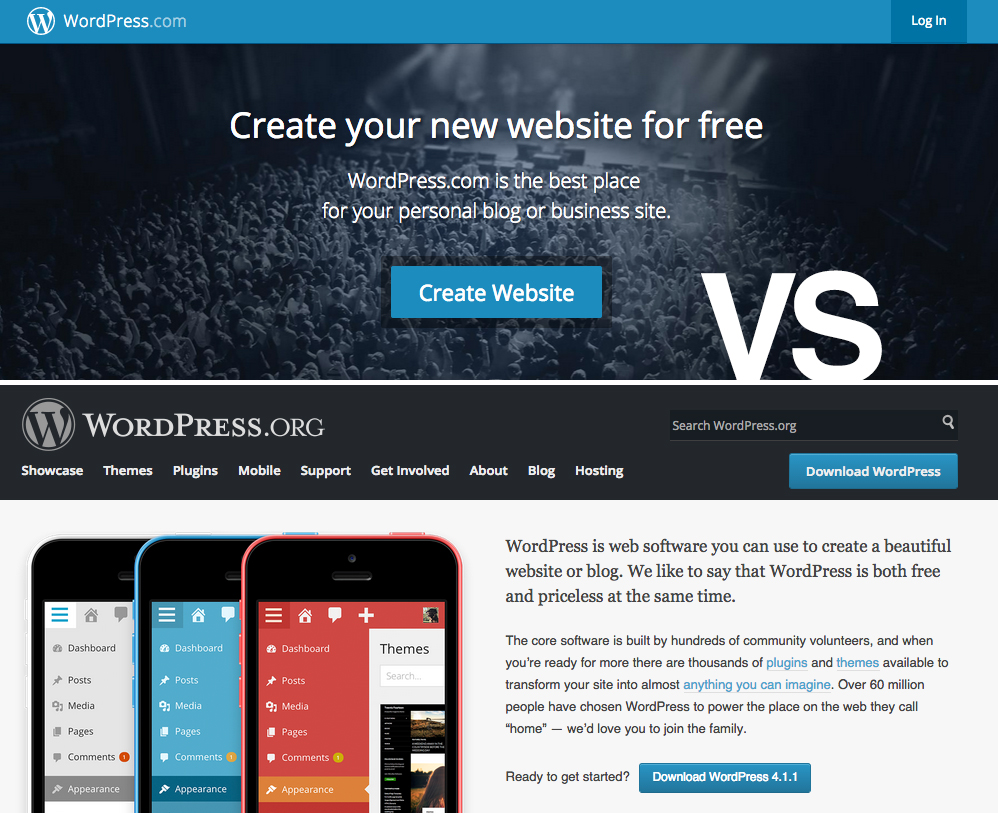
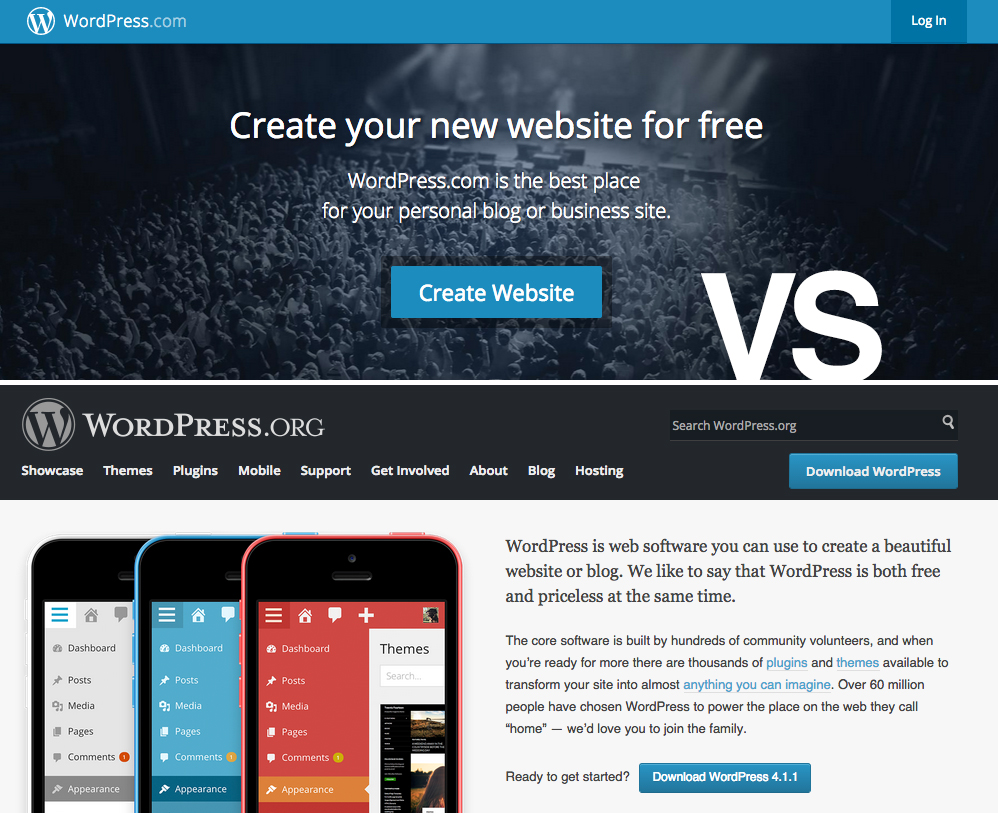
We love WordPress.com and have a lot of happy Theme Foundry users over there. It’s a great managed solution for people who are new to WordPress or just getting started with a blog or website. But occasionally we are asked about transferring from a site hosted on WordPress.com to a self-hosted installation of WordPress.org. Today we’re going to look what you can expect if you decide to move your site from WordPress.com to a self-hosted WordPress.org site (and vice versa).
Read more

Have you launched your blog, brand, or business site with Make yet? If so, we’d love to showcase your work alongside other amazing Make & Make Plus users.
We love seeing you push the limits of what’s possible with Make & Make Plus. We know that without you—your content, your vision, your unique take on the design and layout of each individual page—the theme itself is a blank canvas.
Your success can inspire the next photographer, writer, designer, organization or entrepreneur to put together a professional, polished web presence.
Share your site with us so we can spread the word about your brand or business!
All we need from you is a tweet—tell us how you’re using Make. Be sure to include a link to your site! Each week we’ll select another user to showcase on the Make website.
Use the hashtag #iusemake or tweet to us @thethemefoundry so we can continue this conversation. We’ve made it easy for you with some pre-written examples (click the links to edit and then tweet!):
#iusemake
Hey @thethemefoundry – Check out our site! #iusemake
Drag & drop page builder + a ton of customizer options? Of course #iusemake
We created a new #WordPress website with Make by @thethemefoundry and we love it! #iusemake
We can’t wait to see your site up on our customer showcase! Keep up the great work!
It’s been a little over a year since we launched Oxford — and since then, we’ve seen so many magazines and blogs start up, really leveraging the featured content area and typography to push their content to the fore.

Here are ten amazing magazines you should be reading (that all happen to use Oxford). What really stands out about each of these sites is that it’s not the theme, rather the writing, photography, and editorial stylings of each that makes them so effective.
Which is exactly what we were aiming for.
Read more

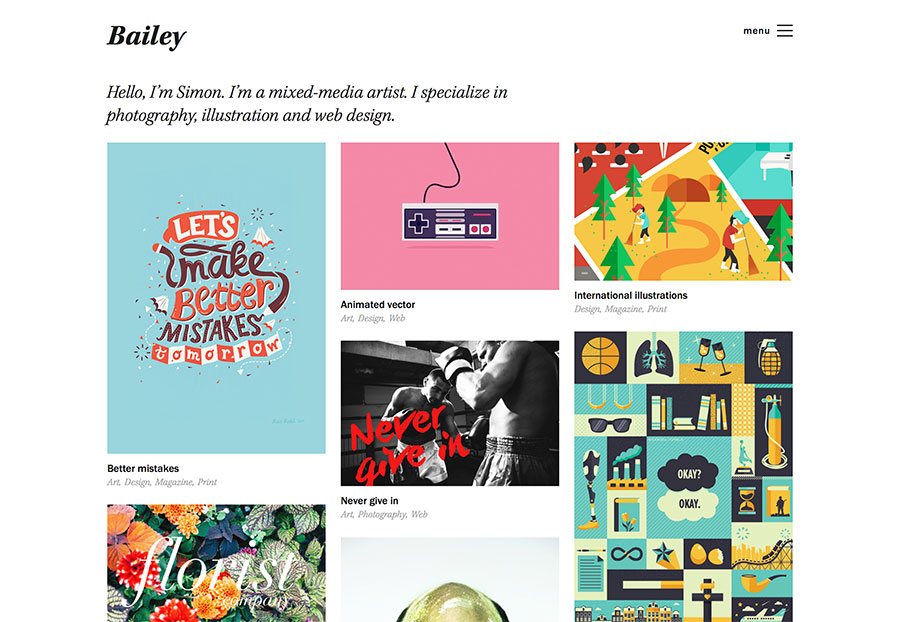
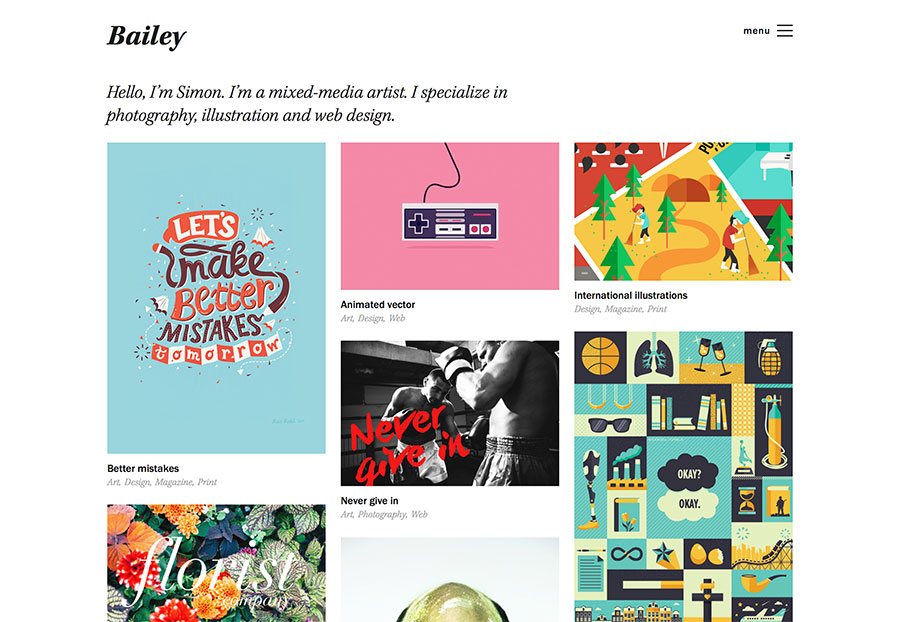
Today we’re happy to report that Bailey, a premium theme we’ve only had available for WordPress.org sites, is now available for users on WordPress.com. You can purchase Bailey on your WordPress.com dashboard, or directly from the theme showcase page.
Like Oxford, Bailey is special because of the premium Typekit fonts bundled right into it — a feature you won’t find on other WordPress.com themes. If typography and design are important to you, we know you’ll love this theme. WordPress.com makes it effortless to get your site up and running, but should you run into any problems using one of our themes, you’ll also have access to our same quality support in the premium themes support forums on WordPress.com.
Not sure if WordPress.com is for you? Check out this list of the features and benefits, and take a look at all our premium themes available on WordPress.com.

Version 1.5.0 of Make was released into the wild today, and we’re pretty excited about the changes included in this release!
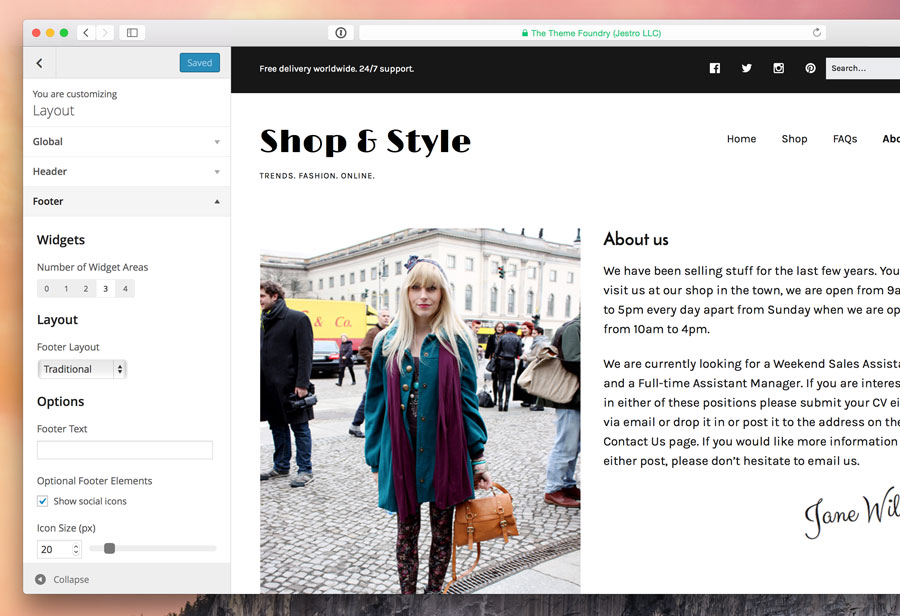
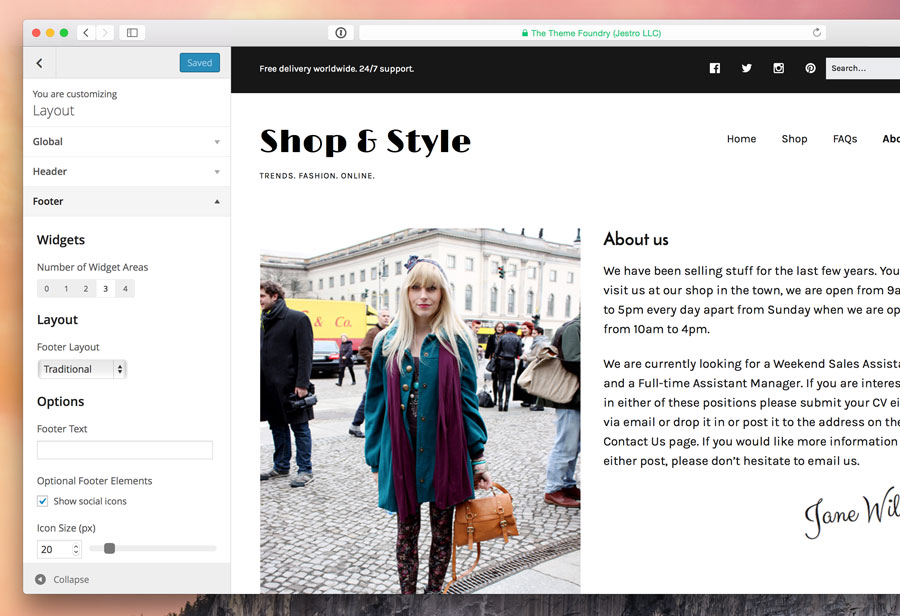
In version 1.5.0 of Make, the Customizer gets an overhaul. We’ve added a bunch of new theme options, improved the interface for controlling some of them, and reorganized things to make everything easier to find.
New interface
Inspired by the Kirki project, we added some new Customizer controls:
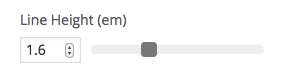
A range slider for adjusting numbers. These are used for font sizes, line heights, letter spacing, and more.

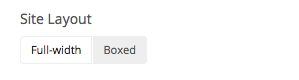
Button sets, which are easier to toggle than a dropdown. These are used in many places where there are a small number of options to choose between, such as font weight, link underlining, and the site layout.

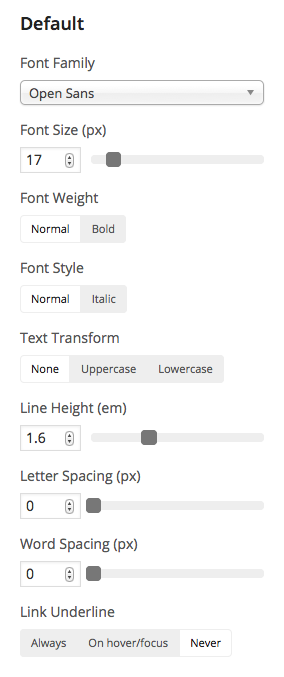
New Typography Options
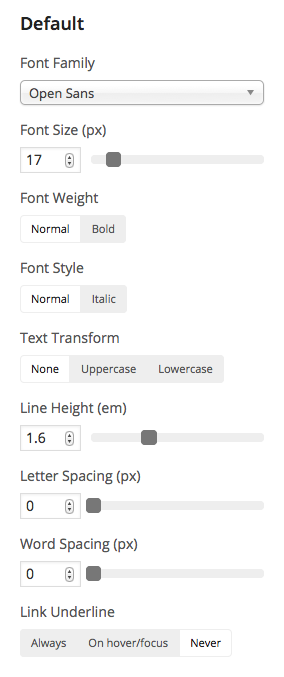
 Make 1.5.0 includes several additional typographic properties that can be adjusted, including font weight, font style, line height, letter spacing, and word spacing.
Make 1.5.0 includes several additional typographic properties that can be adjusted, including font weight, font style, line height, letter spacing, and word spacing.
We’ve also introduced a few new customizable elements in this release, including sidebar widget titles, and footer widget titles and bodies.
You can now also customize whether links in the header, body, widgets, etc., will be underlined.
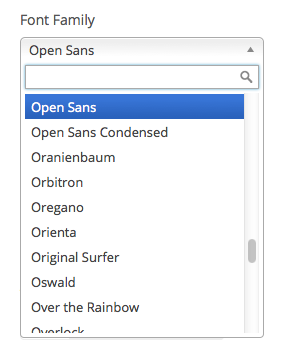
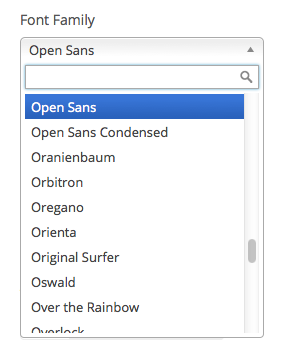
We’ve also enhanced the font family dropdowns in 1.5.0, making it much easier to find the font you’re looking for among the 500+ Google font options.

New Color Scheme Options
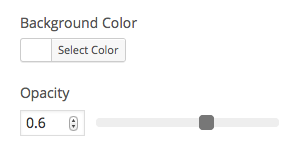
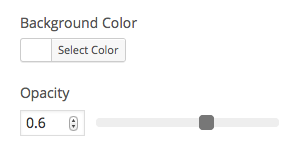
Make 1.5.0 includes several new color options that will override parts of the global color scheme when set. These include header and footer colors, menu colors, and widget colors. We’ve also added separate color options for various links when they are in their hover/focus states. And for background color options, Make now includes accompanying options to control the opacity, so you can have semi-transparent (or entirely transparent) backgrounds.

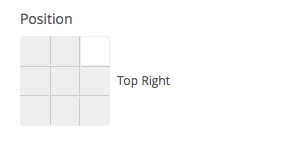
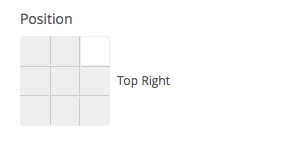
For background images, we’ve enhanced the standard background position option so you can set both horizontal and vertical positioning right from the Customizer.

Updates & New Integrations
In addition to a couple of bug fixes, we’ve updated to the latest set of FontAwesome icons, added a new Russian translation, and added style support for Postmatic. Check out the complete changelog for more details.
For Make Plus, version 1.5.0 is mostly a compatibility update to keep up with these changes in the Make theme, and is a recommended update for all users. Stay tuned for some exciting new features we’ve got planned for Make Plus in upcoming releases.
When you have a moment to update your theme, let us know what you think of these new features. And if you haven’t tried Make yet, download 1.5.0 right now for free and give it a spin. We’d love to see what you’re putting together with Make and Make Plus, so please do share your creations!
Thanks so much for all your support and enthusiasm!























 Make 1.5.0 includes several additional typographic properties that can be adjusted, including font weight, font style, line height, letter spacing, and word spacing.
Make 1.5.0 includes several additional typographic properties that can be adjusted, including font weight, font style, line height, letter spacing, and word spacing.